一月 26, 2016 | 前端與Vue
如何控制Date Popup模組的選擇日期
時常我們會需要選擇時間,可是讓使用者手動輸入可能會格式不統一,或是亂打一通的情況,這個時候我們必須要有一個統一的格式

前言
時常我們會需要選擇時間,可是讓使用者手動輸入可能會格式不統一,或是亂打一通的情況,這個時候我們必須要有一個統一的格式,Drupal有一個Date模組可以幫助我們來達成這件事情。
使用情境
我們有一個自訂的shipping method,並且我們有一個自訂的form,必需要讓使用者填入希望到貨時間,並且用date的popup日曆選擇日期,並且會有一些日期選擇的限制。
作法
首先我們先建好一個自己的shipping method之後我們就必須要寫一個自己的form
$form = array();
$format = 'Y-m-d';
$pane_values['service_details'] += array(
'time' => '',
);
$form['time'] = array(
'#type' => 'date_popup',
'#date_type' => DATE_DATETIME,
'#title' => t('請問您希望宅配到府時間'),
'#date_format' => $format,
'#date_label_position' => 'within',
'#date_year_range' => '0:+2', //最久只能選到兩年後
'#required' => TRUE,
);
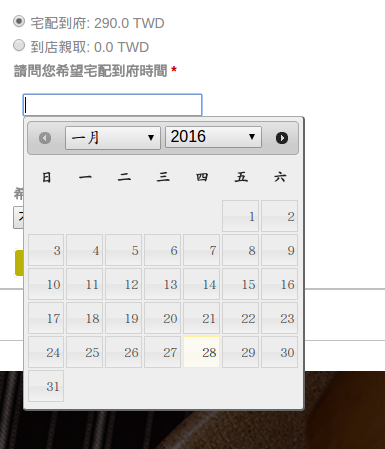
此時你應該就會有一個popup的日曆了

遇到的問題
這個時候我們會遇到一個問題,如果我想要讓可以選擇的日期必須是從明天開始該怎麼辦?,而且我還想要一個星期的某幾天不能被選擇到,這個時候我們就必須要自己寫javascript來改寫掉日曆了。
解法
首先我們必須要自己建立一個js檔並引入,所以你的module應該會是這樣
drupal_add_js(drupal_get_path('module', 'hellosanta') . '/santa.js');
$form = array();
$format = 'Y-m-d';
$pane_values['service_details'] += array(
'time' => '',
);
$form['time'] = array(
'#type' => 'date_popup',
'#date_type' => DATE_DATETIME,
'#title' => t('請問您希望宅配到府時間'),
'#date_format' => $format,
'#date_label_position' => 'within',
'#date_year_range' => '0:+2', //最久只能選到兩年後
'#required' => TRUE,
);
之後我們就可以在自訂的js寫入程式
function select_date(date) {
var day = date.getDay();
if (day == 1 || day == 0) {
return [false];
} else {
return [true];
}
}
(function($) {
Drupal.behaviors.santa = {
attach: function(context) {
for (var id in Drupal.settings.datePopup) {
Drupal.settings.datePopup[id].settings.minDate = +1;
Drupal.settings.datePopup[id].settings.beforeShowDay = select_date;
}
}
};
})(jQuery);
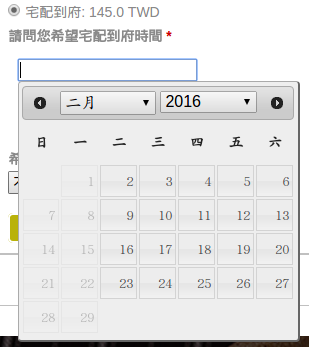
此時你的popup日曆就已經被改寫掉了

這樣一來使用者就沒辦法點選到被限制的日期囉
如果想要限制其他的日期可以參考這篇How to Disable Dates in Jquery DatePicker – A Short Guide