十二月 12, 2016 | 後端和Drupal
Drupal Views新手實作教學 - 第三課:架構與標籤控的首選 HTML list!!
前言
經過前面兩篇文章,我們實作了views最基本的兩種類型,分別為頁面(page),以及區塊(block),這次我們開始帶各位看看views預設的幾種格式,在前面,我們已經用過Unformatted list,這次我們的主角是HTML list。
HTML list
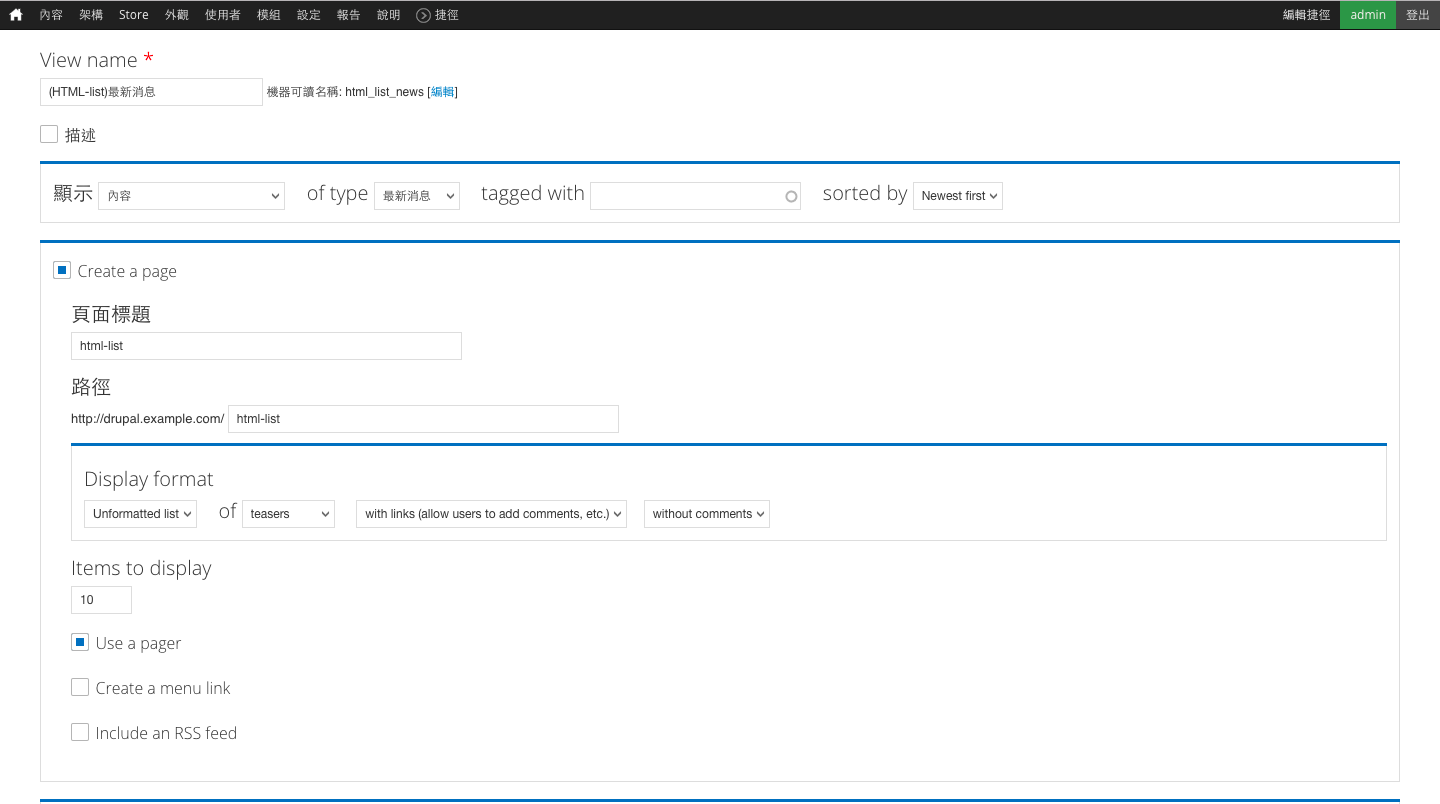
建立一個新的views,選擇page,然後一樣把標題、網址、內容選好之後,其他不動,直接下一步後儲存。


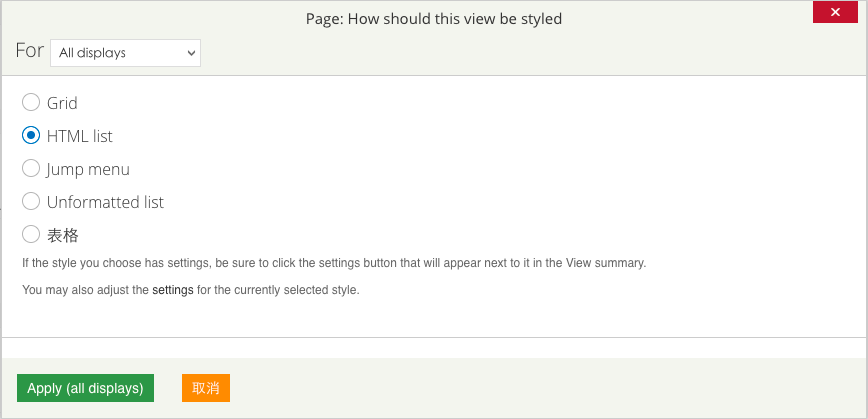
然後到我們這次的重頭戲我們將格式換成HTMl list。


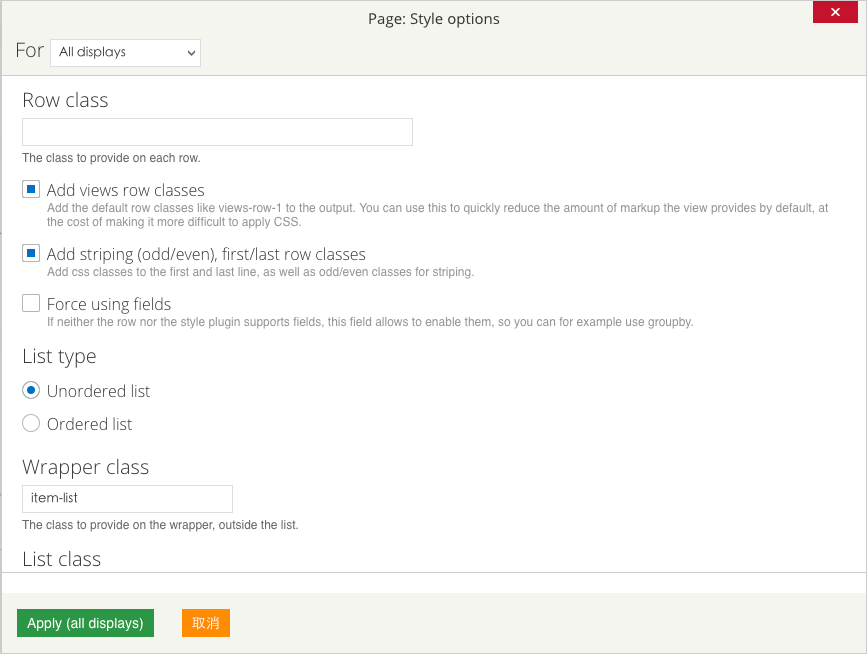
