六月 4, 2016 | 前端與Vue
還在煩惱drupal 原生menu架構不是你想要的嗎?那你一定要來看看這篇~
還在煩惱drupal menu system 的標題只能打字串限制menu的架構嗎??
menu html 可以幫我們解決這個問題~讓我們可以自己打造不同架構的menu~
前言:
還在煩惱drupal menu system 的標題只能打字串限制menu的架構嗎??
如果設計師要你用drupal 打造下圖的menu要怎麼做呢??

menu html模組 可以幫我們解決這個問題,這個模組可以讓我們自己打造不同架構的menu~再也不用為menu的架構去煩惱囉
模組簡介:
menu html 模組可以讓我們在“選單連結標題”中輸入html格式,讓我想要在menu裡面塞什麼html架構都可以拉~~
使用教學:
使用drush安裝 menu_html
drush en menu_html -y
模組啟用之後,到 選單>管理>架構,新增選單並建立連結。
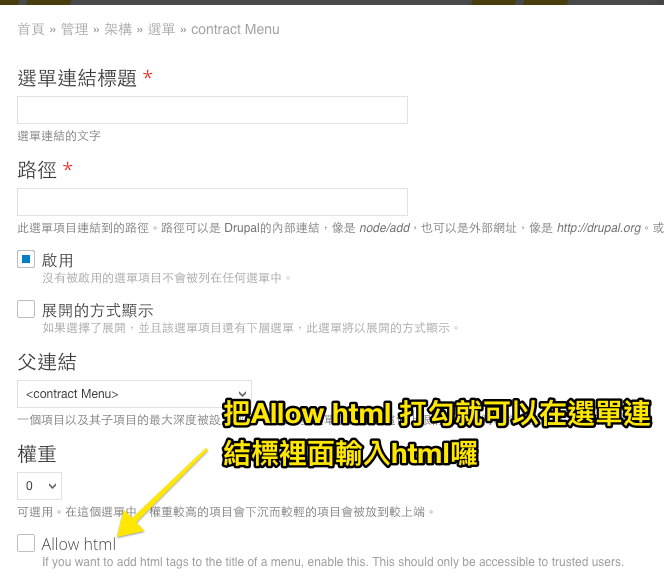
接著將Allow html 打勾勾就可以在選單連結標題中輸入html囉

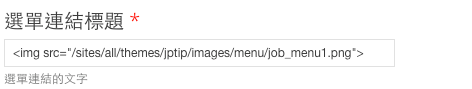
在選單連結標題中輸入html

menu就變成一張圖囉~~

結論:
個人覺得menu html 模組滿好用的模組之一,有時候設計圖上的menu設計真的千變萬化,不能生出這種彈性的html架構真的不好用css寫出跟設計圖一樣的樣式出來~當然方法有很多種,如果還有更好的方式讓我們在建立drupal menu上更方便快速煩請指教唷。