二月 24, 2016 | 前端與Vue
關於寫文章也可以標準化這檔事,推薦你使用 MarkDown 排版免煩惱
![]() [MarkDown 語法的 Logo]
[MarkDown 語法的 Logo]
前言
什麼?連寫文章也算前端的主題!?
也許這是剛好奇點進來的你的第一個問題。
沒錯,寫文章產出內容正是前端的一環!
網站本身是一種媒體工具,它搭載了一些訊息試圖傳達給正在看內容的人,而內容是網站的命脈,不好的設計會阻礙閱讀影響內容品質。
但設計好的網站就一定有好的閱讀品質嗎?
這問題就需要使用網站媒體工具的人也一起學習囉!
從聖誕老人技術團隊的部落格來看,我們從要求文章結構要有個基本格式到輸入的內容也要有正確標籤包裝,其中後者正是這篇文章的主角: Markdown
原因不為其他,正是為了我們發展中的部落格提供往後隨意更換主題設計時能夠讓內容一併搭上列車,朝著更好閱讀的內容網站前進!
那到底什麼是 Markdown 語法呢?
引用維基百科的介紹如下:
Markdown 是一種輕量級標記式語言,創始人為約翰·格魯伯(John Gruber)。它允許人們「使用易讀易寫的純文字格式編寫文件,然後轉換成有效的XHTML(或者HTML)文件」。這種語言吸收了很多在電子郵件中已有的純文字標記的特性。
透過簡單易懂的控制符號在完成書寫後,編譯成標準的標記式語言,讓網站主題中的樣式表(style.css)控制呈現,而不使用個別編寫樣式的方法來完成寫作,目的就是統一全站樣式,如此一來,就不會有團隊成員因為寫作習慣不同而導致樣式跑版。
至於對非多人共筆的網站來看,其實只要站長標準統一,照著這樣的設計思維走,也是一樣的效果哦!