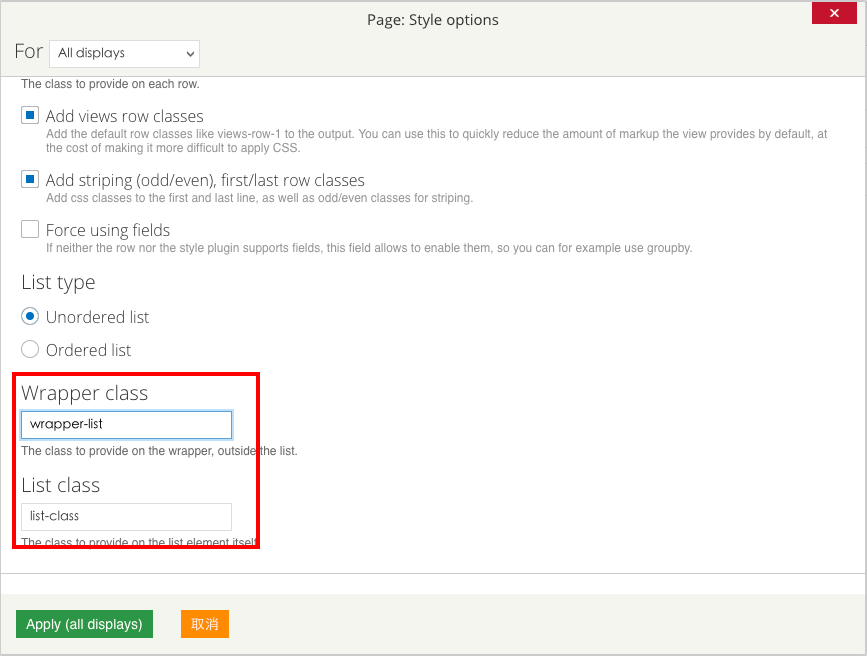
基本上呢,上面的設定就跟無格式一樣,差別在於下面,list type可以讓你選擇你呈現出的要哪種html架構。
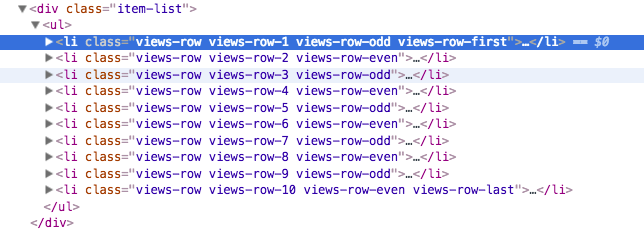
Unordered list就是呈現出的是html的ul li。


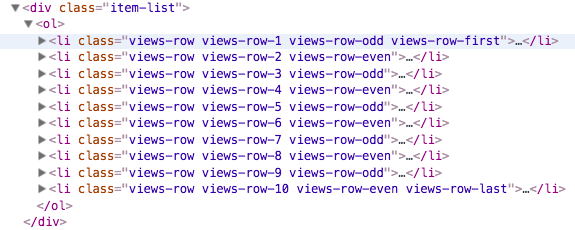
