十一月 7, 2016 | 後端和Drupal
想要讓圖片也有RWD,難道只能寫前台嗎?那可不一定~
前言
嗨,大家好~
大家在做文章列表頁的時候,針對圖片的Responsive的時候是不是都是寫前台比較多呢?小編自己的話,每次寫前台都會用盡洪荒之力呢
「難道就只能用前台寫嗎?」跟大家說,這可不一定喔~((搖手指
其實我們在後台就可以設定列表頁圖片在各個螢幕的大小了
不相信?沒關係,今天就來帶大家做做看!
這次我們會用到 Breakpoints 跟 Picture 兩個模組,建議大家先安裝並且啟用喔。
事不宜遲,馬上讓我們進入正題吧!
Breakpoints設定
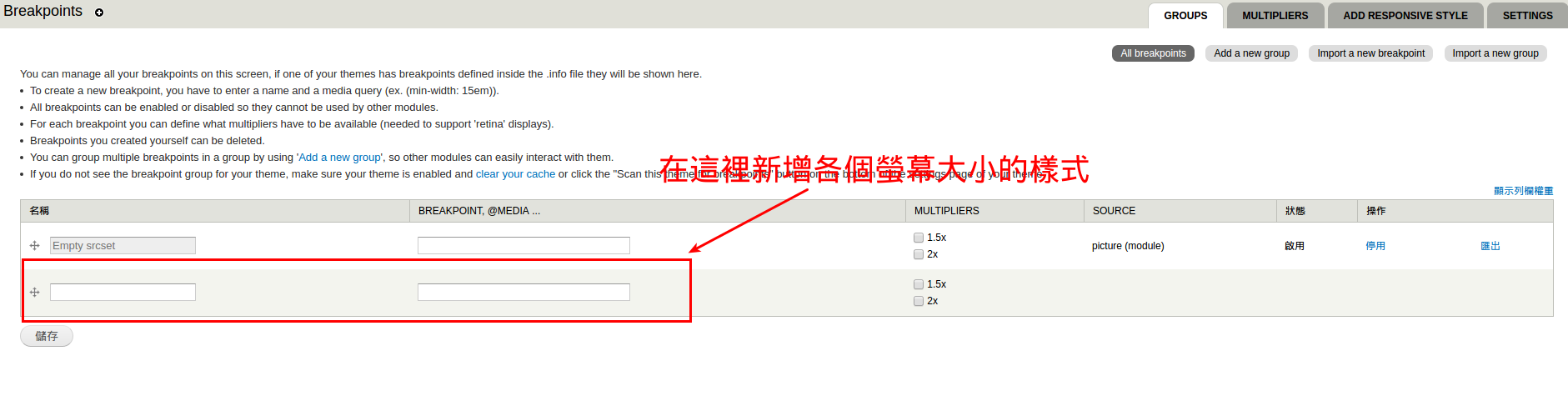
首先我們先設定我們的圖片樣式
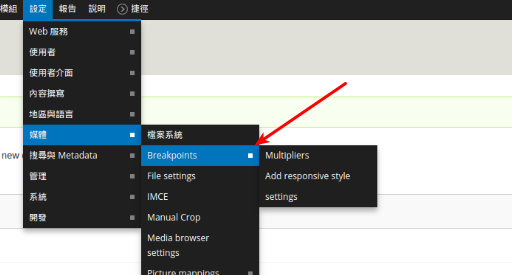
到設定→媒體→Breakpoints

