八月 6, 2016 | 前端與Vue
一起來用Sass+Compass吧,我們可是一秒幾千萬上下的前端工程師,怎麼能把時間浪費在css身上呢!
Sass
sass是一種基於css所產生的高階語言,他將一般程式語言所擁有邏輯概念和變數帶入css樣式表中,讓我們在撰寫網站的樣式時,可以用更快速、更方便的方式撰寫。
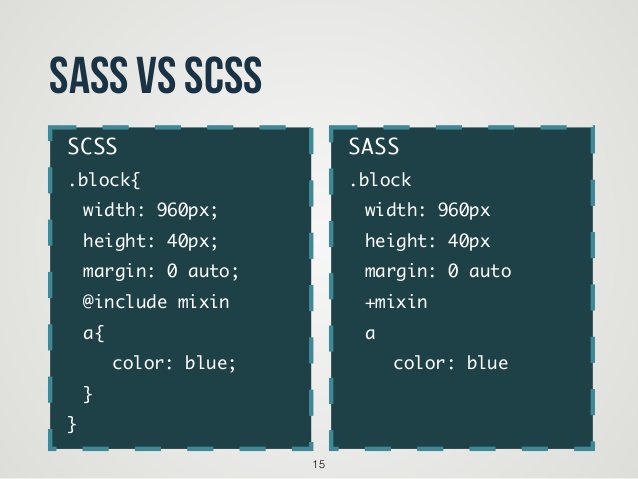
sass scss比較?Sass? Scss?
這兩個名稱可能是剛開始要接觸的人們最容易搞混的東西吧,兩個長得那麼像,到底是同樣的東西還是不一樣的東西呢?其實,他們兩個基本上是同樣的東西,差別只差在,撰寫的方式不一樣,Sass的撰寫方式是用Ruby的撰寫方式,沒有分號、括號那些東西,都是用分段的方式來表示。而Scss而是在css3推出,撰寫方式與css相同,比起Sass,對於寫習慣的css的人,scss相對會比較好上手!

再次聲明兩者基本上是一樣的東西喔~~!!!
scss與css差別
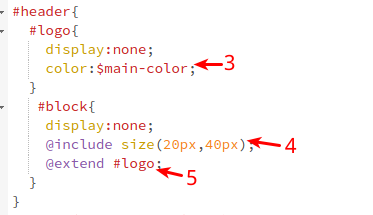
接下來我們已Scss來做示範,讓各位讀者更了解為什麼要使用Sass設計網頁。 讀者在設計網頁時,一定很常遇到為同一個區塊裡的不同元素而重複寫很多次同樣的階層,相信各位一定會寫得很煩。SCSS的巢狀寫法讓我們可以省下這些工夫,像下面這些東西在SCSS裡面只要寫:

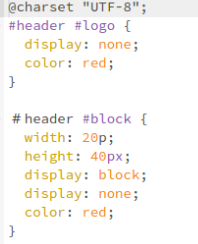
經過編譯後會成下如下圖︰

是不是省下重複寫header呢?讓效率更提昇! scss除了巢狀寫法特色外,還有其它的特色,讓開發效率大幅提昇:
1.Variables 變數
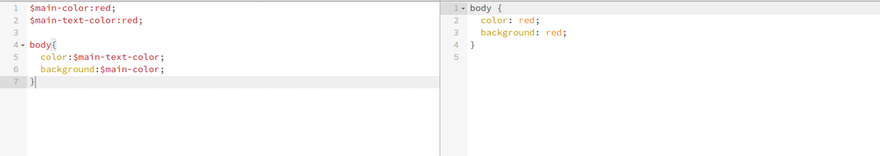
使用$作為開頭當參數 左邊為Scss寫法 右邊為編譯後產生的css

以後要修改東西只須針對變數做修改,真方便!!
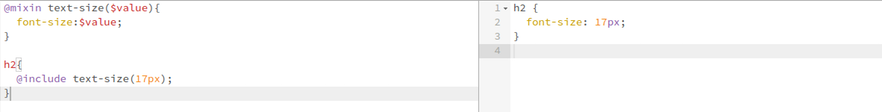
2.Mixin
類似像function的概念 可以帶參數進去使用。

以後有重複的東西只要套上寫好的Mixin,就可以省下很多時間。
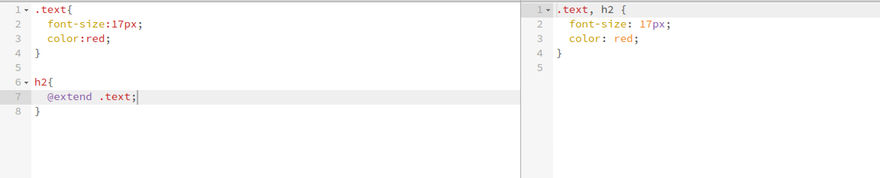
3.extend 繼承
可以將某個元素設定的參數複製到另一個元素。

h2也有class text的參數了。
4.分檔
這個可以說是最大的特色,他可以讓你把你的css切開成好幾份檔案,之後在你最主要的文件內把他們一個一個引入,這有兩個好處,第一就是可以讓你清楚的管理你的css,再者之後你需要重複的樣式,即可直接帶入。這樣講可能有點難以了解他到底有多好用,等各位讀者們實際用了之後,就可以瞭解了!!
還想更深入了解scss可以參考這裡喔!!
Compass
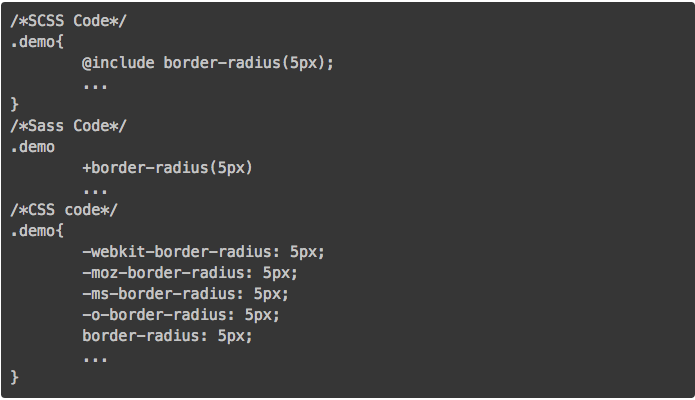
compass這個東西,各位可能多多少少都有聽過他的大名,簡單來說,它是基於Sass下的一個框架,就像是JavaScript下的jQuery、Ruby下的Rails一樣,它提供了很多便利的功能,最好的例子就是在撰寫css3的時候,只要套用Compass預先寫好的mixin,他就會幫你一次寫好對應5個瀏覽器的前綴詞!!如下:

光是這點,就可以知道為什麼他的名聲會這麼響亮了吧!!當然,方便的地方不只這些,還有很多好用的功能就讓各位自己去挖掘啦~~!!
sass scss的結論
看完了本篇的介紹,不知道各位讀者是否都對SASS跟Compass有初步的了解了呢?只要了解Comppass的觀念與SASS的寫法,寫前台就不再是一件這麼令人煩躁的事情了!