二月 25, 2016 | 後端和Drupal
使用系統裁切圖片問題一籮筐,這招教你一次解決
前言
呃!為什麼這張圖片被裁到重要的地方。
上述是您常常心裡有的OS嗎?
如果您是前段工程師,面對客戶這樣的詢問,您是這樣回答的嗎?
客戶:為何系統截圖有時都會裁切到圖片重要地方啊?
前段工程師:因為為了要讓排版漂亮,所以系統會自動擷取適當大小的圖片,所以建議你上傳適當大小的圖,避免這個問題。
客戶:我...不...會...作...圖...
前段工程師:.......
今天介紹的這個工具,將再也不會發生同樣的問題了,寫到小編都覺得興奮了呢,今天介紹的模組即是「Manual Crop」讓使用者自己的圖片自己裁!
使用Manual Crop模組做圖片剪裁
為什麼會需要用到圖片剪裁?
如上述情境,我們通常都會給圖片套上圖片樣式是因為,使用者上傳一張非常大的圖片當作封面圖片可能會破壞我們精美的版型,而樣式我們都會選擇用 縮放與裁切 來避免縮放導致失真的問題,系統也無法得知整張圖片的重點是在哪裡,所以裁切時都是以圖片中心來作裁切的。
使用Manual Crop的好處
如同剛剛說的,無法得知圖片的重點在哪個位置,所以交給上傳使用者去決定整張圖片的範圍,如此一來在任何的顯示頁面,圖片的裁切都會是使用者心中所想要的位置,如此一來也不需要擔心使用者上傳了一張漂亮的圖片而抱怨說他的頭被裁切掉囉。
如何使用Manual Crop
Manual Crop有以下簡單的步驟
- 安裝Manual Crop模組
- 將 imagesLoaded 與 imgAreaSelect 放入 libraries 資料夾
- 圖片樣式使用manual crop的樣式
- 上傳圖片與裁切
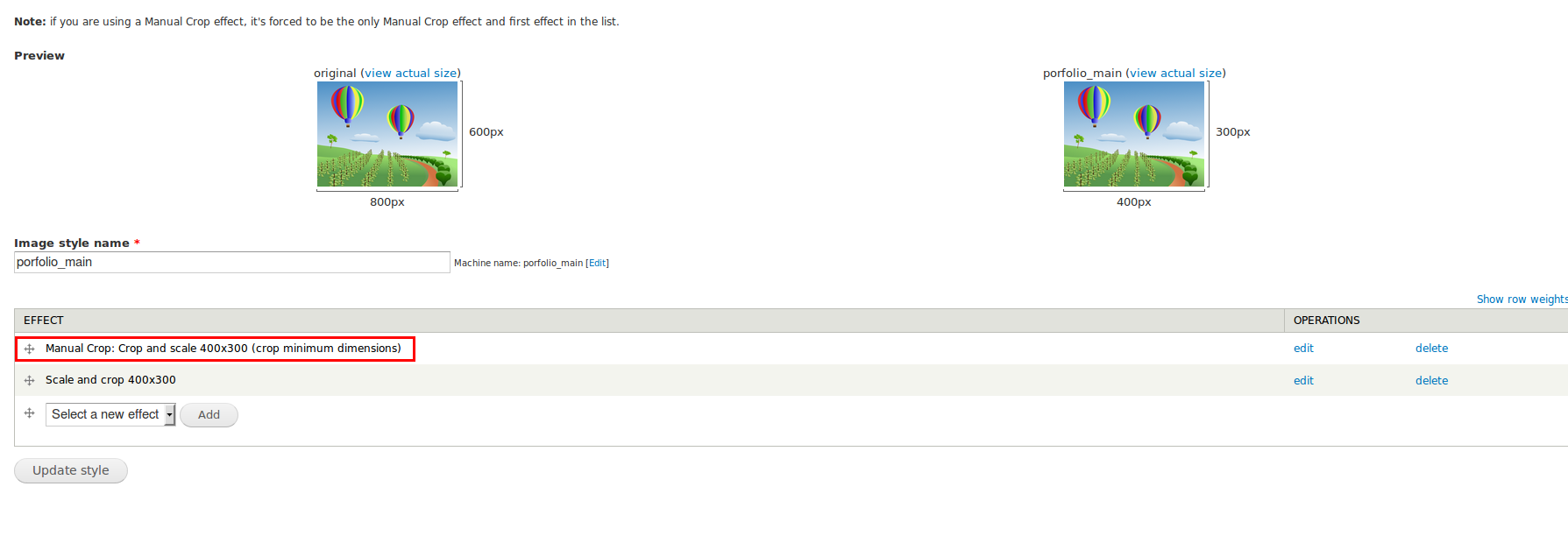
首先在圖片樣式中,套用manual crop的樣式,設定圖片尺寸的比例

