六月 28, 2016 | 後端和Drupal
酷炫與便利集合於一身,客戶服務等級再提升
你是view table的愛好者嗎?如果顯示的欄位很多的話你都怎麼處理,硬塞嗎?如果欄位一多感覺又很雜亂,又或是能把非必要的資訊隱藏,使用者有興趣時在將資料全數列出該有多好,Views Megarow這個模組可以解決你的問題。
前言
你是view table的愛好者嗎?如果顯示的欄位很多的話你都怎麼處理,硬塞嗎?如果欄位一多感覺又很雜亂,又或是能把非必要的資訊隱藏,使用者有興趣時在將資料全數列出該有多好,Views Megarow這個模組可以解決你的問題。Views Megarow使用ajax的方式將資料顯示在同一個views上既可以讓views保持簡潔又可以提供給使用者更多的資訊。
模組教學
以下我們用Commerce來當作範例
在使用Views Megarow模組有幾點需要注意 - 使用clean url - views的格式為Megarow table- Views Megarow顯示必須要有網址
讓我們來看看Views Megarow如何使用吧
首先我們先安裝模組附上drush指令
drush en views_megarow -y
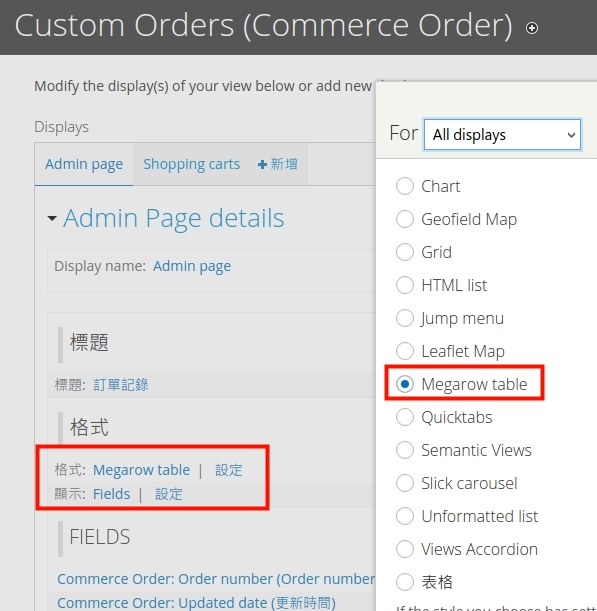
接著我們建立一個views格式使用Megarow table基本上都與views的table差不多設定。

