六月 5, 2016 | 後端和Drupal
打造超級酷炫的地圖模組,Google Map的另一個選擇
前言
客戶說:我想要一個酷炫的地圖!
工程師OS:嵌入IFram..太遜了要修改還很麻煩,那改用GOOGLE地圖的模組呢?不能自己寫Style,用地址定位可能還定錯,客戶自己又不會管理GOOGLE API,如果考慮到未來還要做群聚,多點,不同分類不同圖案等等等...
 [我當初為什麼要說可以]
[我當初為什麼要說可以]
模組介紹
綜合了以上這些條件,我們打算使用Geofield這個模組,Geofield這個模組其實只是一個儲存經緯度的資料格式欄位,真正強大的是他與其他地圖模組的運用,像是Openlayers、Leaflet這些地圖模組整合起來,可以說是比起GOOGLE MAP還要更加的豐富,在這邊簡單的介紹Geofield與Leaflet兩個模組整合的運用。
模組教學
我們會需要開啟以下這些必要的模組:
- Geofield
- Geocoder
- geoPHP
- Geofield Gmap
- Leaflet
- Leaflet views
- Leaflet More Maps
附上drush 指令
drush en geofield geocoder geophp geofield_gmap leaflet leaflet_views leaflet_more_maps -y
記得放入leaflet的library
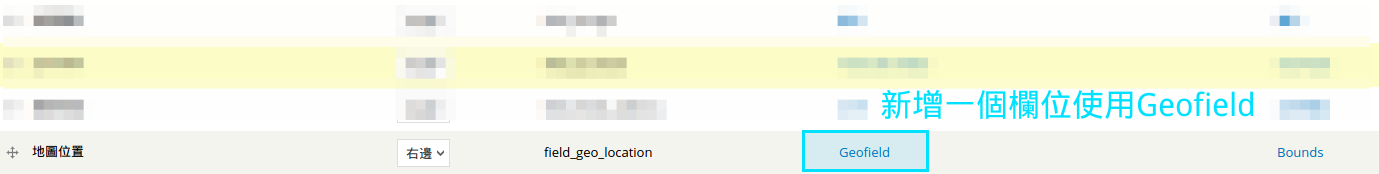
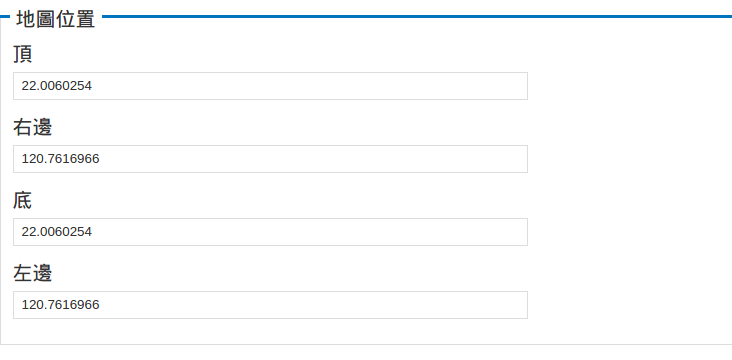
接著讓我們新增一個geofield的欄位來儲存經緯度 這樣看起來對使用者來說似乎有點抽象阿
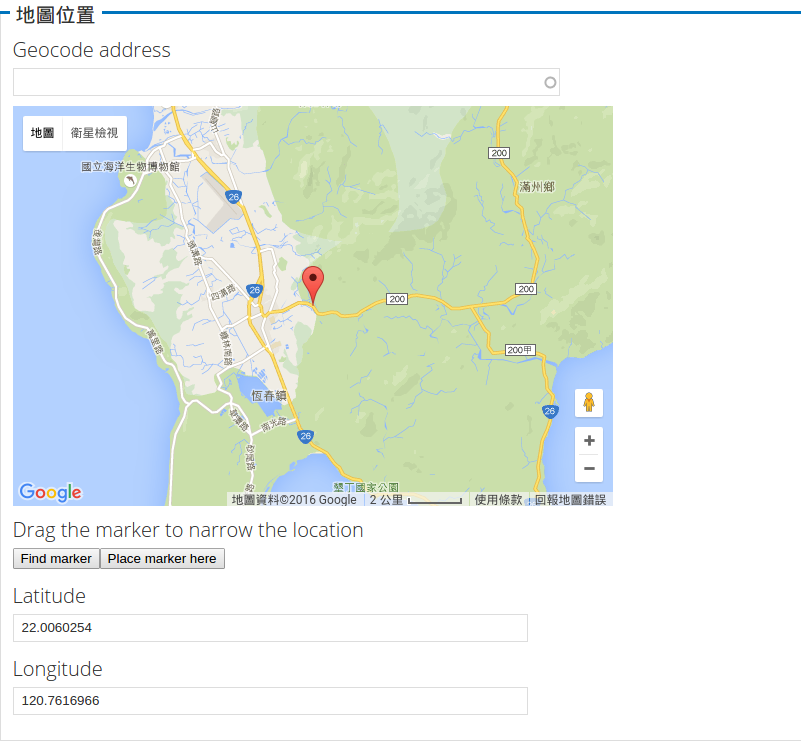