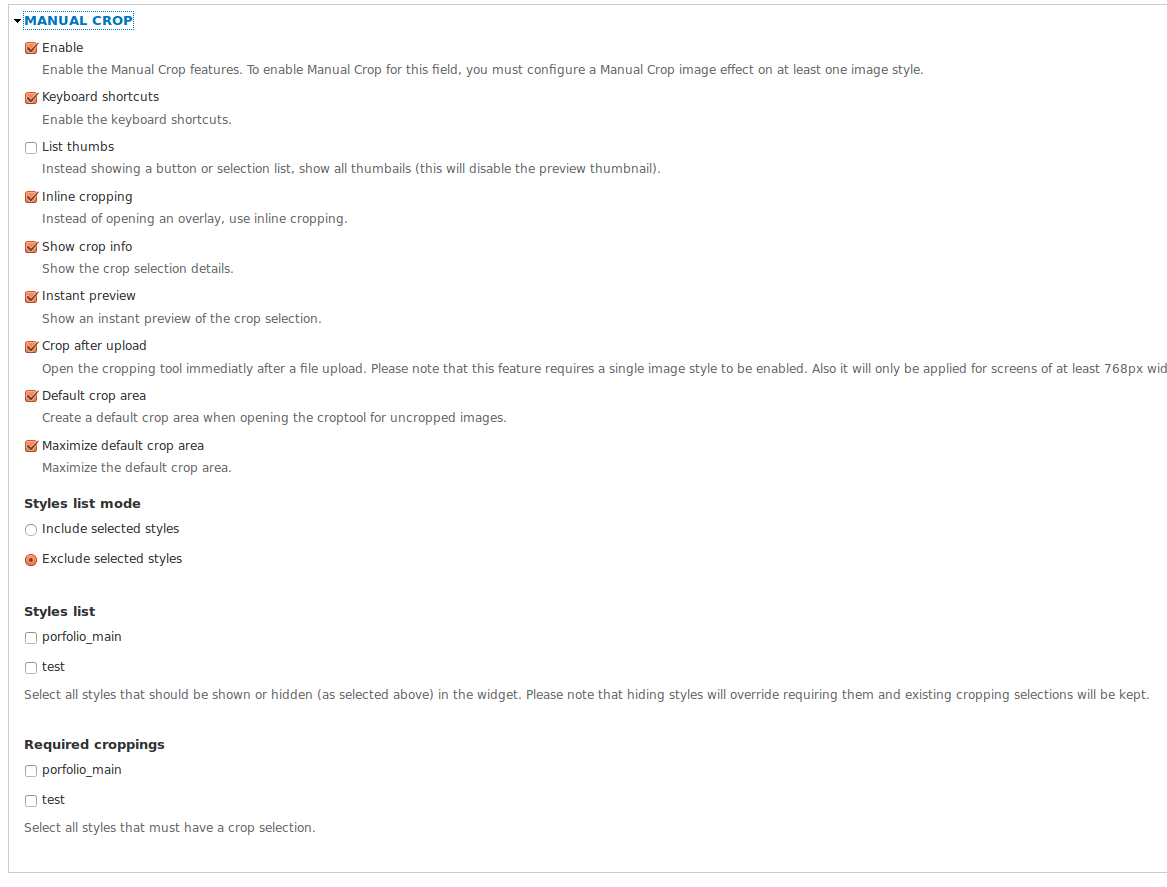
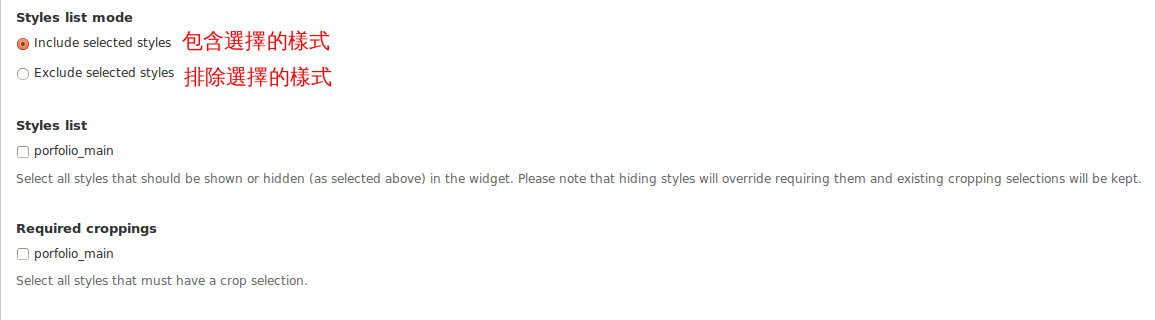
這時候我們文章類型中的圖片欄位就可以設定manual crop的選項,在這邊簡單簡單的介紹manual crop的選項效果