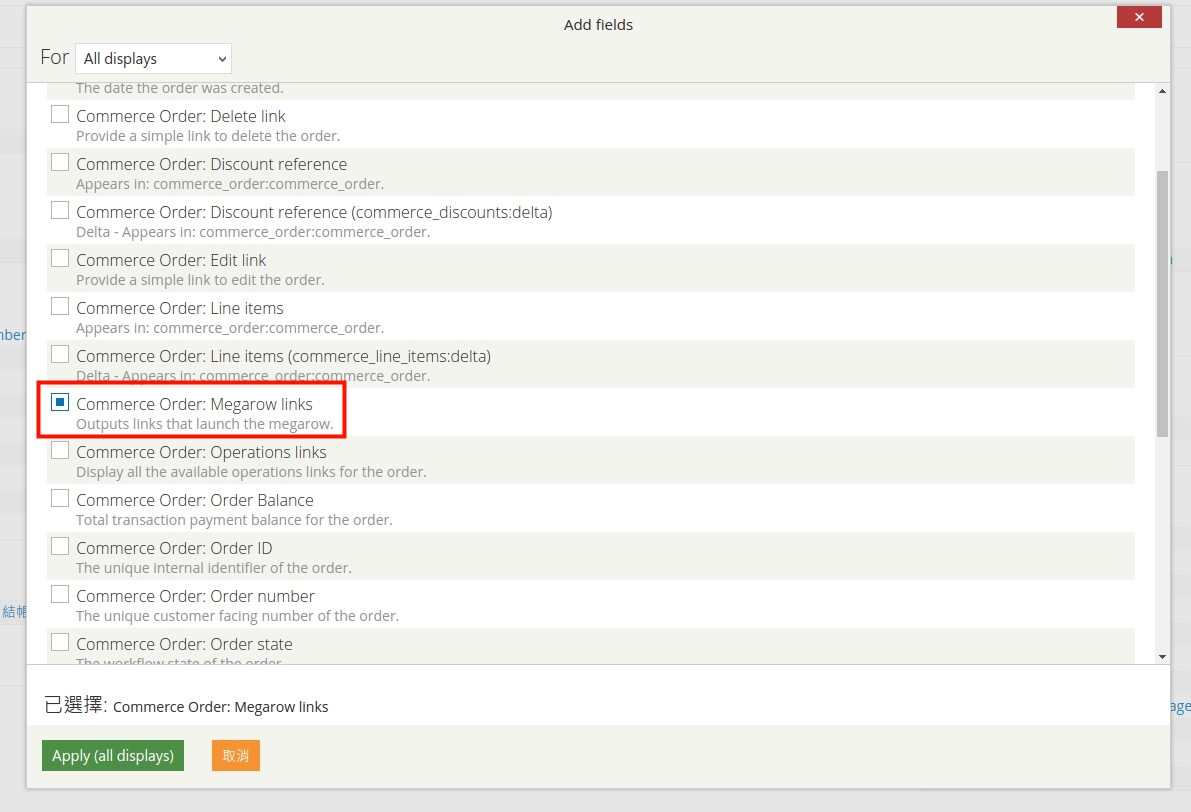
接著新增欄位內就可以看到Megarow links

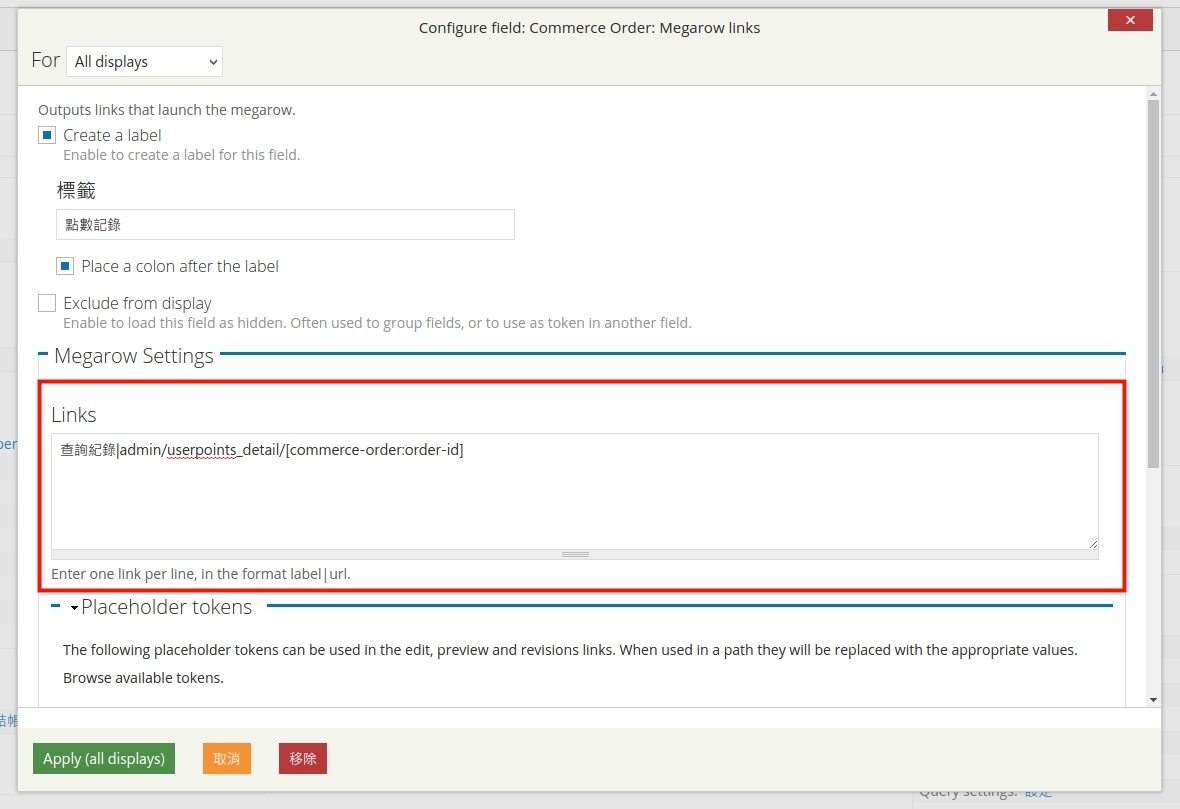
欄位設定內可以看到Links只要將連結貼上Views Megarow就會幫我們把資料給呈現出來,同時也支援Token。
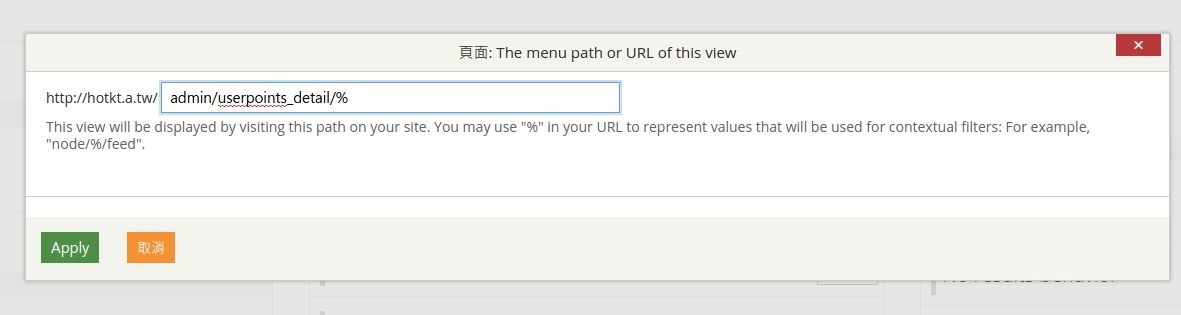
我們做了一個使用者紅利消費紀錄的views並且使用網址帶參數


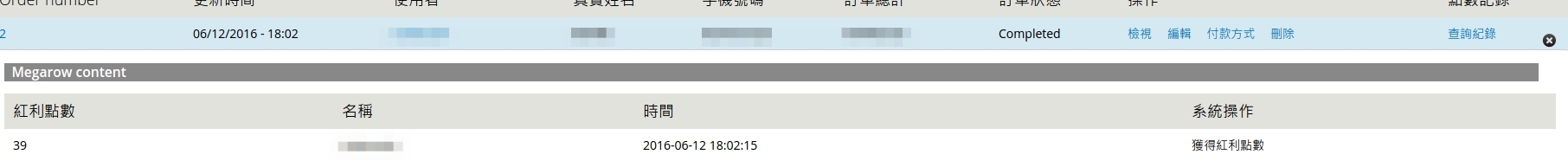
以下我們做了一個使用者訂單的後台,並且可以看到消費者的紅利使用狀況。


結論
有了Views Megarow之後我們就可將使用者體驗更加提昇,再也不會有一個table有六七項欄位擠在一起的情況,讓使用者自己決定是否觀看相關的資訊,這樣一來也會讓使用者清楚許多,如果你有其他的應用也歡迎在社團或底下留言給讓我們知道喔。