這樣看起來對使用者來說似乎有點抽象阿 這就是我們需要Geofield Gmap的原因了這個模組可以讓我們使用GOOGLE MAP來定位座標,很厲害對吧
這就是我們需要Geofield Gmap的原因了這個模組可以讓我們使用GOOGLE MAP來定位座標,很厲害對吧
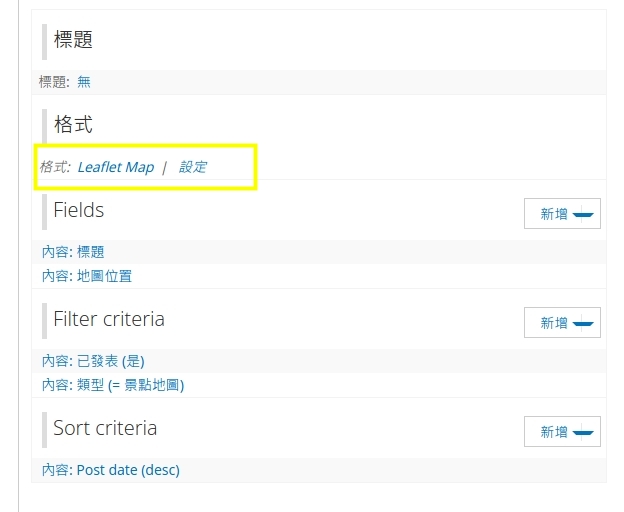
讓我們將Widget換成Google Map是不是看起來就直覺多了 在我們上了一點資料之後我們就可以將點顯示在地圖上了,所以我們在這邊建立一個Views顯示leaflet地圖
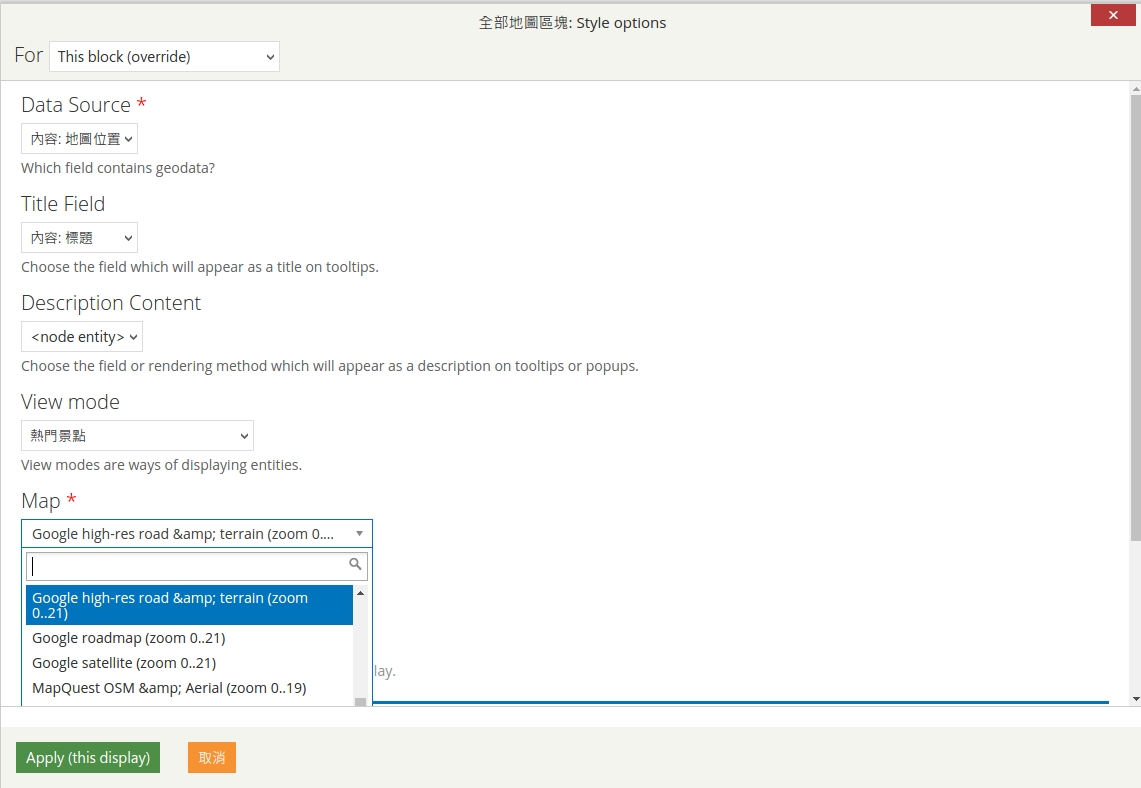
在我們上了一點資料之後我們就可以將點顯示在地圖上了,所以我們在這邊建立一個Views顯示leaflet地圖 Leaflet More Maps可以讓我們選擇更多地圖的樣式,這邊我們已GOOGLE MAP當範例
