三月 21, 2016 | 後端和Drupal
解放你的信箱,利用Webform來打造聯絡我們功能
email的缺點就是難以管理難道就沒有更好的選擇了嗎?這次我們要介紹的就是webform這個模組,他提供了我們一個方便管理的後台以及,可以自定義的欄位讓網站瀏覽者輸入,網站管理員也可以不用再信箱堆裡面翻信囉,讓我們來看看他有什麼樣的功能吧。
前言
『如果您有任何問題歡迎聯絡我們喔,以下是我們的email』這句話想必大家常常看到吧,如果您是網站的管理者收到大家的來信一定是相當開心,可是email的缺點就是難以管理難道就沒有更好的選擇了嗎?這次我們要介紹的就是webform這個模組,他提供了我們一個方便管理的後台以及,可以自定義的欄位讓網站瀏覽者輸入,網站管理員也可以不用再信箱堆裡面翻信囉,讓我們來看看他有什麼樣的功能吧。
簡介
要建立一個基本的webform其實非常簡單,只需要以下幾個步驟即可。
- 新增一個webform
- 建立想給使用者填的欄位
- 將webform變成一個區塊/或是按照原樣
- 放在你想放的地方
詳細教學
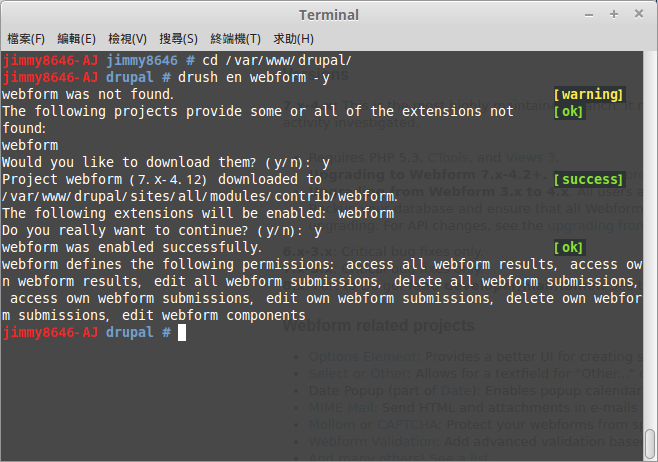
首先我們使用drush下載並啟用webform模組,如果您不會用drush可以參考我們的
Drupal 的好朋友 Drush 外掛,讓你管理 Drupal 有一套[Linux版]
drush en webform -y

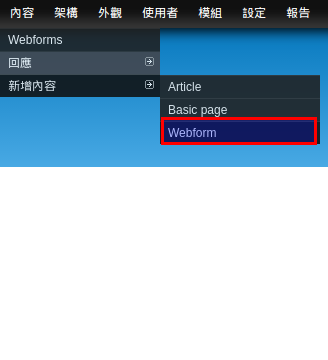
接著我們在內容>新增內容>webform

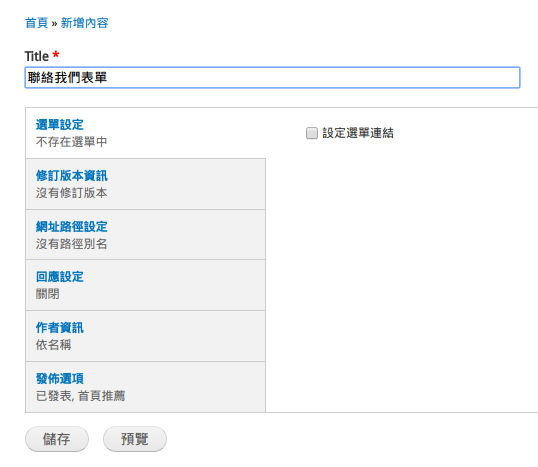
就像建立node一樣簡單輸入title

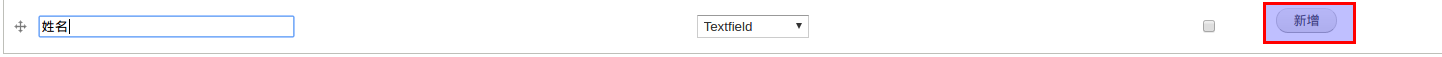
接著我們就可以新增自己想要的欄位囉,讓我們點選新增

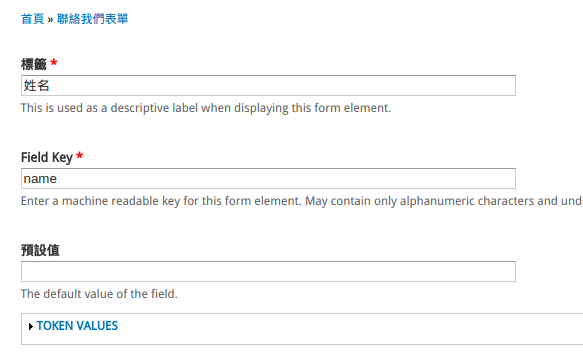
輸入Field Key就當作是機器名稱的概念,而下方的VALIDATION跟顯示就請各位依照自己的需求囉

