一月 27, 2016 | 後端和Drupal
Drupal開發響應式網站,「圖解」常用的Carsousel圖片輪播模組:Drupal Slick Module
Slick_Carousel
需要模組 Slick_Carousel slick_views
slick模組: 安裝Slick_Carousel模組時,需將Slick library裡的slick資料夾放置在網站目錄 sites/../libraries/slick/底下 並且check jquery的版本在1.7以上
安裝完後,需開啟的模組
step 1 :
新增一個for slideshow的content type

建完之後,上幾篇文章上去

step 2 :
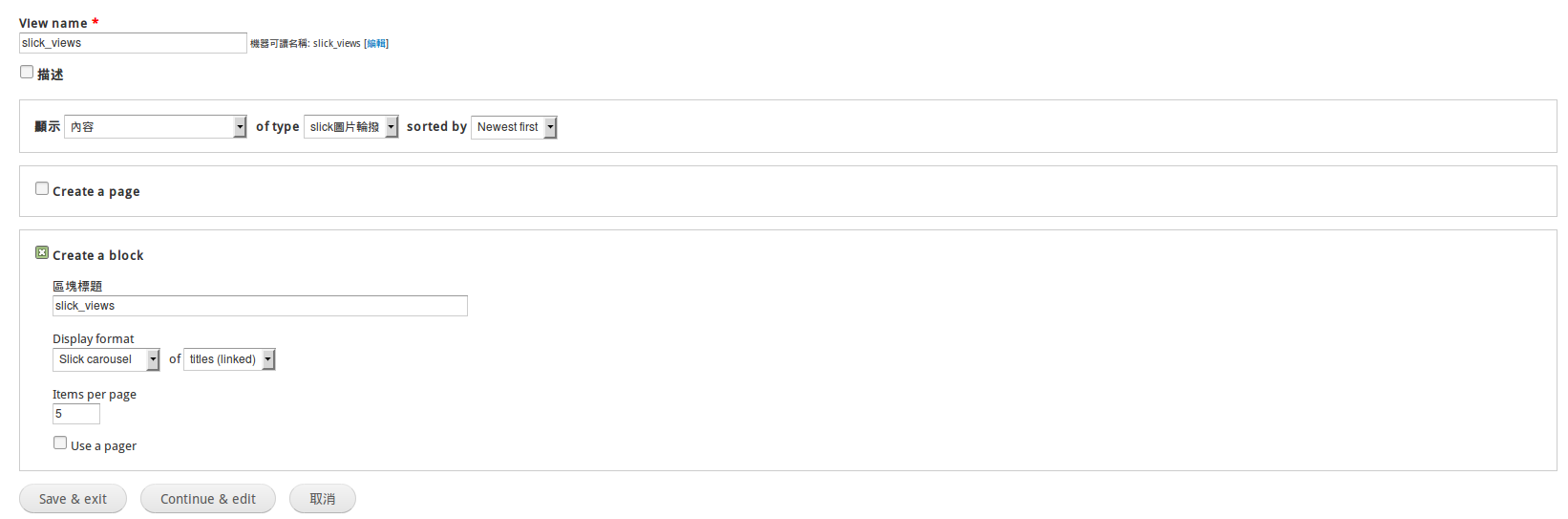
新增一個view抓取剛剛新建的content type,顯示格式選擇 Slick carousel