1.Enable:這個選項當然要開啟才能使用
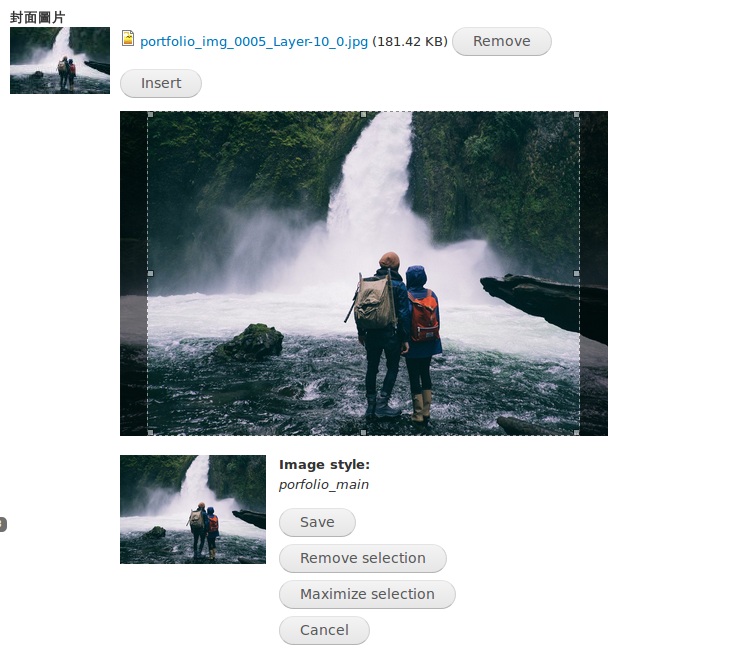
2.List thumbs:顯示裁切範圍的小圖
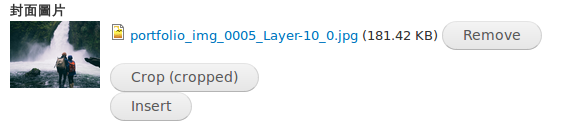
Before

