十二月 20, 2018 | 後端和Drupal
【Drupal教學】實作Menu Position 模組,做出網站的細節
這個Menu Position模組,平常運作時使用者很快就會意識到它的存在,它可以讓人一眼就知道自己目前在網站裡的哪個內容類別之中。
Menu Position是做什麼的? 為何要用它?
這個Menu Position模組,平常運作時使用者很快就會意識到它的存在,它可以讓人一眼就知道自己目前在網站裡的哪個內容類別之中。
這樣同時也增添了網站的細節,還能給瀏覽者明確的操作回饋,花些心思做好絕對不會有壞處。
如何在Drupal中實作Menu Position?
本篇文章會一步一步教導如何在自己的Drupal網站中實作Menu Position
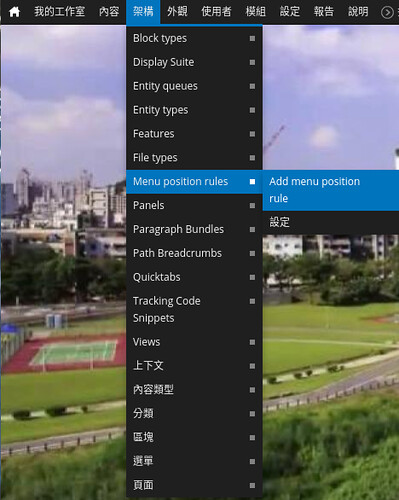
第一步: 首先在管理員的選單中選擇:架構 / Menu position rules / Add menu position rule

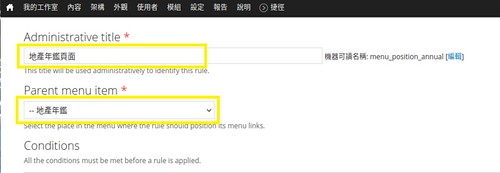
第二步: 在這個步驟會決定這個規則的名稱還有要指定的類別。

- Administrative title:在這裡決定這個規則的名稱,一般會取想設定的那部分的類別作為辨識,機器名稱建議取跟這個規則有關的英文字詞。
- Parent menu item:這裡指定之後在瀏覽這個頁面時它會指向哪個類別。
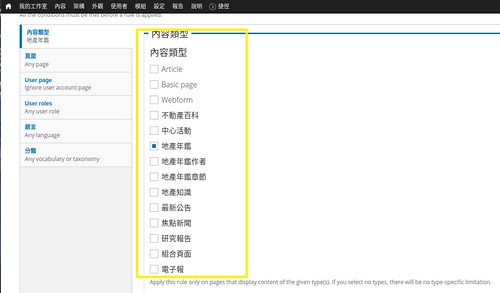
第三步: 這是最後一個步驟了,會在這步驟選擇哪些內容類型將套用目前正建立的這個規則。
 這樣子下來,Menu Position就做出來囉!
這樣子下來,Menu Position就做出來囉!
結語
本篇的步驟可以用以下幾點概括:
1.要取容易辨識的名稱與機器名稱 2.Parent Menu要設定正確,否則最後顯示的結果會不正確 3.要正確的指定欲顯示的內容類型
照著以上幾個步驟就能夠輕鬆做出Menu position效果,增添網頁的細節,也更好判讀,讓網站用起來更方便!