step 3 :
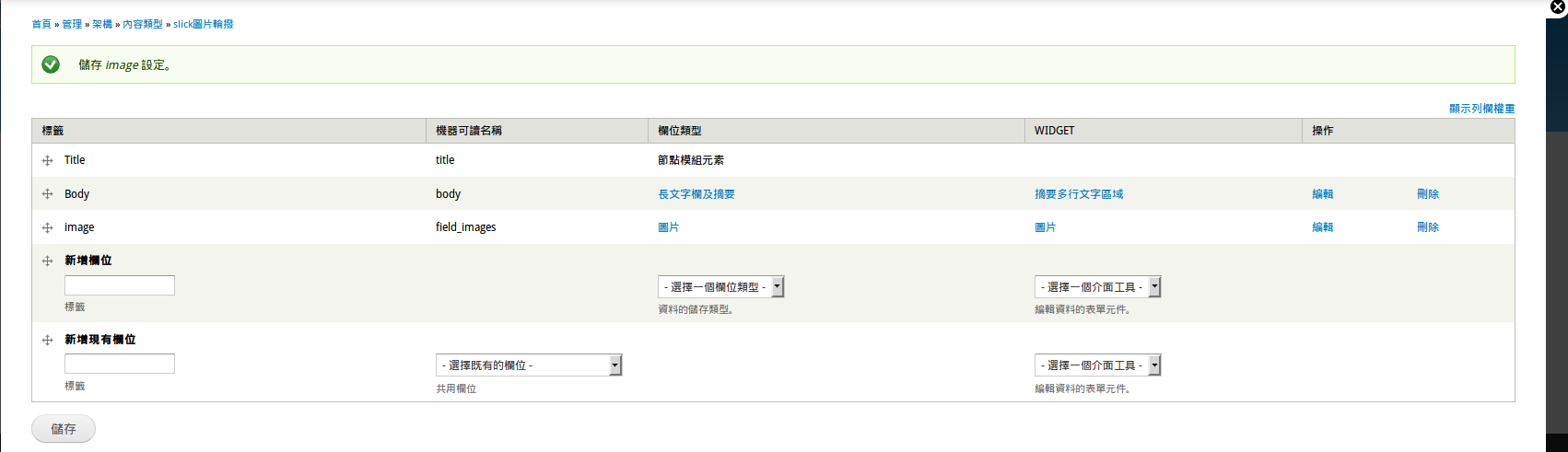
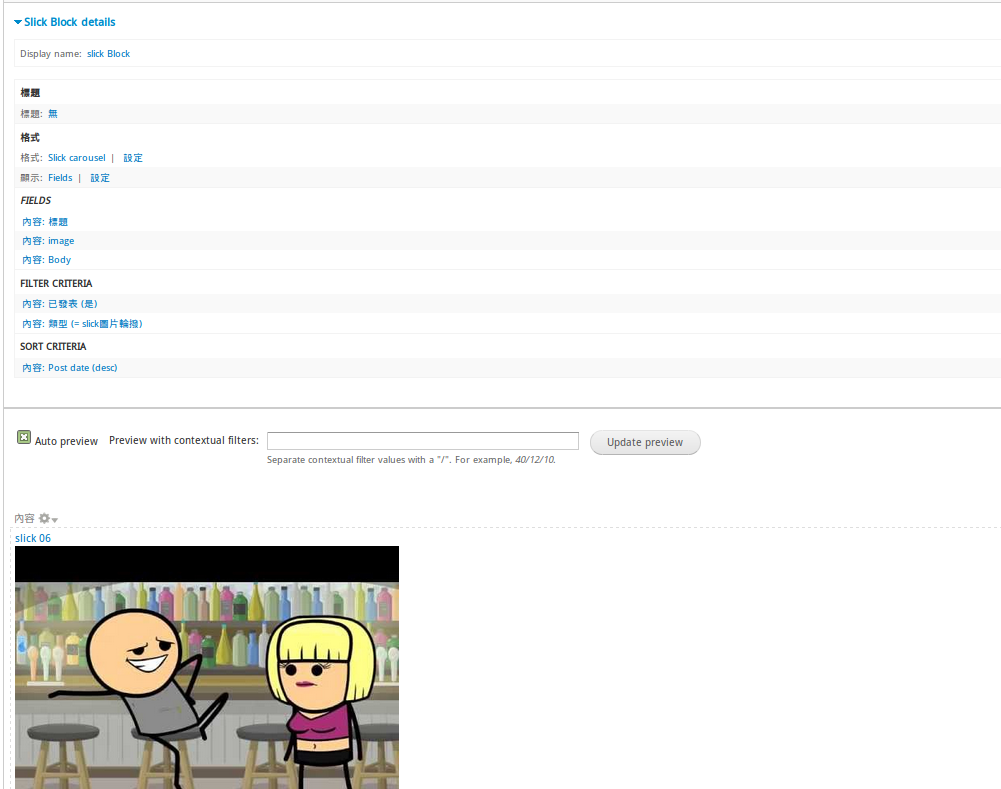
在view 的field那抓取你想demo出來的欄位(這邊只抓了title body image)

