一月 25, 2019 | 後端和Drupal
【Drupal教學】Display Suite的View modes實作,簡單做出不同的內容展示
Display Suite是做什麼的? 為何要用它? View mode是什麼?
Display Suite模組相當實用,它可以讓使用者完全自由的決定自己Drupal網站的內容類型中該顯示哪些資訊給瀏覽者,操作上也很容易,能直接從後台的UI操作。
不過這篇文章會把重點放到模組中的另一個重大功能View mode上,這個功能可以設定該內容類型在不同的地方所呈現的欄位不同,例如設定它為一個區塊時只顯示圖片,在列表頁時顯示標題跟摘要。
以下的教學也會提到搭配Views這個模組時可以如何使用。
單獨使用View mode的步驟
第一步:
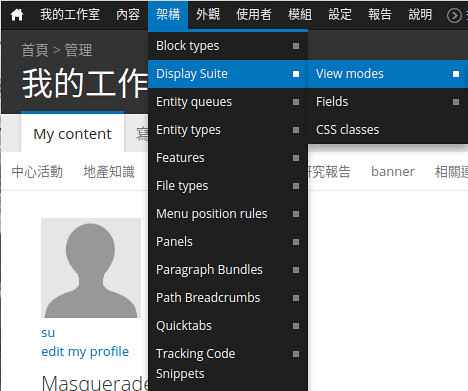
首先在管理員選單中選擇:架構 / Display Suite / View modes
Display Suite是做什麼的? 為何要用它? View mode是什麼?
Display Suite模組相當實用,它可以讓使用者完全自由的決定自己Drupal網站的內容類型中該顯示哪些資訊給瀏覽者,操作上也很容易,能直接從後台的UI操作。
不過這篇文章會把重點放到模組中的另一個重大功能View mode上,這個功能可以設定該內容類型在不同的地方所呈現的欄位不同,例如設定它為一個區塊時只顯示圖片,在列表頁時顯示標題跟摘要。
以下的教學也會提到搭配Views這個模組時可以如何使用。
單獨使用View mode的步驟
第一步:
首先在管理員選單中選擇:架構 / Display Suite / View modes

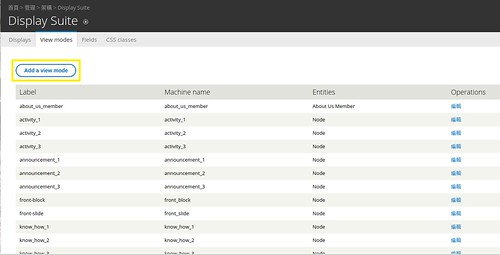
第二步:
在這個頁面裡管理員可以看到所有已建立的View mode,選擇Add a view mode新增一個新的來繼續下個步驟

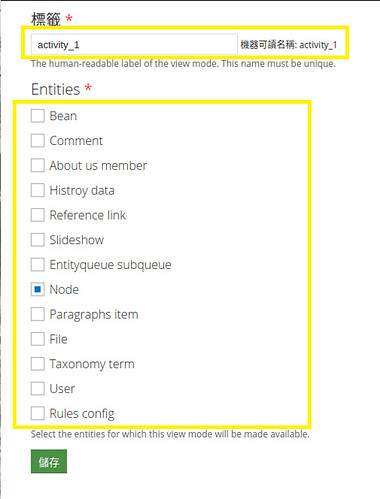
第三步:
在標籤決定這個View mode的名字,一般會取跟預計要套用的內容類型有關。
Entities決定這個View mode做為哪個實體使用,這裡選Node,因為要在頁面上做設定,最後按儲存。

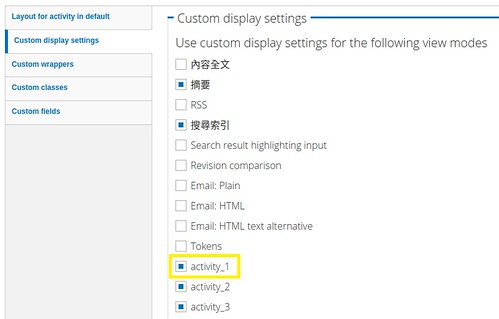
第四步:
接著前往內容類型 / 要掛載的內容類型 / 管理顯示
在下方的Custom display settings中選擇剛才新增的View mode

儲存後在上方的選單裡就可以看到它做為一個新的顯示模式出現了,接著就可以開始設定想顯示的欄位了。

配合Views使用View mode的步驟
首先,必須要先建立一個剛才內容類型的Views。
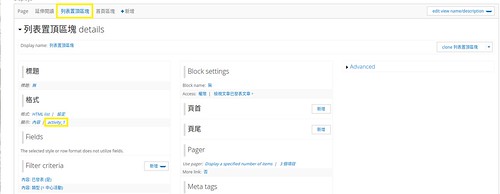
在上方新增一個頁面或區塊,也可以直接使用預設的Page,然後在格式的顯示中選擇上面新建的View mode後,就可以進行設定了

結語
本篇的步驟可以用以下幾點概括:
- Entities必須選擇正確
- 管理顯示要記得選擇View mode
- View裡要從格式的顯示中選擇View mode
照著以上幾個步驟就能夠輕鬆做出不同的欄位顯示,改善網頁的結構,讓網站管理起來更容易!