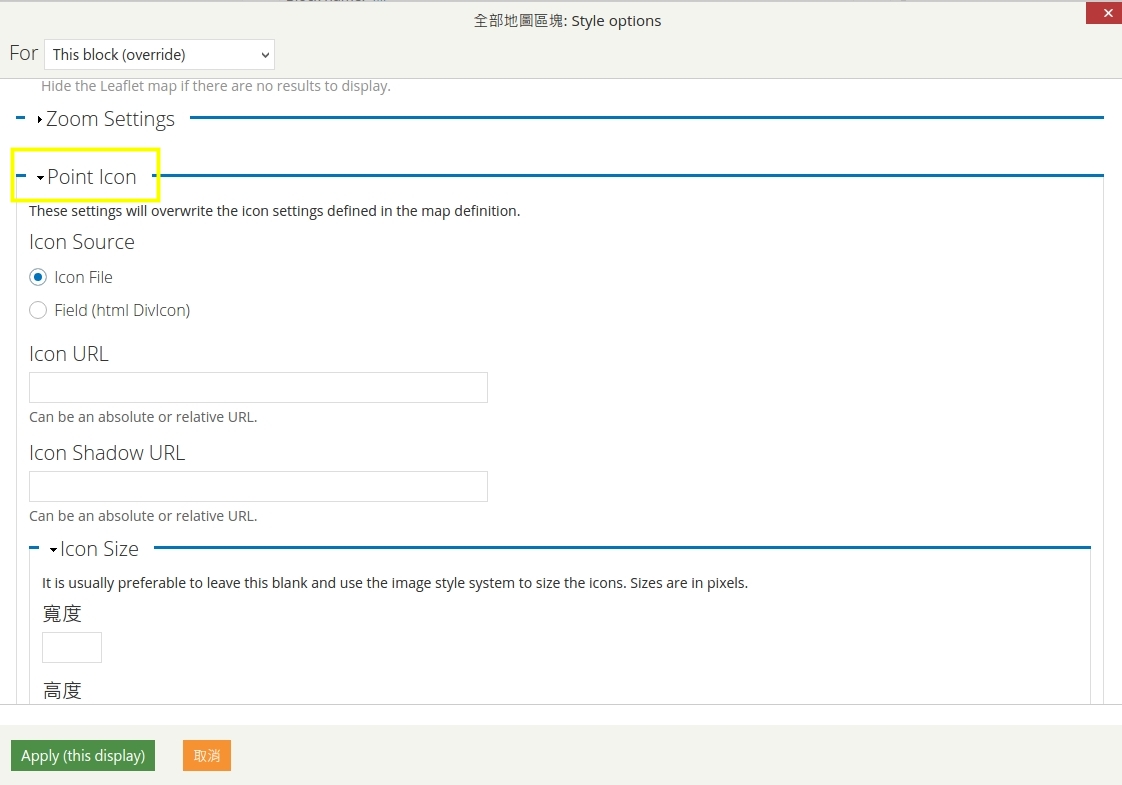
Leaflet More Maps可以讓我們選擇更多地圖的樣式,這邊我們已GOOGLE MAP當範例 而leaflet可以讓我們自定義地標的樣式
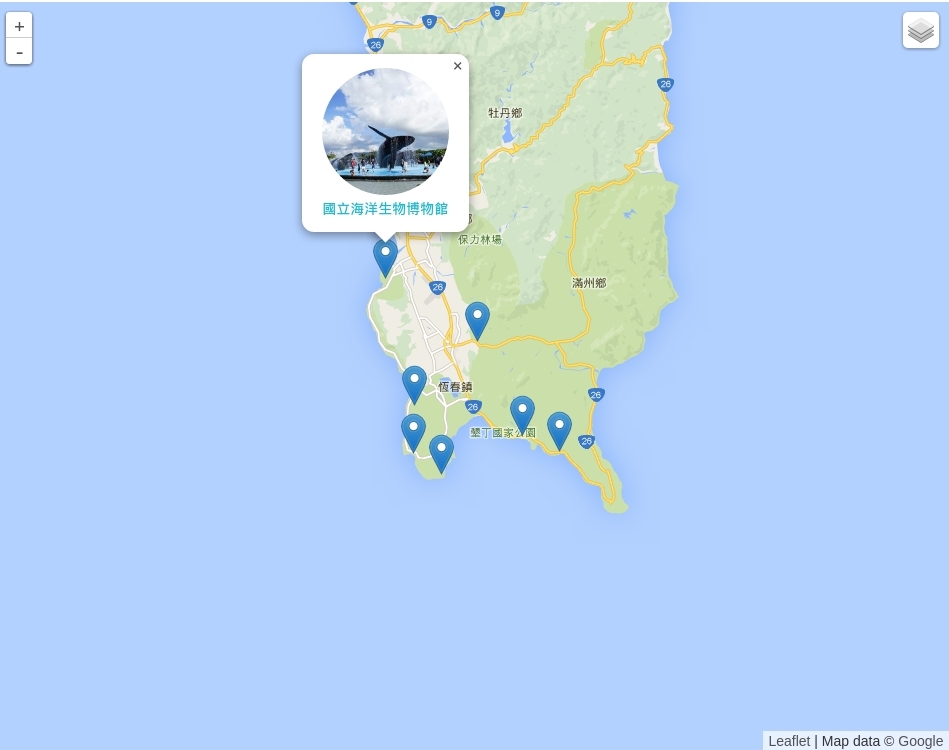
而leaflet可以讓我們自定義地標的樣式 看一下我們的地圖,是不是比起一般的GOOGLE MAP酷炫了許多了呢?
看一下我們的地圖,是不是比起一般的GOOGLE MAP酷炫了許多了呢?
結論
geofield搭配leaflet可以做出與眾不同的地圖效果,也可以自定義想要顯示的資料,leaflet也還有很多的擴充模組可以使用,真的是彈性非常的大,如果有機會可以試試看這種組合,如果你有其他的搭配方式也歡迎在底下或是社團告訴我們喔。