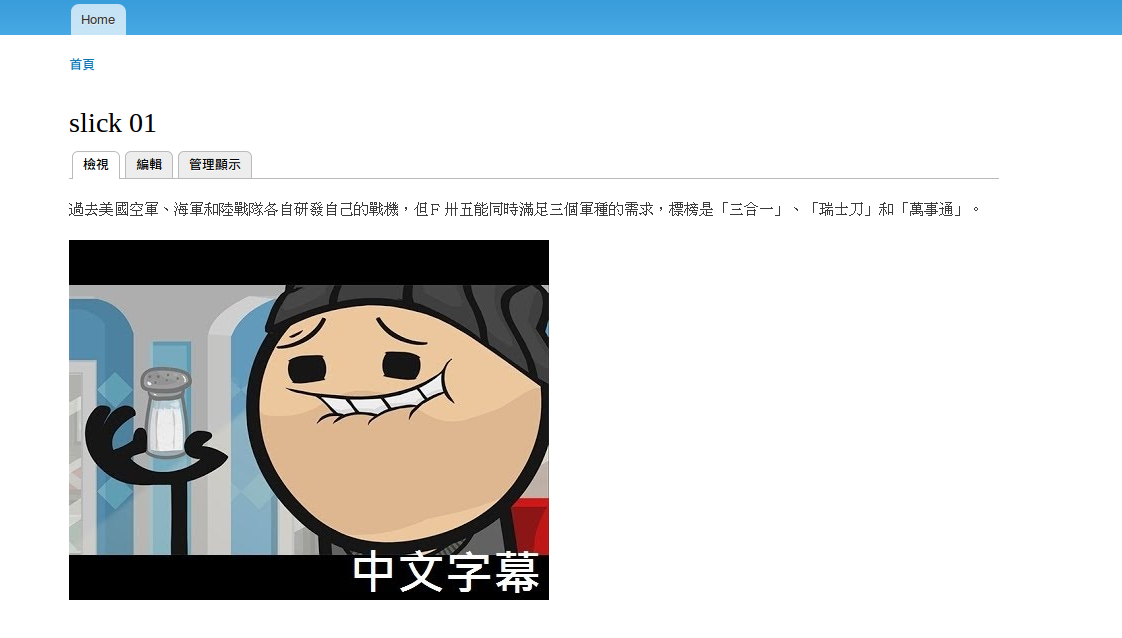
step 4 :
儲存view後,一個最最最陽春的slick corausel就完成了,你可從區塊那設定,把剛完成的block放到content region來做Demo

slick基本設定
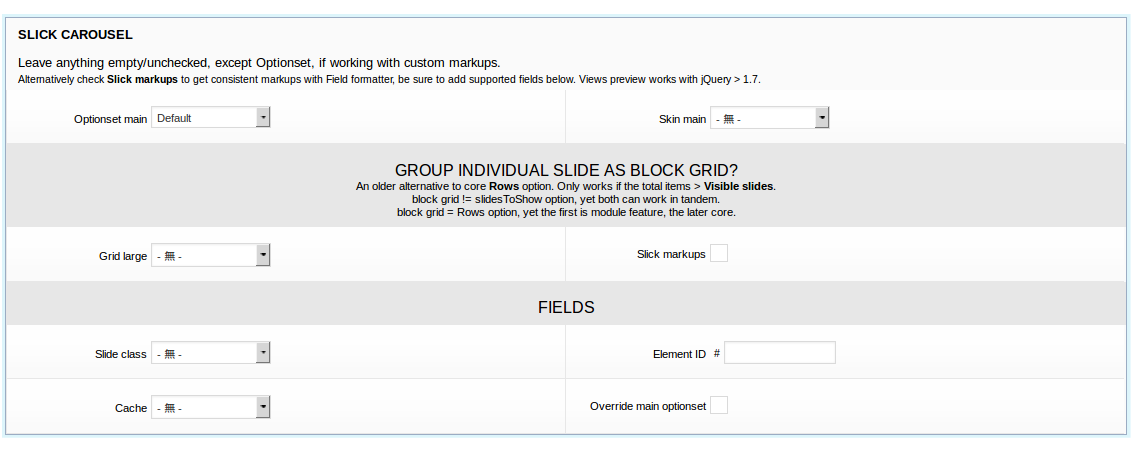
在view 格式 Slick carousel那,點選設定,可見下方設定:

1.Optionset main 這選項為你整個slick carousel的主要設定,你可以在medua/slick carousel裡看到,剛裝模組時有個default的設定樣式可見,你也可以在裡面新增屬於自己的設定樣式,類似我們平常製作圖片樣式的概念
2.Skin main 為你slick carousel的css style樣式,預設有很多樣式可供選擇,例如:3d back , grid...等等
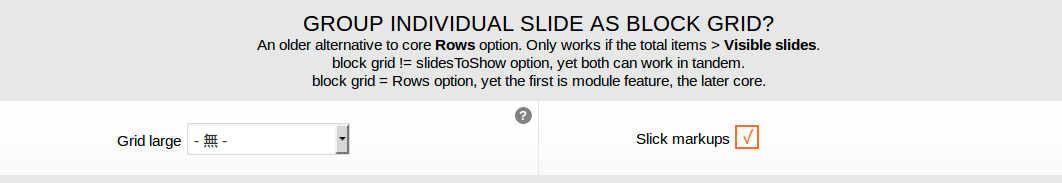
3.Group裡的項目:
後續會在新增,相關資訊
4.Fields裡的設定
1.Slide class:
後續會在新增,相關資訊
2.Element ID:
運用在前台開發,幫你的slick carousel命名你所指定的ID名稱
3.Cache:
設定此slick carousel的快取時間
4.Override main optionset:
控制此slick carousel控制像的設定,如上下頁的箭頭,或下方nav,是否使用拖曳和自動播放設定
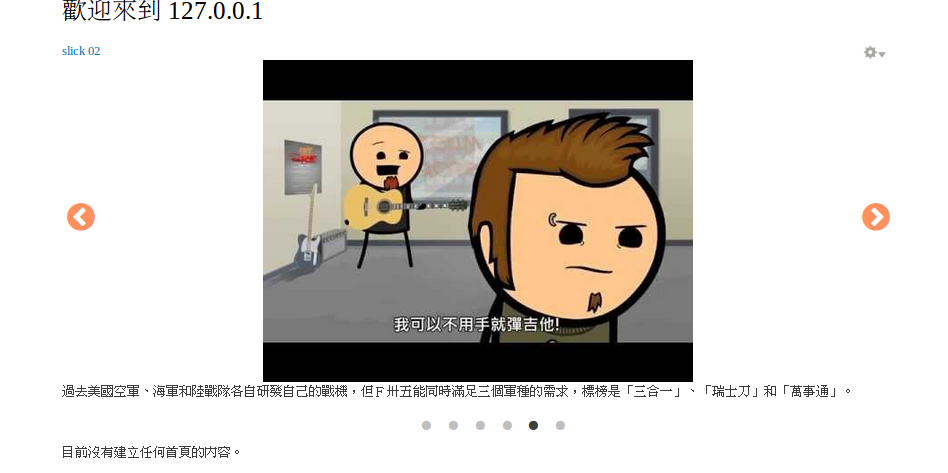
實作demo

