九月 13, 2016 | 前端與Vue
Drupal進階篇:建完子版型的下一步?開發環境很重要滴~~
前言
還記得我們曾經教各位如何新增屬於自己的子版型嗎?
已經建完zen的子版型了,那可以開始寫前台了嗎?先別急,今天就來帶大家認識我們的開發環境,並且建立一個良好的開發環境。
開發環境
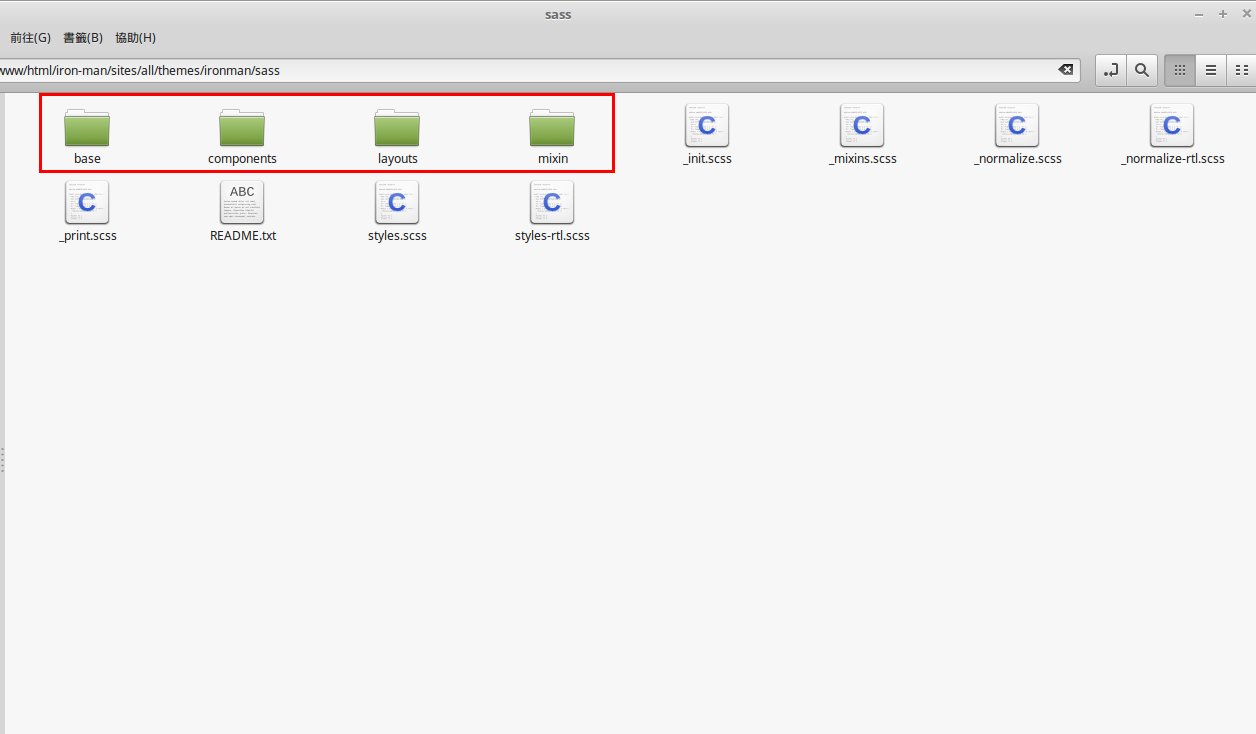
不一樣用途的東西我們當然要寫在不同的地方。這邊跟讀者分享小編的作法,除了原有component跟layout,我還會多加base跟mixin兩個資料夾,接著來一一說明這些資料夾分別要放什麼東西。

首先是base,base底下我們通常是放整個網站都會用到的初始化設定。像是網站的字體、字的顏色、一些不必要的間距......等,凡是需要套用在整體網站的設定,我通常都會寫在base。
再來是component跟layout。component是放區塊的樣式,區塊間的圖文要怎麼擺放、字的大小、行距...等,這些樣式是寫在component裡。而layout則是放整體網站的排版,區塊的位置、區塊間的距離...等,這些東西是放在layout。
舉個例子來說,像下圖這樣的話,圖片、標題跟內文的排版、字體、字的顏色...等,這些樣式是寫在component

而把兩個文章區塊排成左右兩邊的樣式就是寫在layout。

最後是mixin,在這裡放的就是延用我們之前寫好的mixin。
import
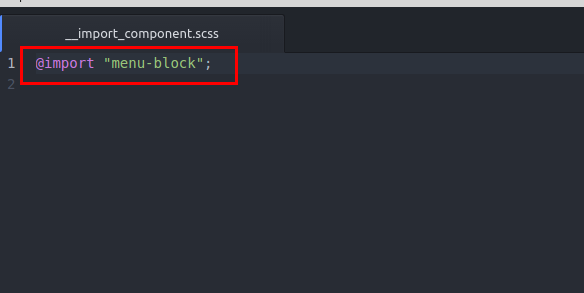
再來是引入,小編的話習慣先建立一個「_import.scss」的檔案,用來引入我們寫的樣式。


如果不知道為什麼要這麼做的讀者,可以參考這裡喔~
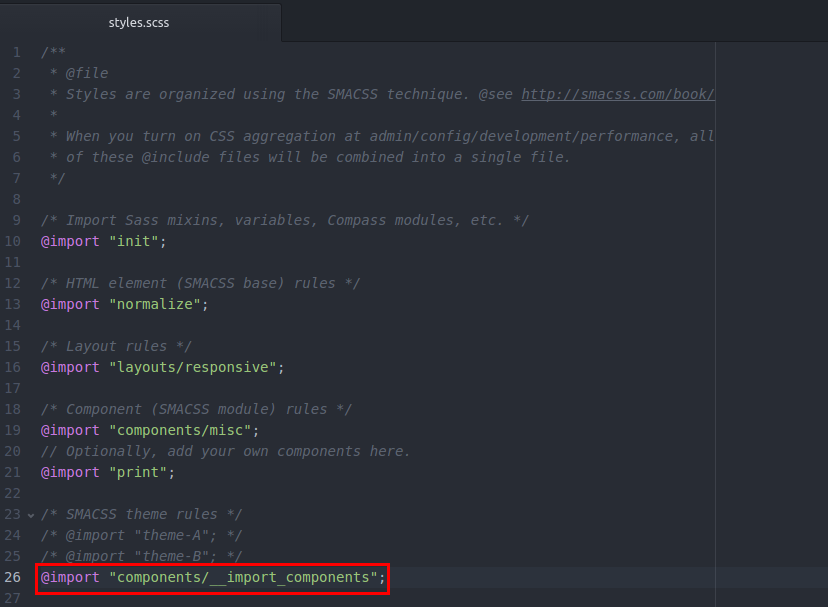
接著,到style.scss內引入我們剛剛的import檔。

到這裡為止,只要引入的檔案沒錯,基本上這樣我們就可以開始寫我們的前台了!
結語
今天稍微帶大家認識了我們的環境,或許看完了這篇文章,讀者們還是不熟悉。但只要實際操作過就會越來越熟練的。
以上,若是有什麼需要補充的地方,都歡迎提出討論喔!