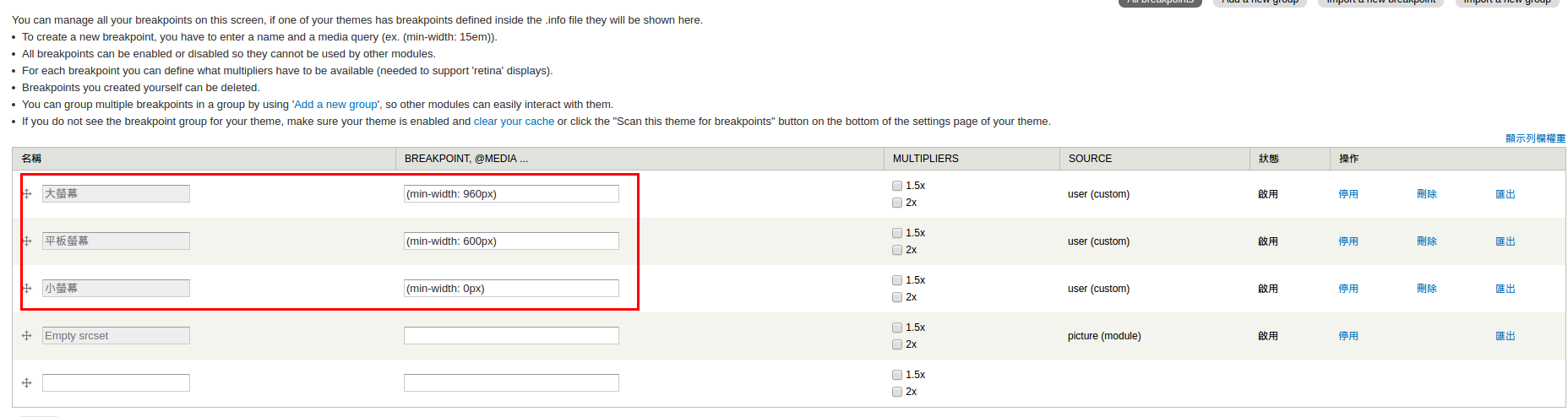
在小編的示範裡,我是用最小寬度為條件,新增三個螢幕大小的範圍。
分別是:
- 0px到600px的小螢幕,適用於手機或是小平板
- 600px到960px的中型螢幕,通常是一般的平板
- 960px以上的大螢幕,也就是一般的電腦螢幕了

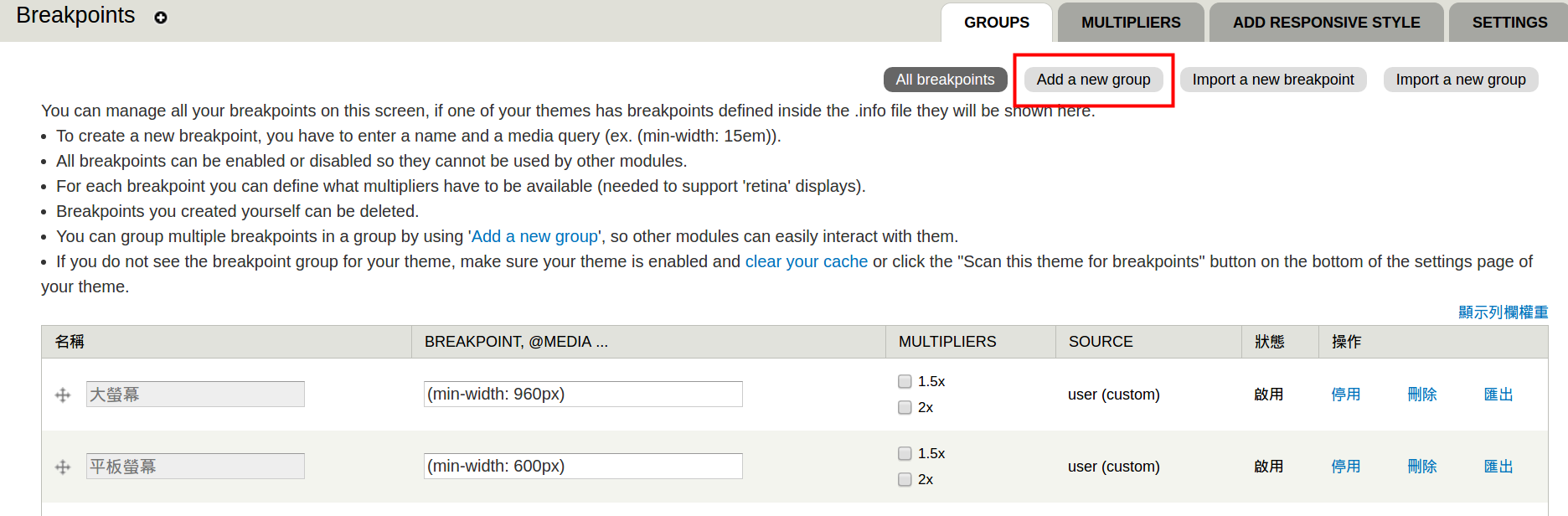
新增完成後,下一步就來新增群組吧~
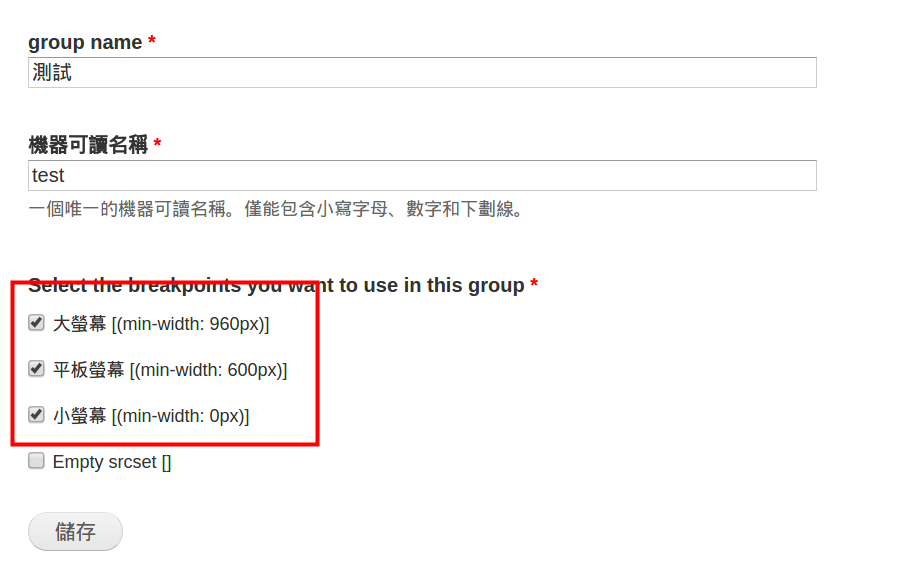
點選頁面右上方的 Add a new group