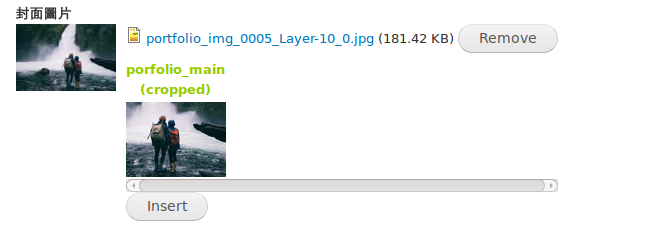
After

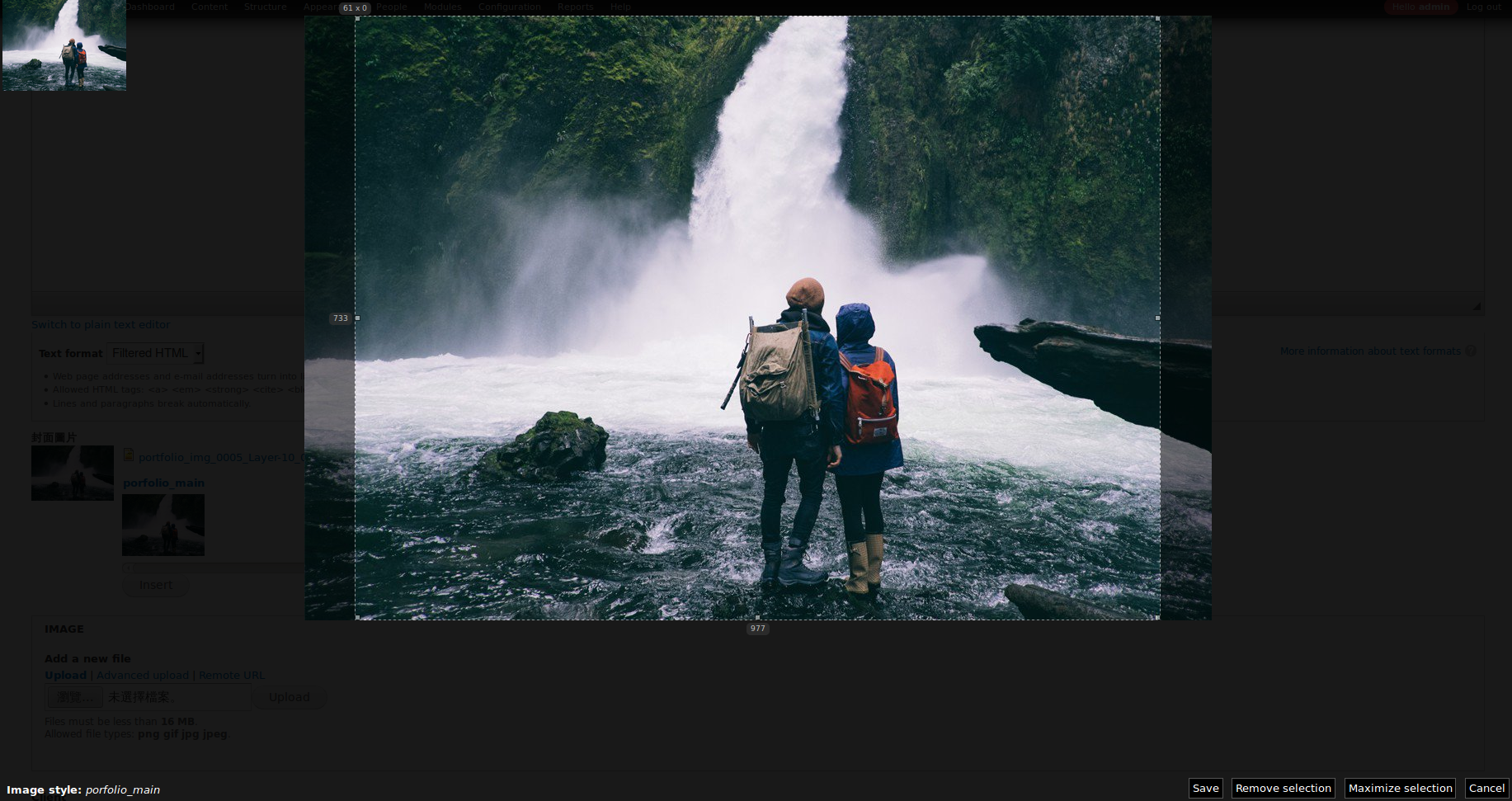
3.Inline cropping:是否浮出overlay
Before

After


這樣設定完之後就可以讓使用者自己選擇想要裁切的範圍囉
你可能會有以下的疑問
A:為什麼我的manual crop不能Enable?
Q:那是在圖片樣式中沒有任何一個圖片樣式有套用Manual Crop,所以不能Enable
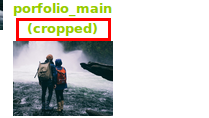
A:我要怎麼知道我的圖片有沒有被裁剪過?
Q:剪裁完之後他後面會有cropped就代表剪裁過了

結論
如此一來我們將Manual Crop再跟views一起去結合,運用就可以打造出不會被裁切的完美集合頁囉,使用者也可以自己選擇想要裁切的區域,如果你有更好的作法也歡迎在下面告訴我們大家囉。