相關設定:
1.Optionset main:default 設定樣視為default
2.Skin main :3d back style樣式為3d back
3.設定fields裡的Override main optionset設定,選取Arrows(上下頁箭頭),Autoplay(自動播放),Dots(下方nav),Draggable(可拖曳)
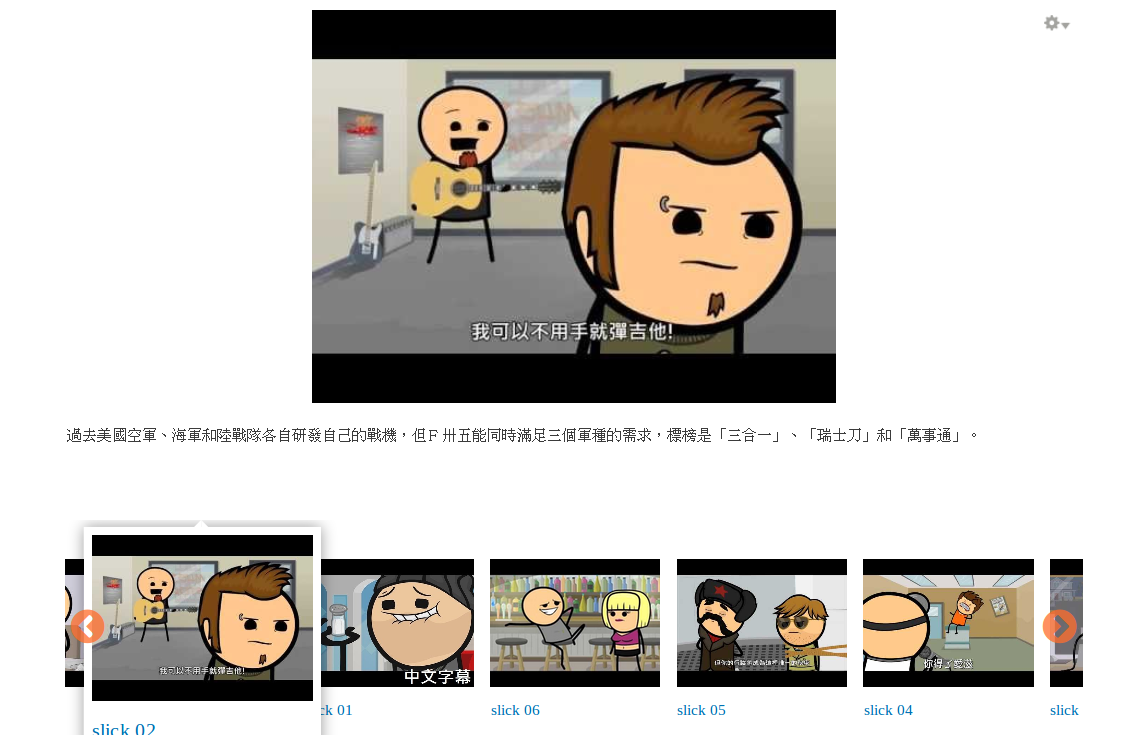
做出有縮圖的圖片控制bar 如圖示:

#我就沿著剛剛製作的slick carousel繼續說明
step 1 :
在view裡slick carousel格式設定那,選取Group 裡的 Slick markups(標記)

選取後,你會發現多了很多設定欄位,先不要去理會他 接著按下apply後,你會發現剛剛用view抓取的欄位,在view preview上完全呈現空白,不用緊張,那是因為原本由view輸出的欄位,轉為由slick carousel模組輸出,因為我們還沒去作相關的設定,所以資料呈現為空白
step 2 :
接下來繼續往下做,一樣在slick carousel格式設定那