輸入群組名稱,並且選擇想要的螢幕範圍條件後儲存。
這邊的話,我們就選擇我們剛剛新增的條件囉~

接著我們就要來設定在各個螢幕大小時的圖片樣式囉~
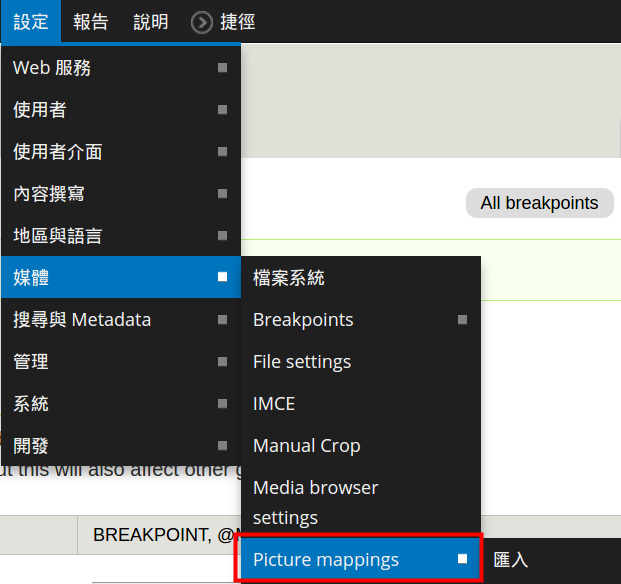
讓我們轉移陣地,到設定→媒體→Picture mappings