下面我們來看看怎麼在 Drupal 網站中,加入 Markdown 好夥伴吧!
Drupal 安裝 MarkDown filter
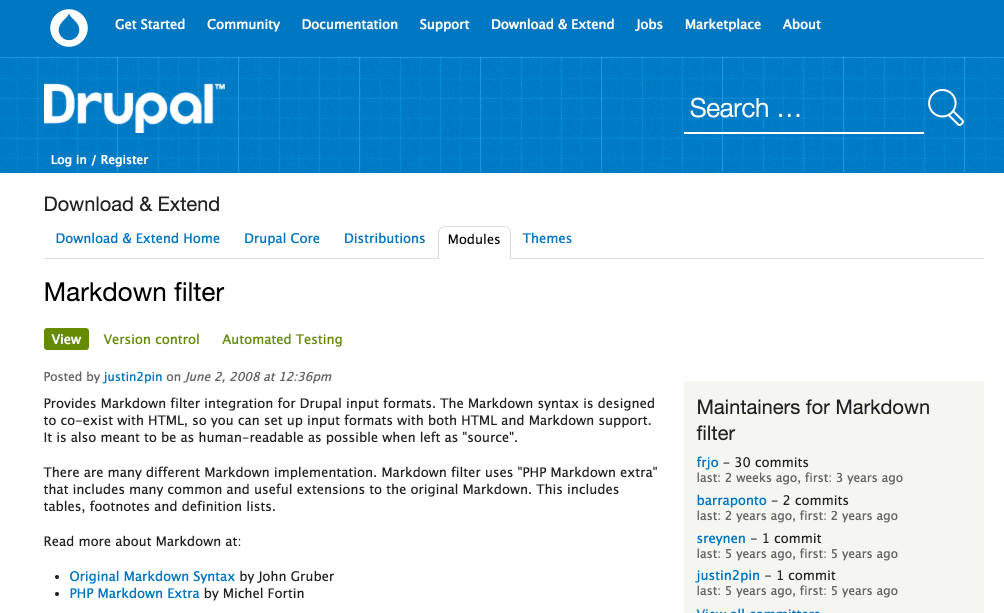
首先連上 Drupal 官網找尋這款 MarkDown filter 模組

接著你可以使用複製連結在後台新增模組處的方式貼上下載安裝或是參考我們的文章「Drupal 的好朋友 Drush 外掛,讓你管理 Drupal 有一套Linux版、Windows版」這兩篇文章。
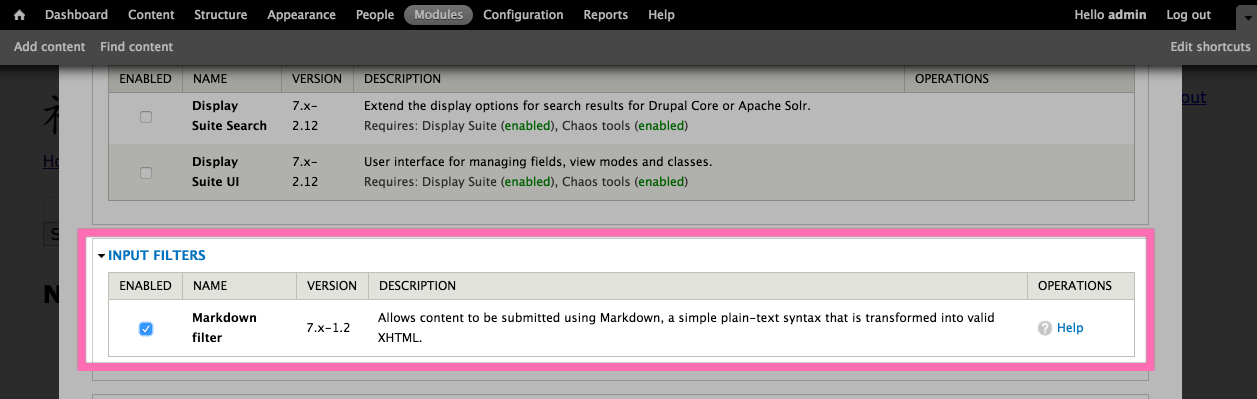
完成安裝並啟用後如下

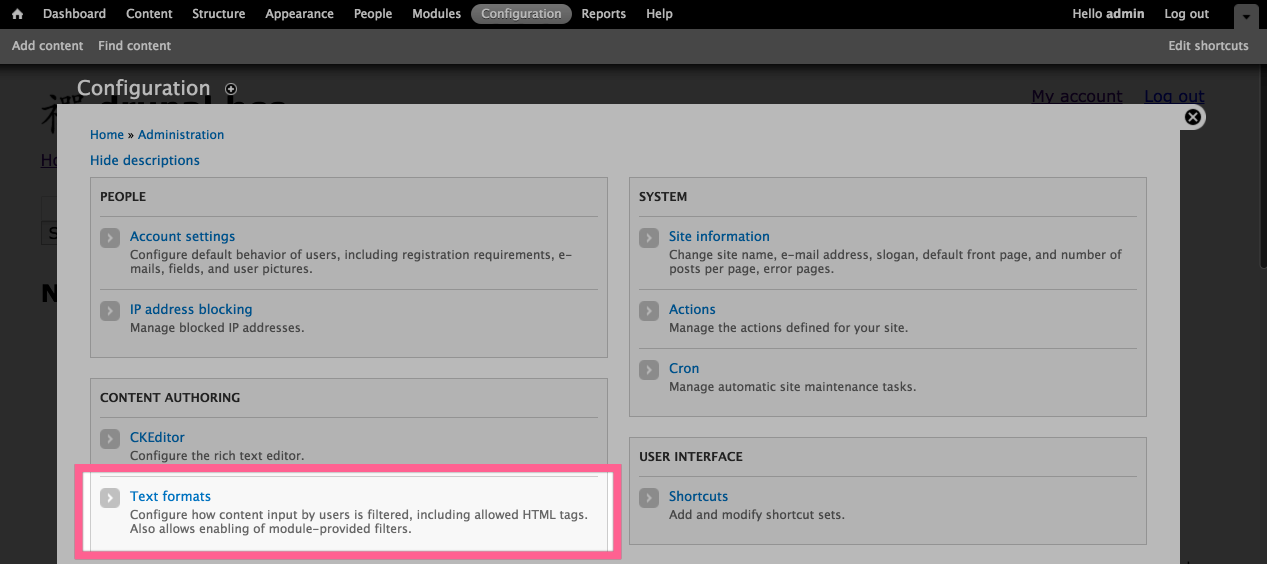