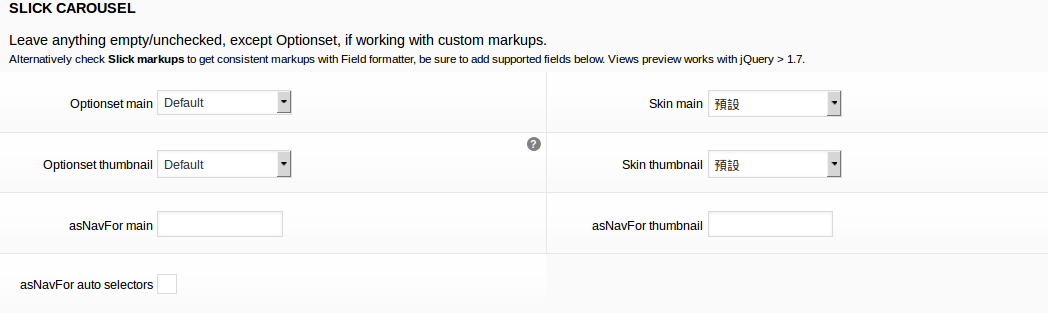
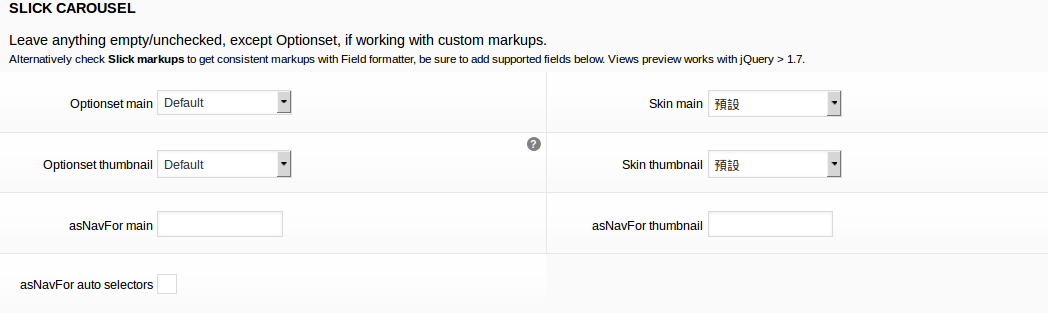
這邊你會看到多一個 Optionset thumbnail的設定,跟Skin thumbnail的設定,這跟我剛剛解說的Optionset main(設定樣式)跟Skin main(style樣式)的用處是一樣的,不過他針對的是nav那的設定,可以暫時理解為縮圖那邊的樣式設定
我們先都把他設定為跟上圖一樣的預設。
step 3:
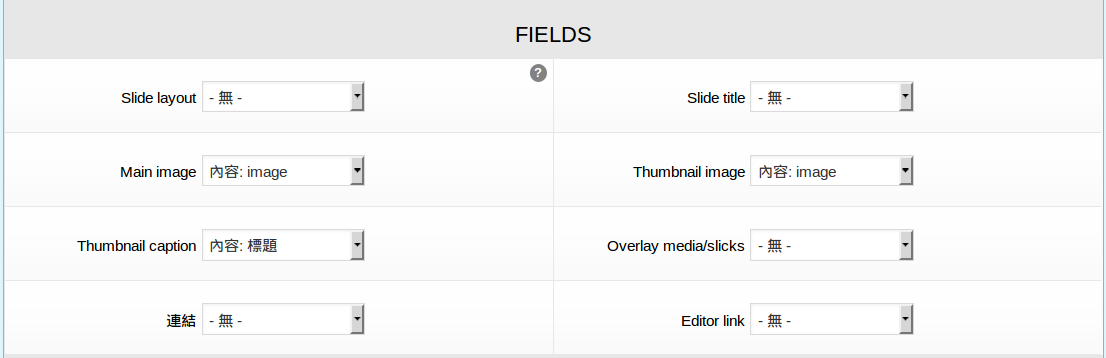
到Field這邊

Slide layout:設定主slick carousel那標題,body,image等你view field資料的擺放位置,此slick內建有許多layout可供選擇
Slide title: 主slick carousel那的主標題
Main image :主slick carousel那的圖片欄位
Thumbnail image:次slick carousel那的圖片欄位
Thumbnail caption:次slick carousel那的標題欄位
這邊我們先設定
Main image :內容:image
Thumbnail image:內容:image
Thumbnail caption:內容:標題
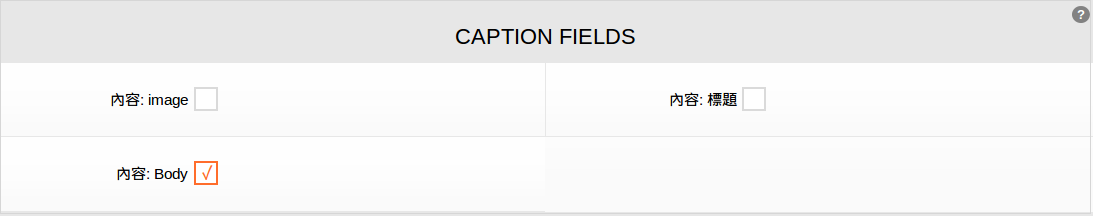
設定完Field那設定後,往下看到Caption fields 的設定

Caption fields的設定很簡單,只是單純將你想要的欄位放置 主slick carousel裡 這邊只選擇body 欄位
按下apply後結果如圖:

