一月 31, 2016 | 後端和Drupal
社群分享很簡單,整合ADDThis到你的Drupal網站吧
<p>利用Add This模組分享文章</p>
前言:
由於社群網站正夯,現在網站上如果不加上社群分享按鈕會讓有些訪客感覺到不方便。雖說官方都有提供分享按鈕的語法,但因為各家的按鈕規格不一所以還得重新調整,且不見得每個人都會調整。還有另外的email按鈕想放置的話又得加另一段語法所以感覺非常不好弄,可能令很多人會就此作罷。但是透過AddThis以上的問題就可以簡單解決了。
到官方網站申請帳號
點選More

複製ID

到Drupal設定ADDTHIS profileID


開啟AddThis Displays模組

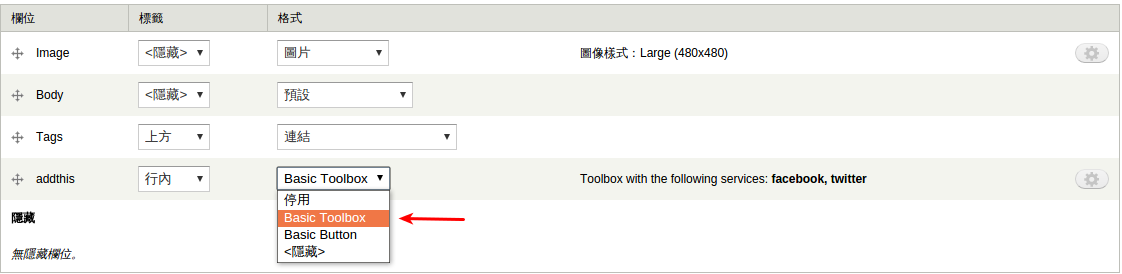
於內容類型建立Addthis欄位後於管理顯示裡設定Addthis格式


儲存。

另外,如想增加其他分享選項
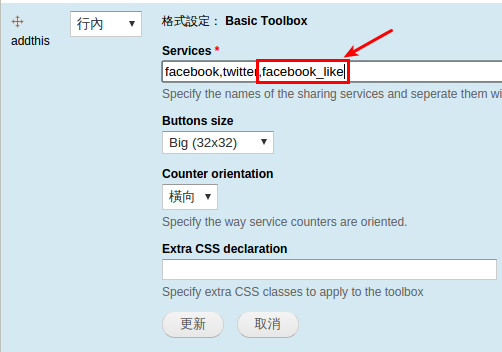
管理顯示設定Addthis 欄位
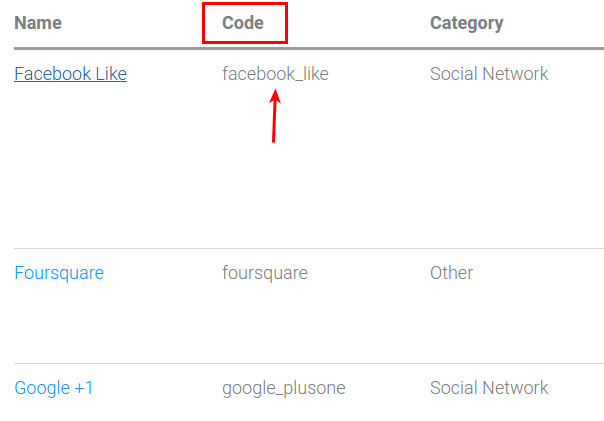
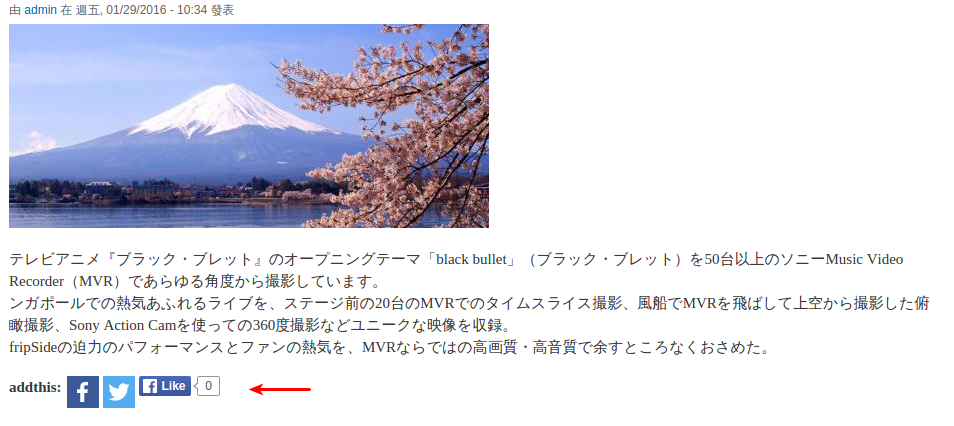
 尋找想增加的服務,複製Code欄位的字串。(比如我想要增加Facebook Like功能)
尋找想增加的服務,複製Code欄位的字串。(比如我想要增加Facebook Like功能)

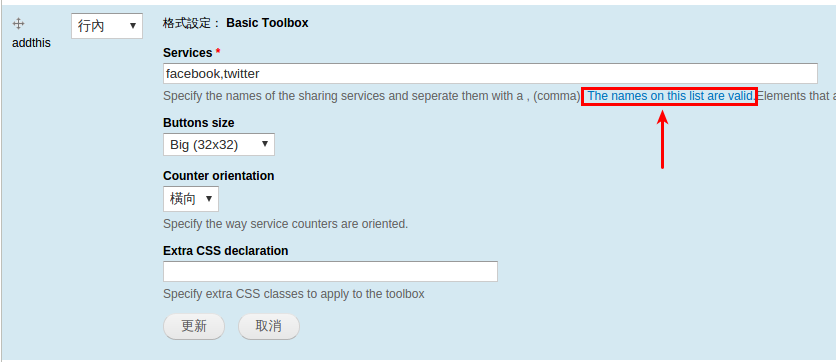
貼在Service欄位

更新之後點擊儲存。

結論:
相較於Sharethis的分享按鈕,Addthis這網站提供許多樣式,只需要將想要的按鈕選一選複製codec後放到網站上的管理顯示內就完成啦!