接著到設定(Configuration)中找到文字格式(Text formats)

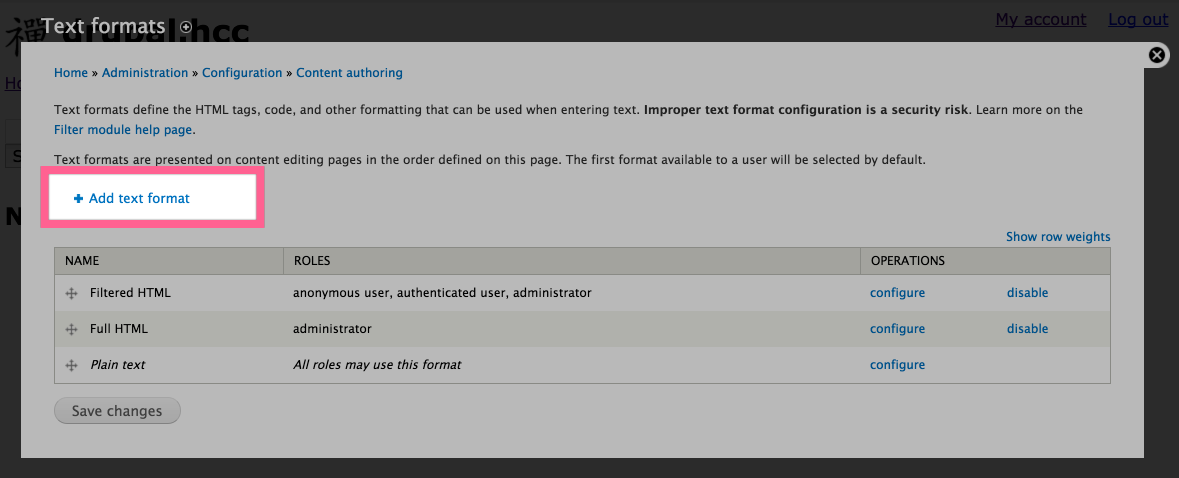
進去後點選新增文字格式(Add text format)

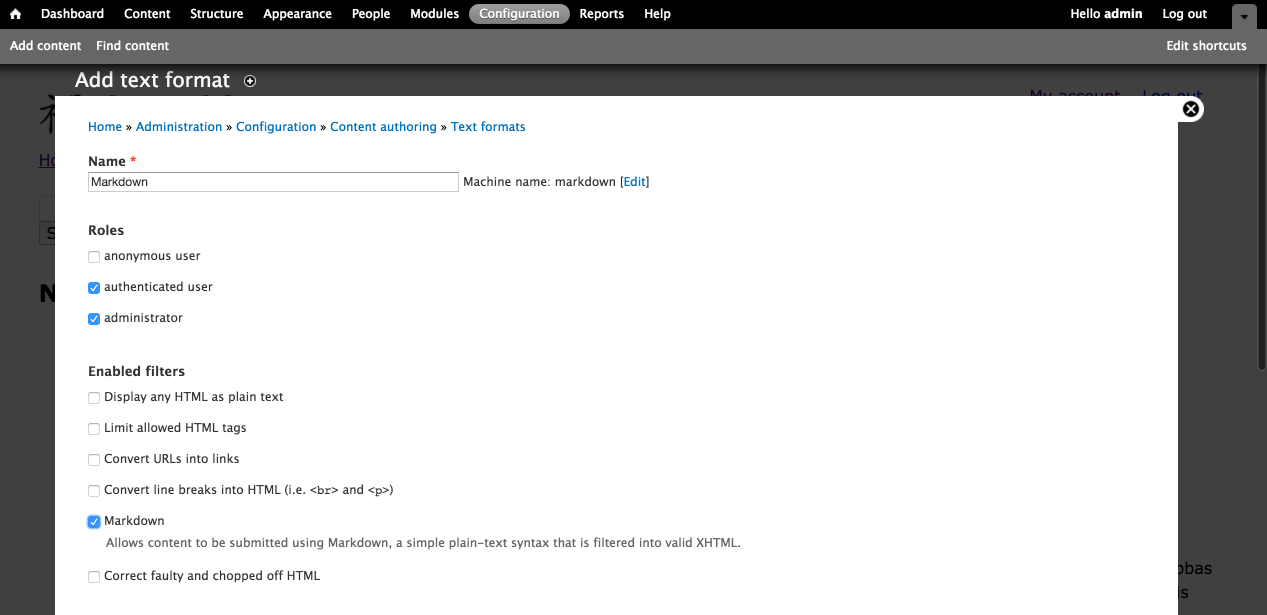
如圖輸入名稱 Markdown 後選擇能使用這功能的角色,與勾選下方 Markdown

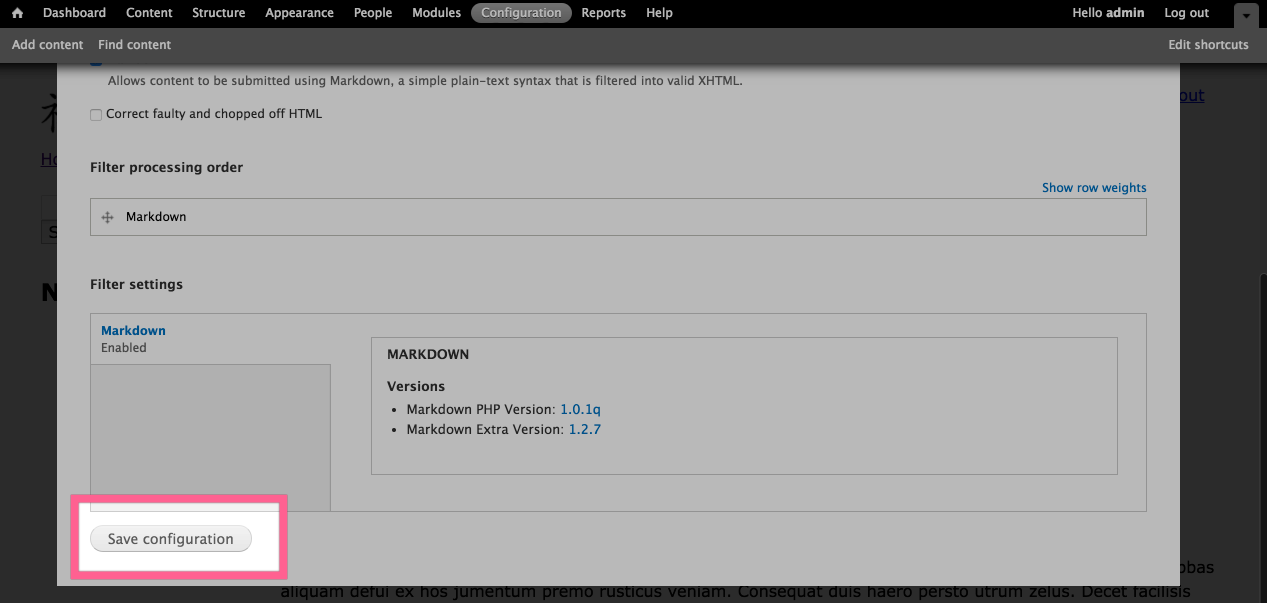
輸入完畢確認後點選儲存(Save configuration)

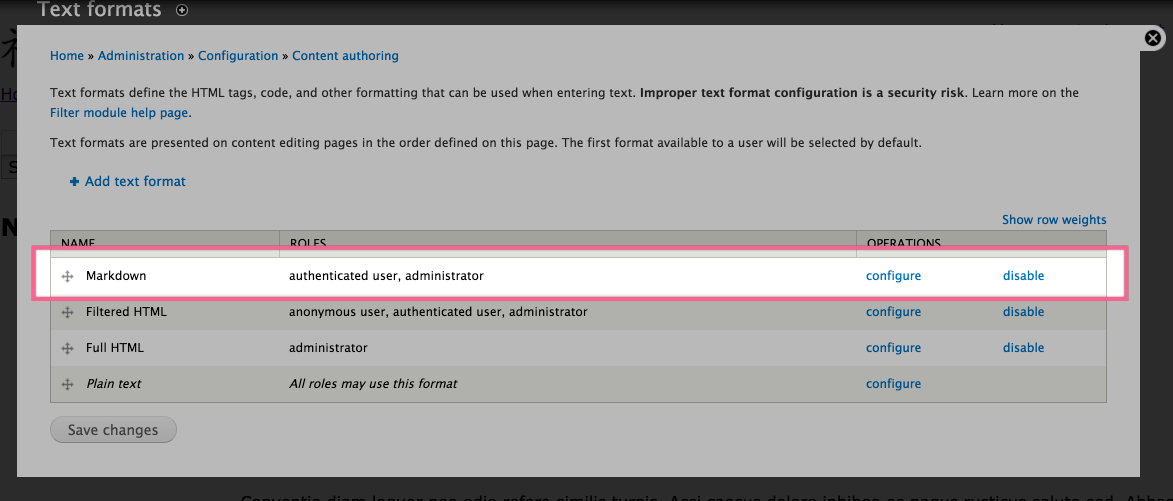
這時候再回到文字格式這看到,就多了一個 Markdown 選項可以開始寫作囉!