你會發現兩個slick carousel並沒有做連動,並沒有做關聯
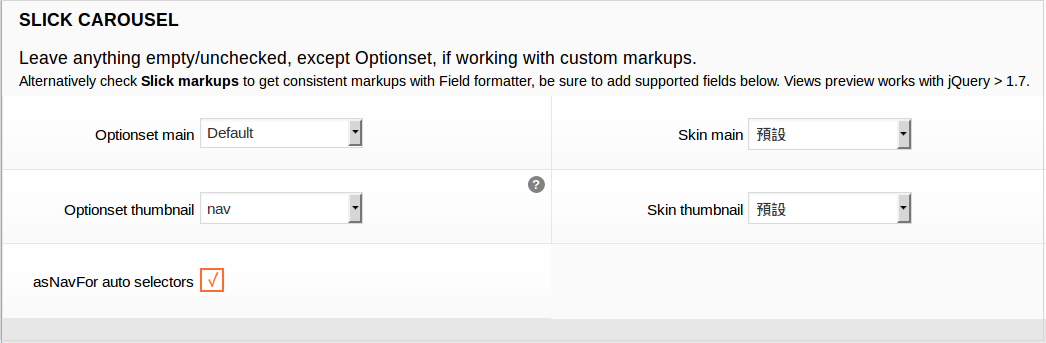
這時你在到slick carousel格式設定裡

選取 asNavFor auto selectors 後,按下apply,就可將兩個slick carousel做關聯
如圖示:

step:4
做到這邊基本上算是完成,不過 次slick carousel的項目,只有顯示一項,該怎辦?
首先必須自己製作一個slick carousel的樣式設定,專門給 次slick carousel使用,在media/slick carousel設定那,新增一個樣式設定

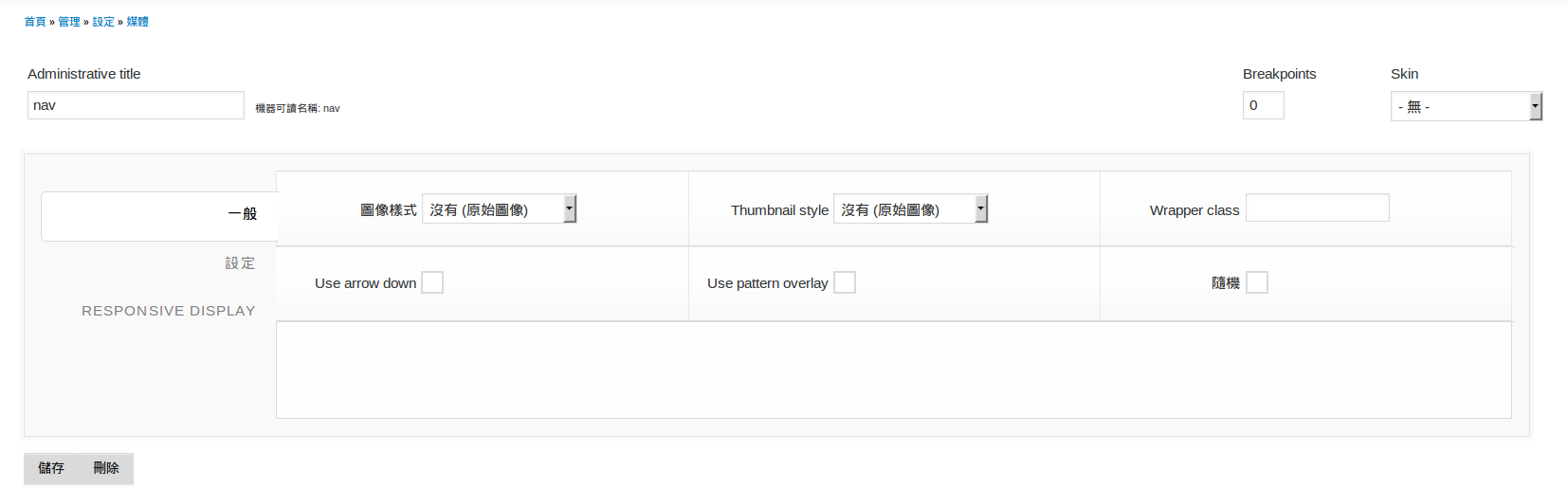
我在這裡新增一個為nav的設定樣式
新增完後點選左邊,一般下方的設定,你會看到非常多的設定選項,多到小弟我沒有辦法個別一一去講,這也說明這模組的強大
在設定裡找到此項目(其他選項可以先維持預設)

