十一月 19, 2018 | 後端和Drupal
【Drupal教學】用Path Breadcrumb超簡單實作網站麵包屑
麵包屑平常在瀏覽網頁時,雖不起眼但非常重要。它就如同在車站或者是百貨公司的位置指示牌一樣,能夠告訴你當前在網站中的位置,提高使用的便利性。
麵包屑是什麼? 為何要用它?
麵包屑平常在瀏覽網頁時,雖不起眼但非常重要。它就如同在車站或者是百貨公司的位置指示牌一樣,能夠告訴你當前在網站中的位置,提高使用的便利性。
而且對於需要SEO的人們來說,設計一個良好的麵包屑可以讓搜尋引擎爬蟲更快速的收錄網站內容,讓網站在搜尋引擎中更容易被找到。
如何在Drupal中建立麵包屑?
本篇文章要一步一步教導如何在自己的Drupal網站中建立麵包屑,這將會需要用到Path Breadcrumb模組。
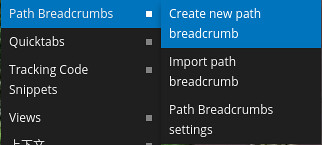
第一步: 首先在管理員的選單中選擇:架構 / Path Breadcrumb / Create new path breadcrumb

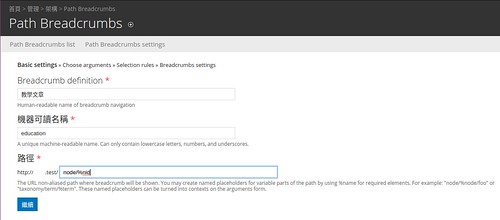
第二步: 建立麵包屑的第一步,輸入方便日後辨識的名稱,以及機器可讀名稱(機器名稱一般會建議取跟文章分類有關的英文字詞),最後則是輸入路徑名稱。 Drupal預設的頁面路徑是以node來辨識並以數字為id,因此輸入node/%nid。

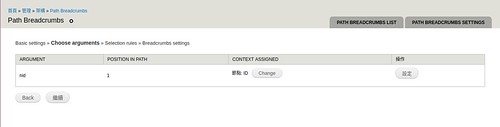
第三步:

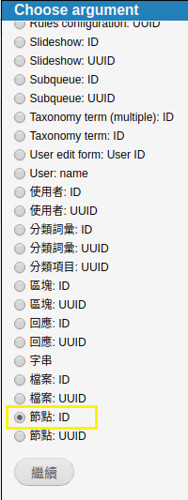
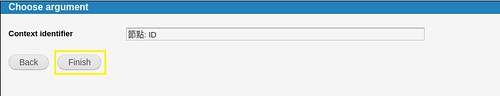
在context assigned中選擇"節點:ID"
接著按Finish完成選擇
最後按繼續進入下一個階段,指定這個麵包屑是針對哪個文章類型。
第四步:
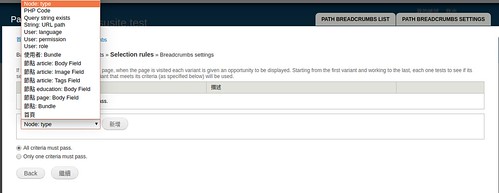
這裡選擇Node:type來指定文章類型。
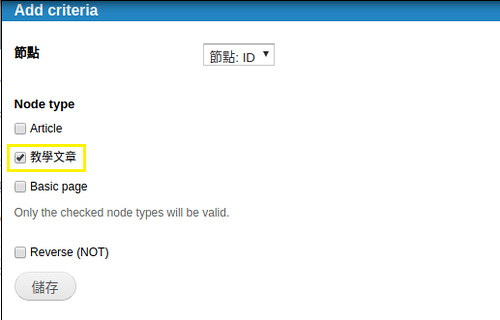
並勾選要建立麵包屑的文章類型。
按下繼續到最後一個階段,設定麵包屑每一層的位置。
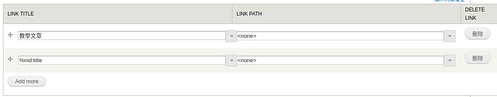
第五步: 這是最後一個步驟了,在這裡會設定最後會在麵包屑看到的分層及位置。
這步非常淺顯易懂,由上而下依層級來設定,越上層的排越前面。
輸入%nid:title讓它顯示該頁面的標題。
這樣子,麵包屑就完成囉!
結語
本篇的步驟可以用以下幾點概括:
- 文章路徑要用node/%nid
- 要指定好節點:ID才能正確顯示
- 要選擇自己要的Node Type才能找到要用麵包屑的文章
- 麵包屑的層級是由高而低決定
以上幾個步驟就可以自己輕鬆建立網站的麵包屑,讓自己的網頁瀏覽起來更方便!