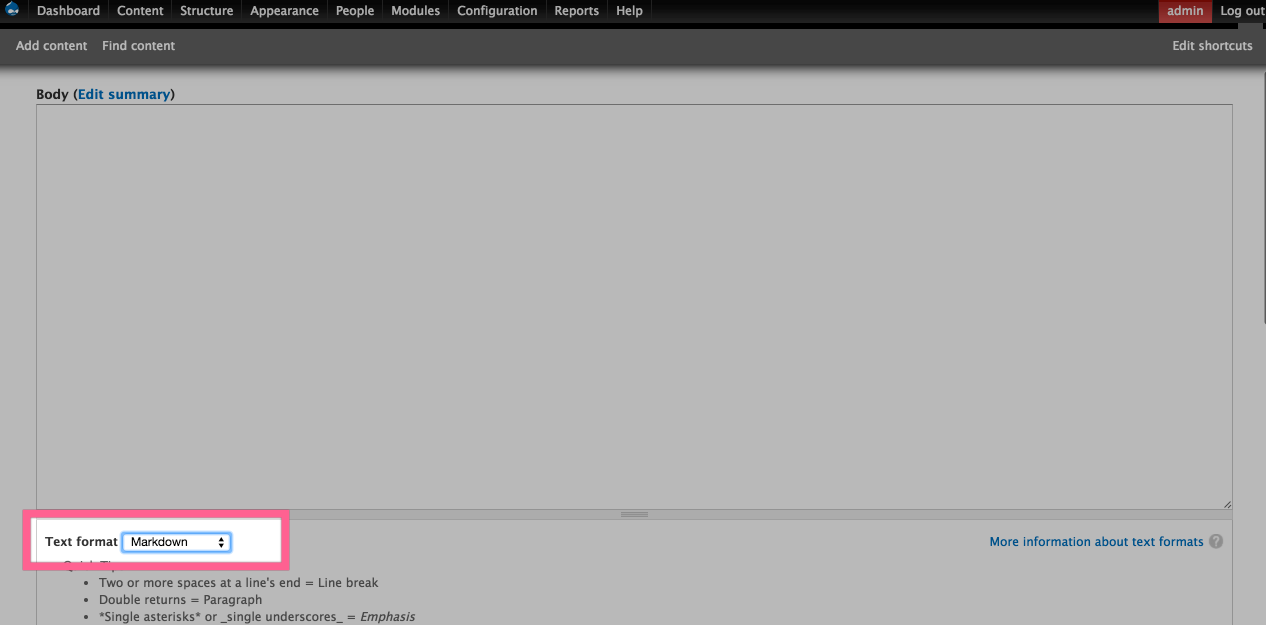
快打開一篇內容(Content)新增文章吧!看看下方是不是多了個 Markdown 呢?

他的使用介面非常乾淨,就是個純文字輸入框,那接下來?開始依樣畫葫蘆學怎麼使用他囉!
