三月 23, 2022 | 前端與Vue
如何利用 CSS 製作完美的文字外框
在利用 CSS 製作外框文字,通常會在文字的四方加上 text-shadow ,或是直接使用 text-stroke ,但如果需要製作較粗的外框文字,這兩個方法就會不適合,因此本文會分享如何利用偽元素搭配 text-stroke 製作完美的文字外框。
動機
一般來說在使用CSS製作文字外框時,有兩個方法:
text-shadow

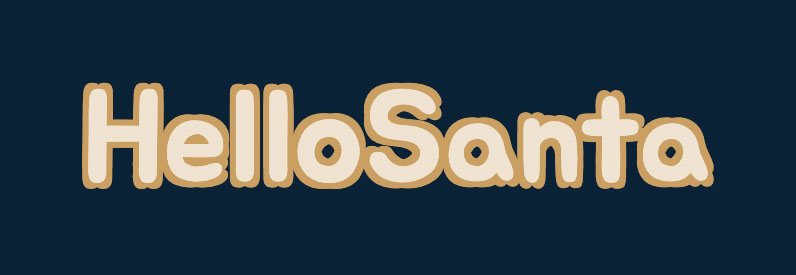
text-shadow: -1px -1px 0 #efe4d1, 1px -1px 0 #efe4d1, -1px 1px 0 #efe4d1, 1px 1px 0 #efe4d1;text-stroke

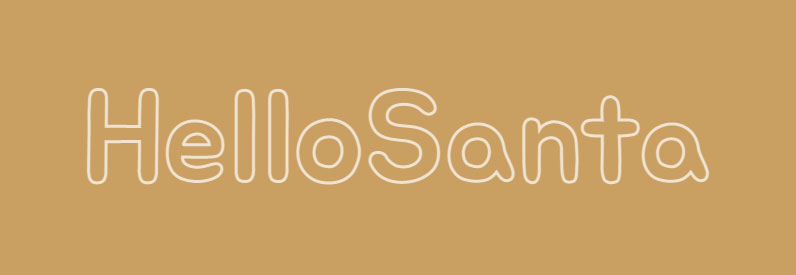
-webkit-text-stroke: 1.5px #efe4d1; text-stroke: 1.5px #efe4d1;
但是這只適用於文字外框較細的情況下;當文字外框較粗時,以上這兩個方法呈現出來的效果,就不是很美觀:
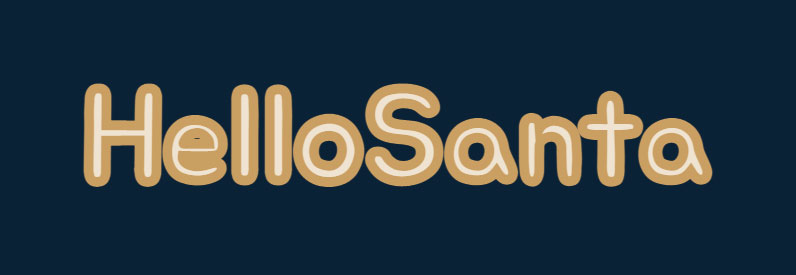
text-shadow 由於是利用四個陰影往四個不同方向偏移,但這會有陰影有未重合的部分這個問題存在;當偏移大時,未重合的部分也就越明顯

text-stroke 的外框是在文字內外平均加粗外框;因此當文字外框較粗時,內層的文字也會被向內加粗的外框吃掉而變細

解決方法
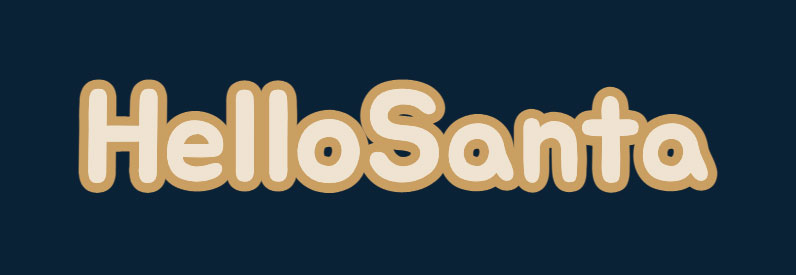
既然加粗外框有上述兩個辦法,看起來 text-stroke 除了內層的文字的部分不好看,但它呈現出的外框邊緣是很漂亮的;因此我們就利用偽元素複製一樣的文字內容,並把它加上 text-stroke,將這個偽元素放在文字的下面,就可以有很完美的外框文字了!
在想要有文字外框的 tag 上加入 data-storke 並且它的值要跟文字內容一樣
<h1 class="strokeText" data-storke="HelloSanta" id="title">HelloSanta</h1>利用偽元素的 content 複製出一樣的文字內容
&::before { content: attr(data-storke); }將偽元素放在文字後面,並加上 text-stroke ,就完成了!
&::before { position: absolute; z-index: -1; -webkit-text-stroke: 10px #cb9f62; text-stroke: 10px #cb9f62; }
程式碼
結論
如果想要製作文字外框,可以先使用 text-shadow 、或 text-stroke ;但如果用前面兩個方法製作出來的效果不如預期或是需要製作比較粗的文字外框的話,就可以使用偽元素搭配 text-stroke 這個方法哦!