而Ordered list則是html的ol li。


選擇哪一種就視當下情況而定,我們這次選unoderer list
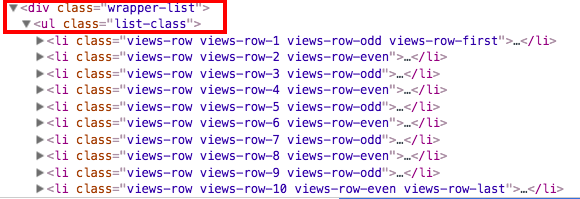
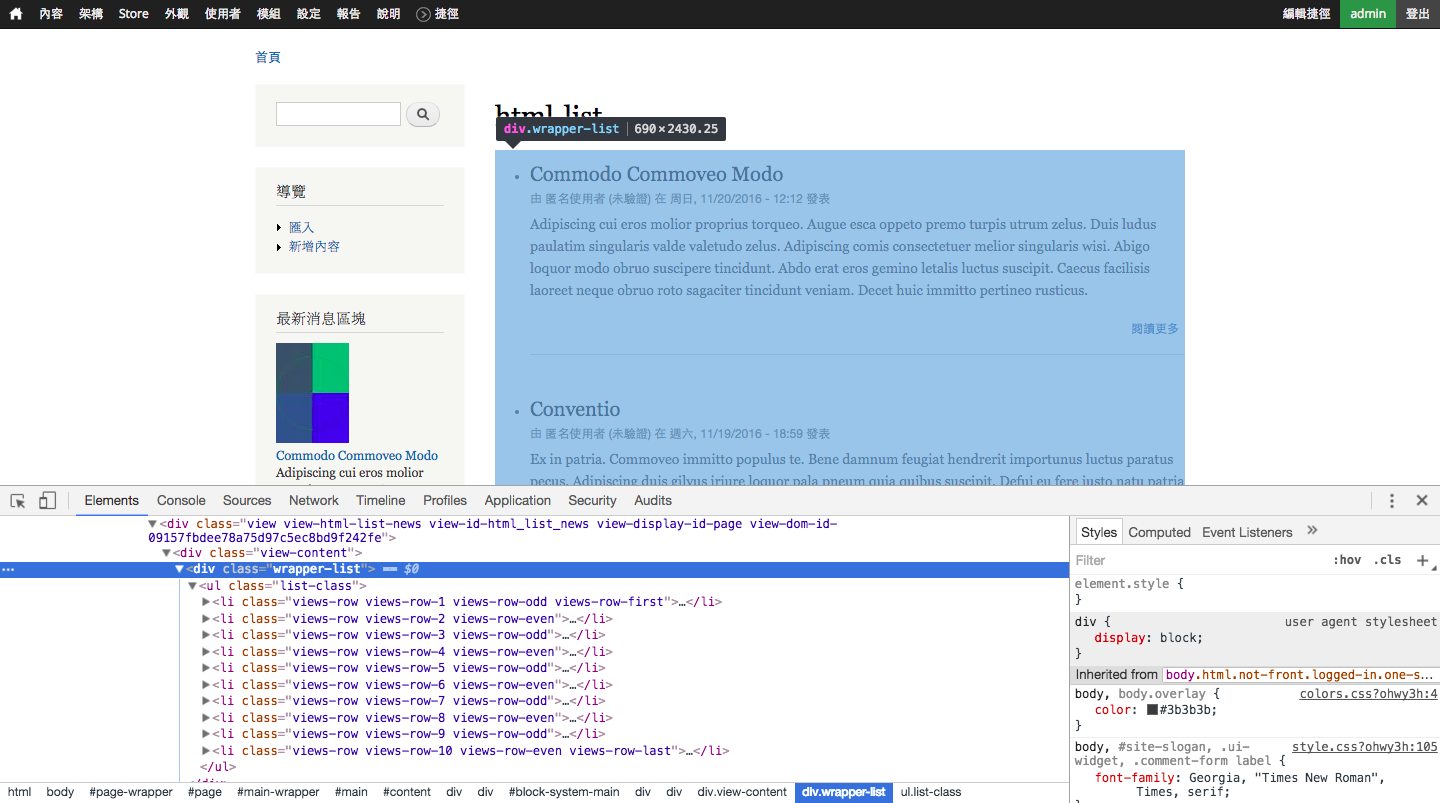
剩下的兩個Wrapper class跟List class則是分別為包住list的wrapper class以及ul標籤的class。