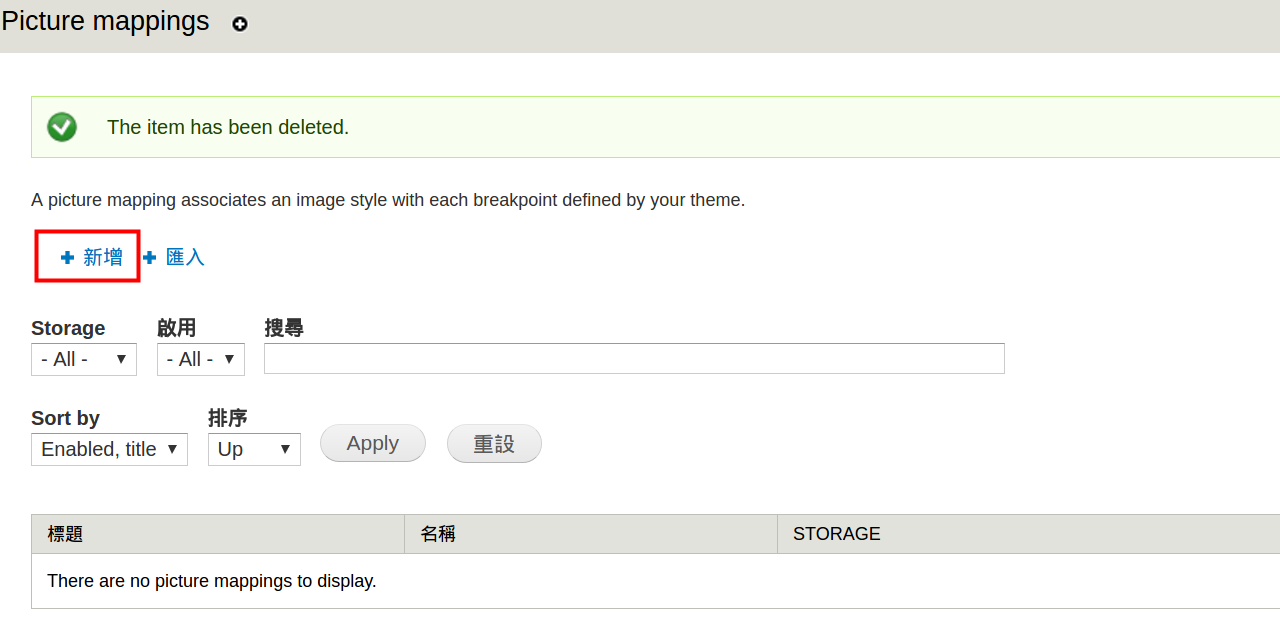
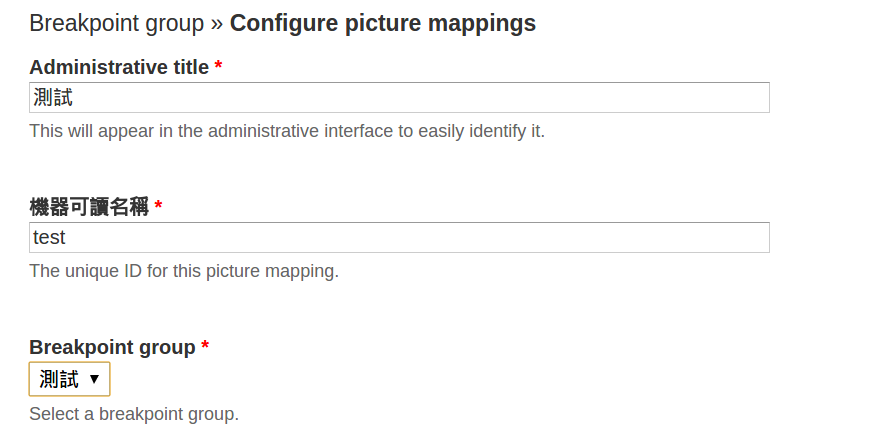
到了頁面之後,選擇新增。