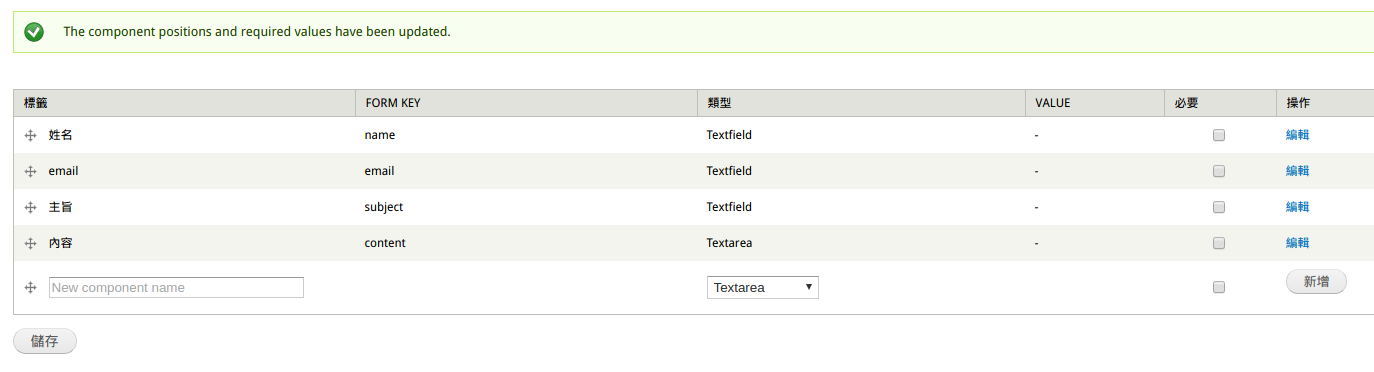
給了一些範例的欄位

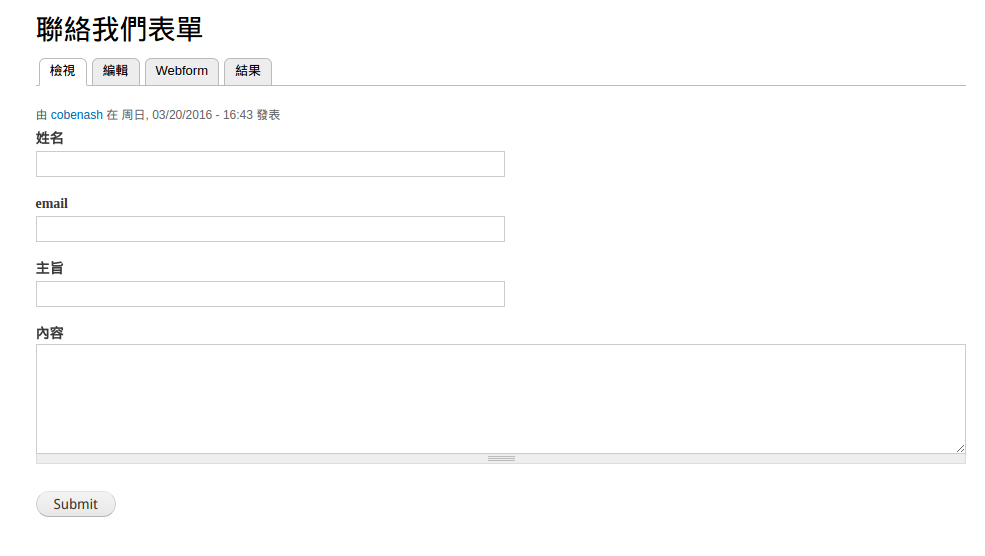
呈現的樣子會變成這樣

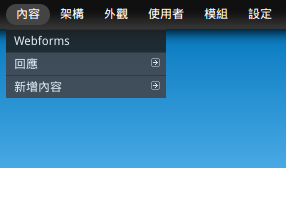
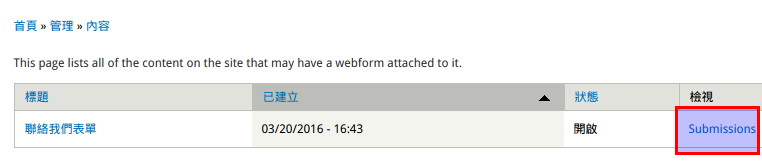
一個簡單的表單就完成囉,讓我們看一下別人提交了什麼吧,在內容/webforms

找到你想要觀看提交的表單選擇Submissions

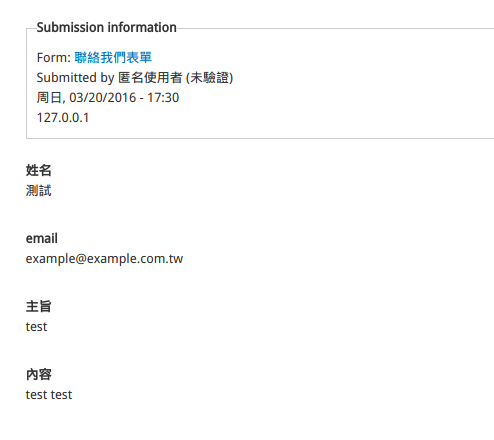
就可以看到別人提交的表單,讓我們按下檢視就可以看到詳細的內容囉

總結
以上就是一個簡單的webform教學,有了他之後再也可以不用去信箱裡面翻信了,webform也可以設定當有人提交表單之後就寄信給特定的信箱,又或者是將表單變成問卷,算是一個非常好用的模組,如果你有覺得其他好用的模組也歡迎提供給我們囉。