網路上教學資源豐富:
這兩篇對照著很快就學會了哦!(眼神發光)
好用工具推薦
工欲善其事,必先利其器,Drupal雖然支援翻譯,但是寫作環境還是有個即時寫即時預覽的工具方便,下面兩款推薦給大家~

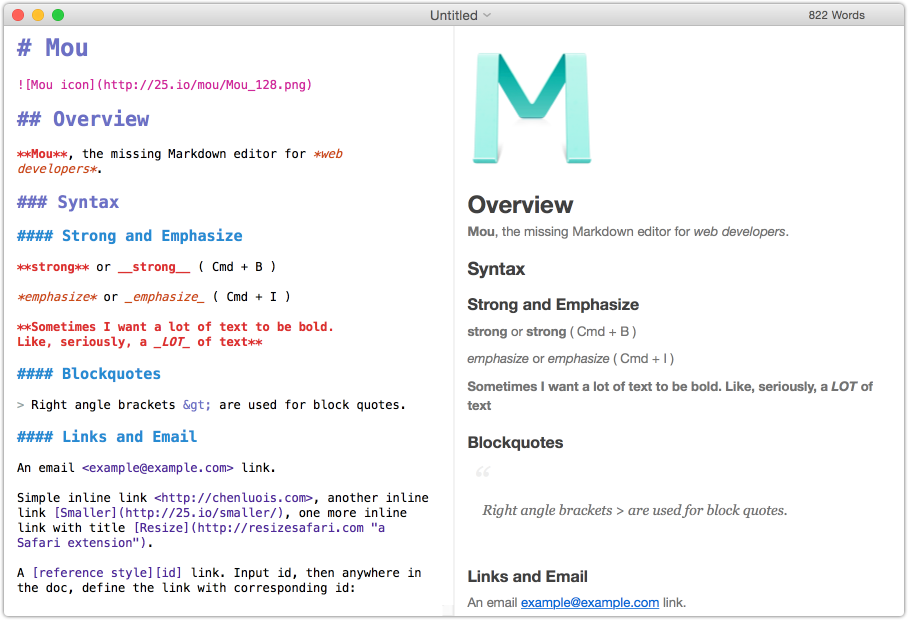
目前beta中的 Mac 經典工具就屬這款! 等正式後會收費,對這套軟體有愛的各位可以給作者一些支持哦。

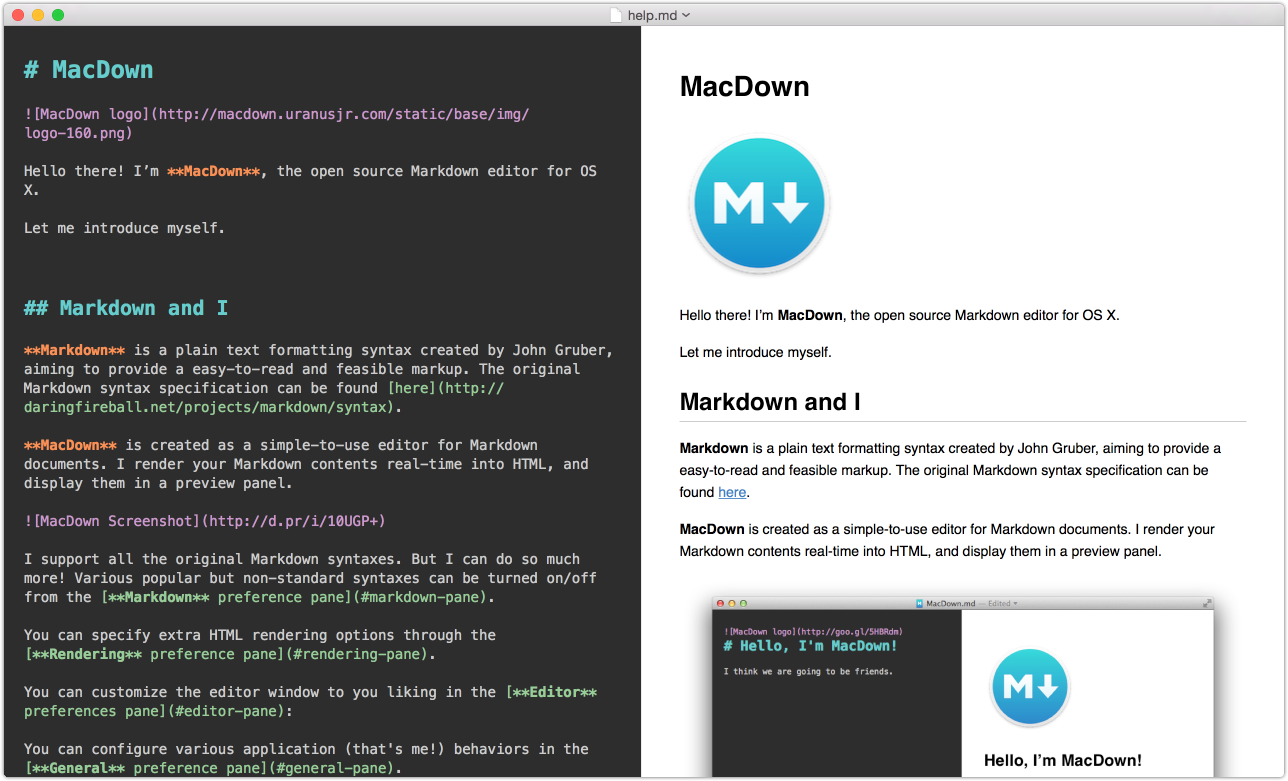
受到Mou啟發也很好用的一款免費編輯器(小編正在使用的就是這款)

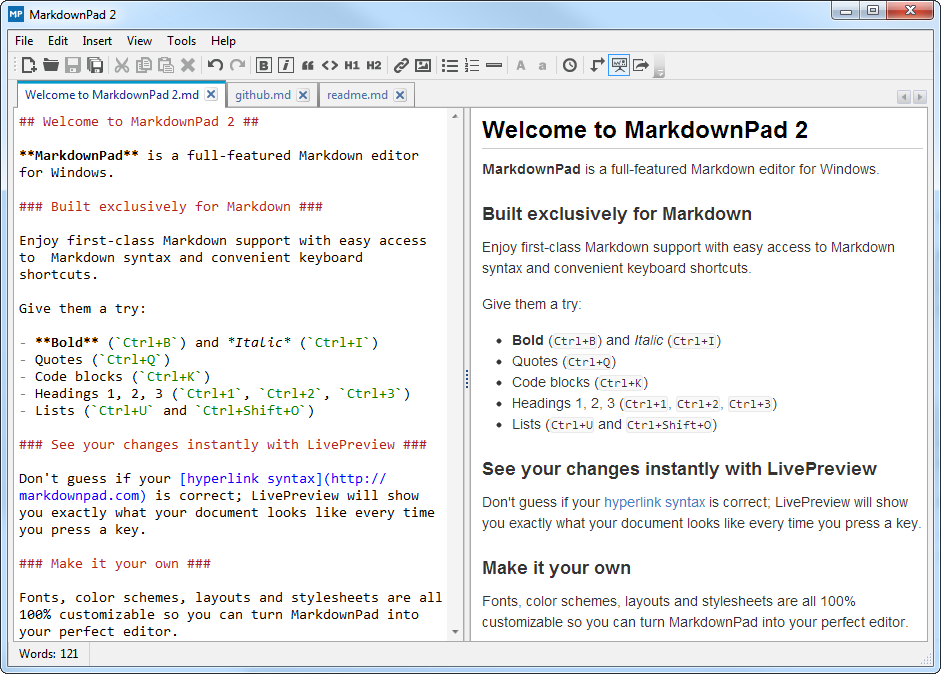
Windows 的使用者也可以參考這款軟體,免費與付費的差異比較在這裡,免費也滿堪用的!

發佈這篇文章後,Drupal粉 @吳恒毅 也推薦這款精美的編輯器,小編用了後也覺得很讚,趕快更新文章~
不喜歡安裝任何軟體的話,那參考下列線上工具也滿方便的哦
這兩款編輯器都能同步雲端空間儲存你的珍貴文件,做到輕鬆安心寫作也不賴吧!
最後
如果你是程式設計師、如果你是龜毛的視覺設計師又或者你是喜歡有規矩的網站使用者
趕。快。來。用。吧!!
看了上面的螢幕截圖,想想你寫的文件打打字就可以這麼漂亮,還有什麼理由不學嗎?
有任何想法都歡迎留言跟我們討論,一起進步~