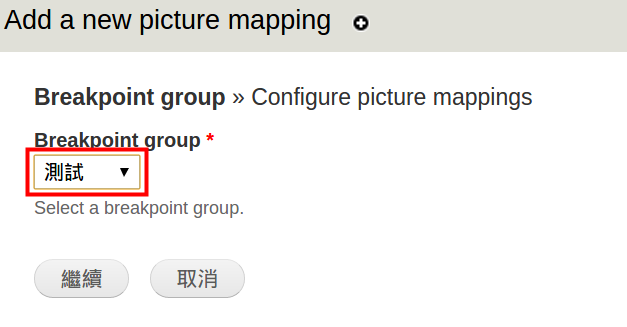
選擇我們剛剛新增的群組後繼續

這裡會要我們在新增一次群組
怕大家混淆,在這裡跟大家提醒,這裡的群組跟我們剛剛新增的群組是完全不一樣的東西喔
簡單來說,剛剛的群組是為了在現在這裡用的 ; 現在的設定群組是為了套用在管理顯示的喔~
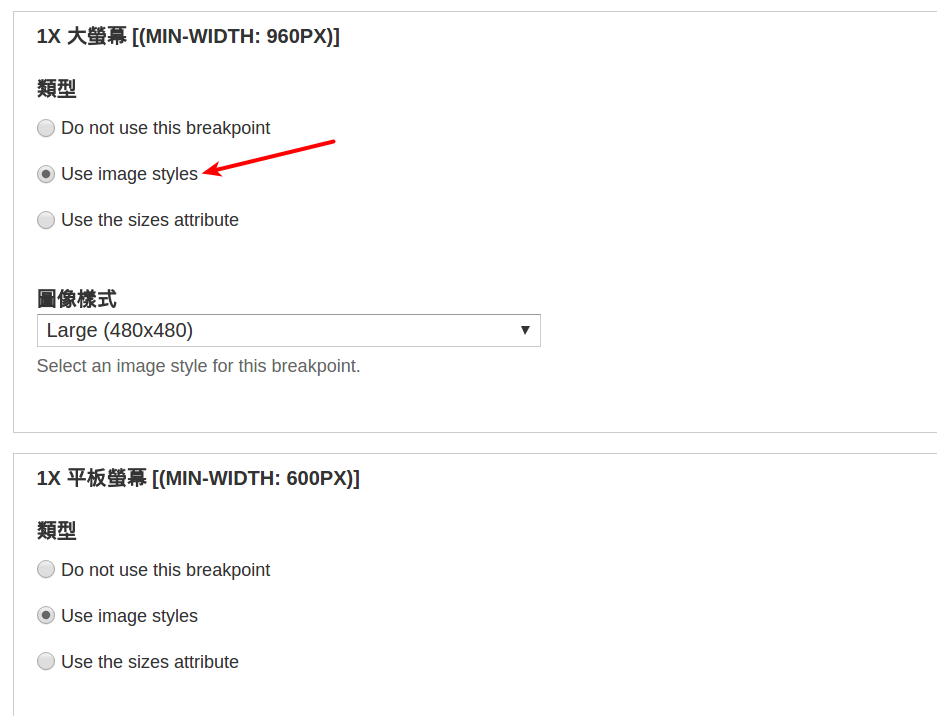
 再來,我們要設定在各個螢幕的圖片樣式
再來,我們要設定在各個螢幕的圖片樣式
選擇 Use image styles ,接著下面就能選擇想要的圖片樣式囉~
設定完按完成就可以了

我們又要轉移陣地了!!
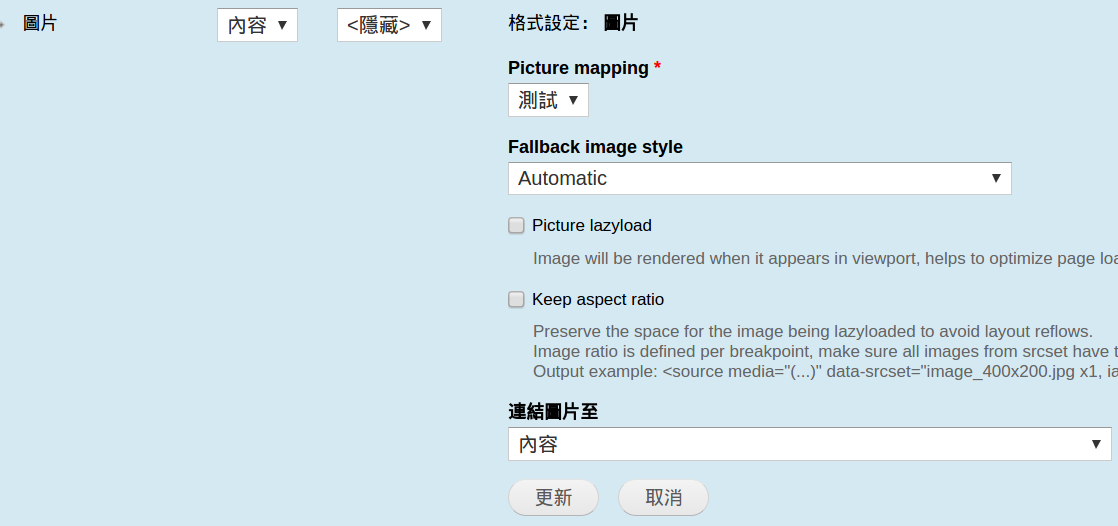
再來讓我們到文章內容類型的管理顯示,格式選擇圖片,Picture mappings 選擇我們設定的群組

到這邊為止就全部完成了喔~
當然,詳細的成果如何還是要各位讀者自己去試做與體驗
今天的分享就到這邊為止,如果有什麼需要指教或是想要交流的地方,都歡迎聯繫我們喔~~