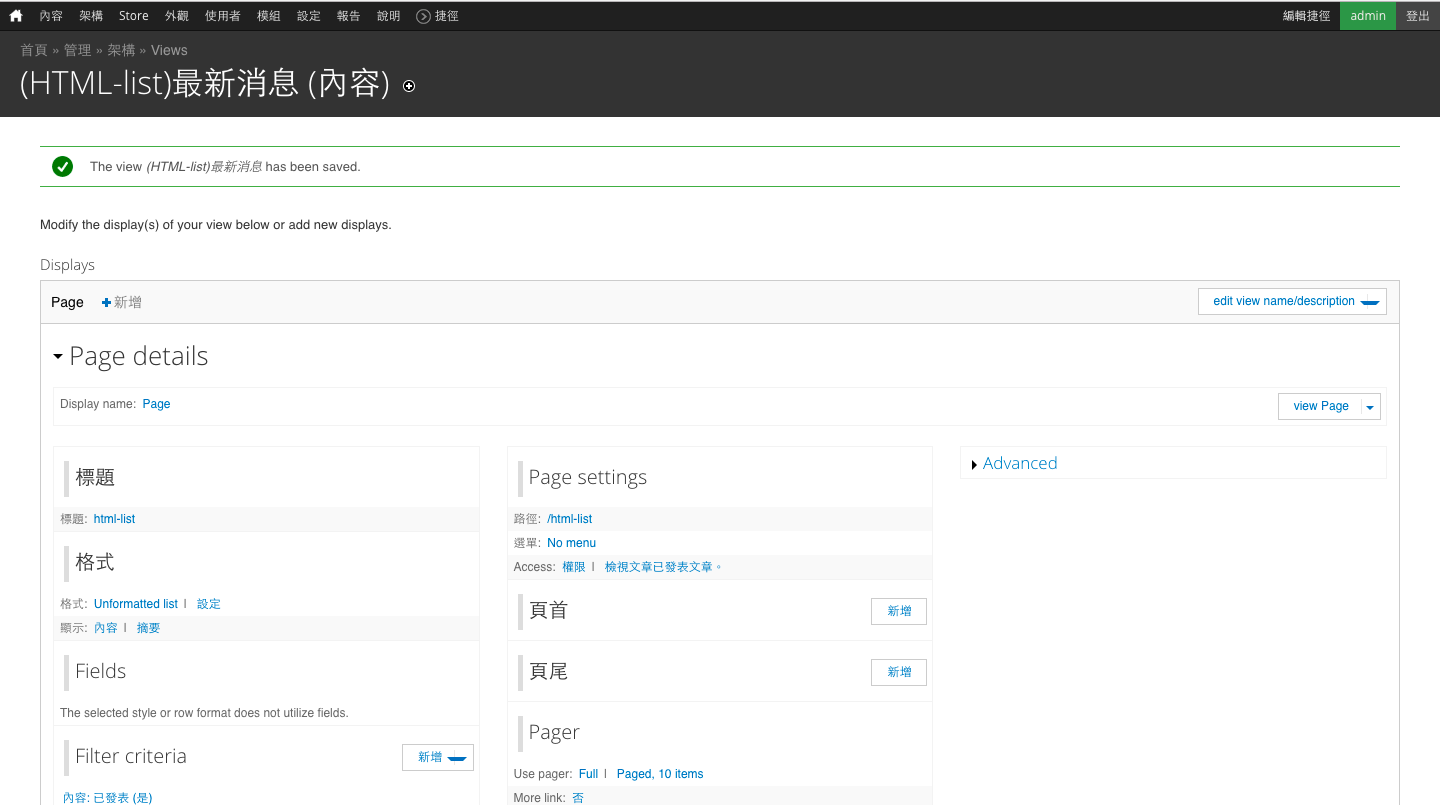
都設定好之後按下apply,內容與其他的就用預設的就好,然後按下儲存就收工啦。
如果想看要用field可以參考第一課的教學文喔,用法是一樣的。


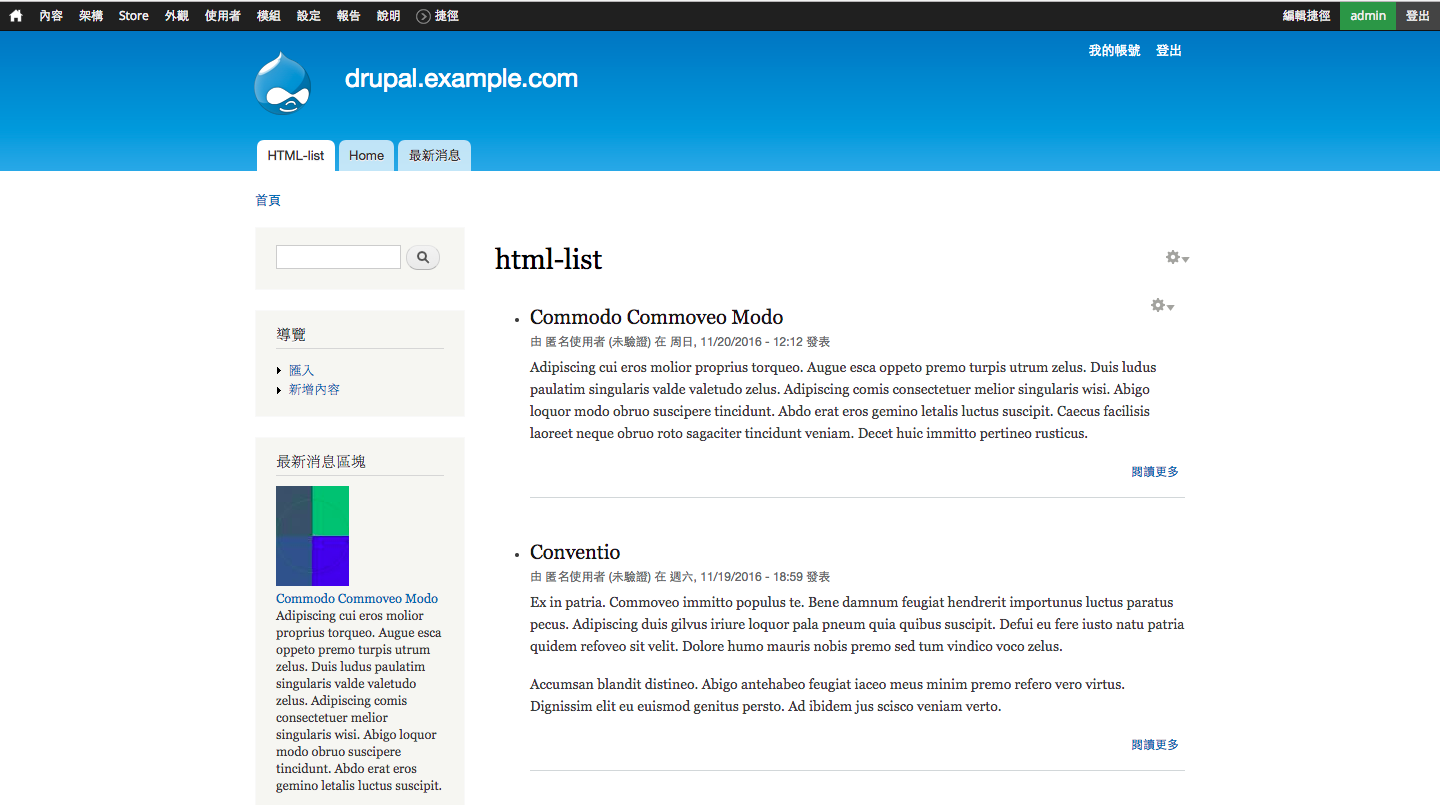
雖然說就單看畫面的話,HTML list跟unformatted list看起來幾乎一樣,但以架構來看,當你要做一個列表頁時,正確的使用HTML標籤,不只可以大大的增加文件及撰寫css時的可讀性,好的架構更可以優化網站的SEO呢 ; 再者像是現在主流的rwd grid system,在使用HTML list的格式時,更可以直接套入class進去使用,真的是非常的方便呢~!
結論
一個好的網站不但是畫面看起來好看,就連架構都應該要正確及完善,就跟著上面的步驟,製作出一個好看、架構又完善的列表頁吧!!