此項目只單純的設定,slide一次要顯示出來的項目數,這邊我們把他設定為5
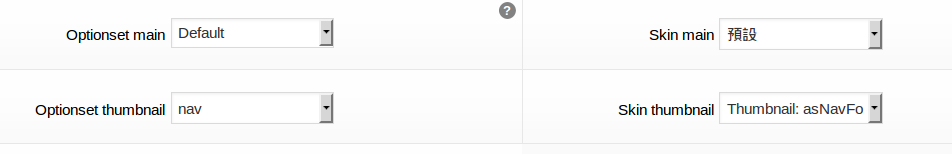
儲存後到,slick carousel格式設定那,給 次slick carousel套用

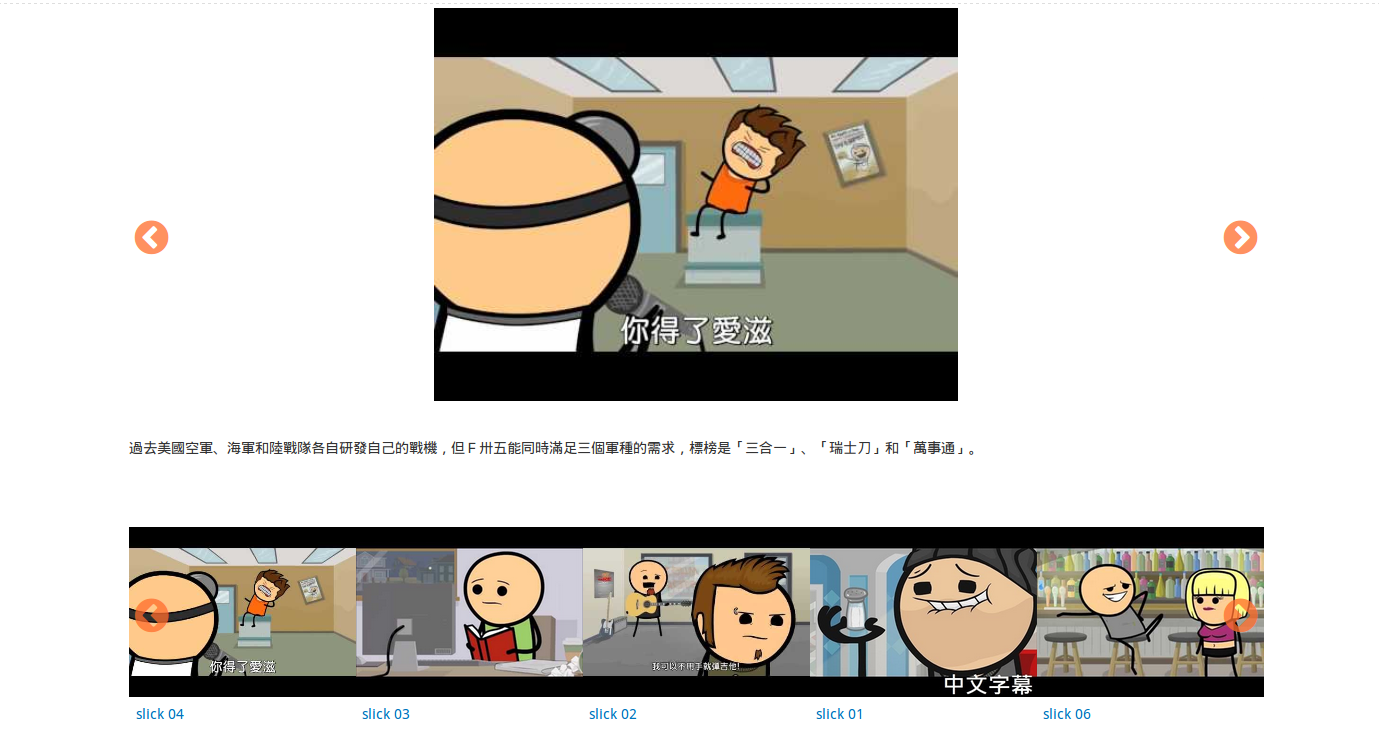
apply後就會達到此效果
step 5
都完成之後在套用自己喜歡的樣式,這裡是小弟我設定的樣

完成圖:

另外補充下:slick_extras的模組
安裝這模組後,開啟 Slick example 的模組,裡面有很多範例可供大家參考
到這裡算是介紹完了,有些更細微的功能會在後續補充,謝謝大家