十二月 10, 2016 | 後端和Drupal
Drupal Views新手實作教學 - 第二課:愛放哪就放哪的Views區塊
前言
Views在Drupal中是個非常強大的模組,知道如何使用它之後,百分之八十的網站都難不倒你啦!今天就讓我們從頭開始,跟著小編我一起,一步一步從實作中了解Views這個模組!
各位還記得上一次我們用views的page簡單地做出了一個列表頁,這次我們就用block來做一個簡單文章區塊~!
建立Views區塊
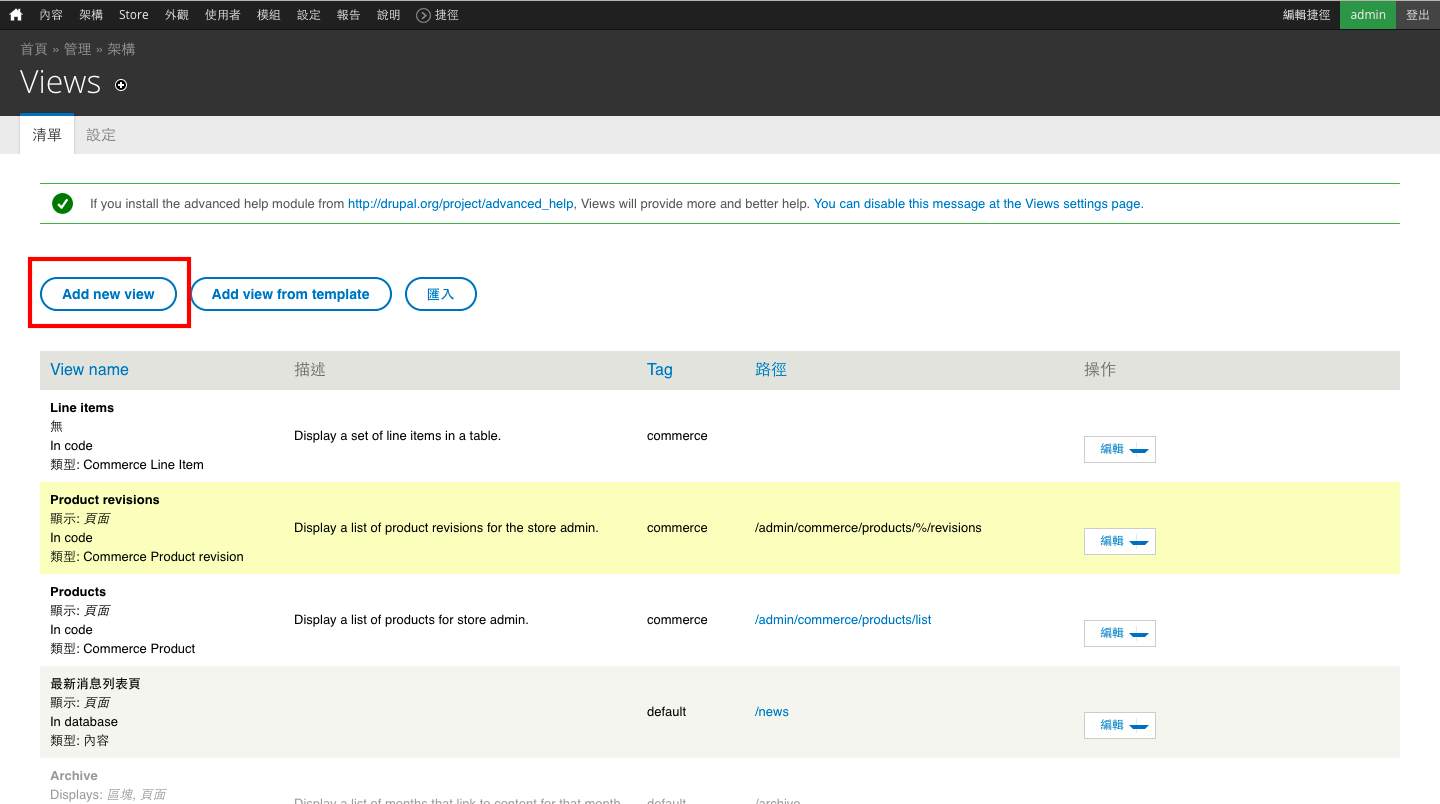
建立區塊有兩種方式可以建立,第一種是直接add new view來建立

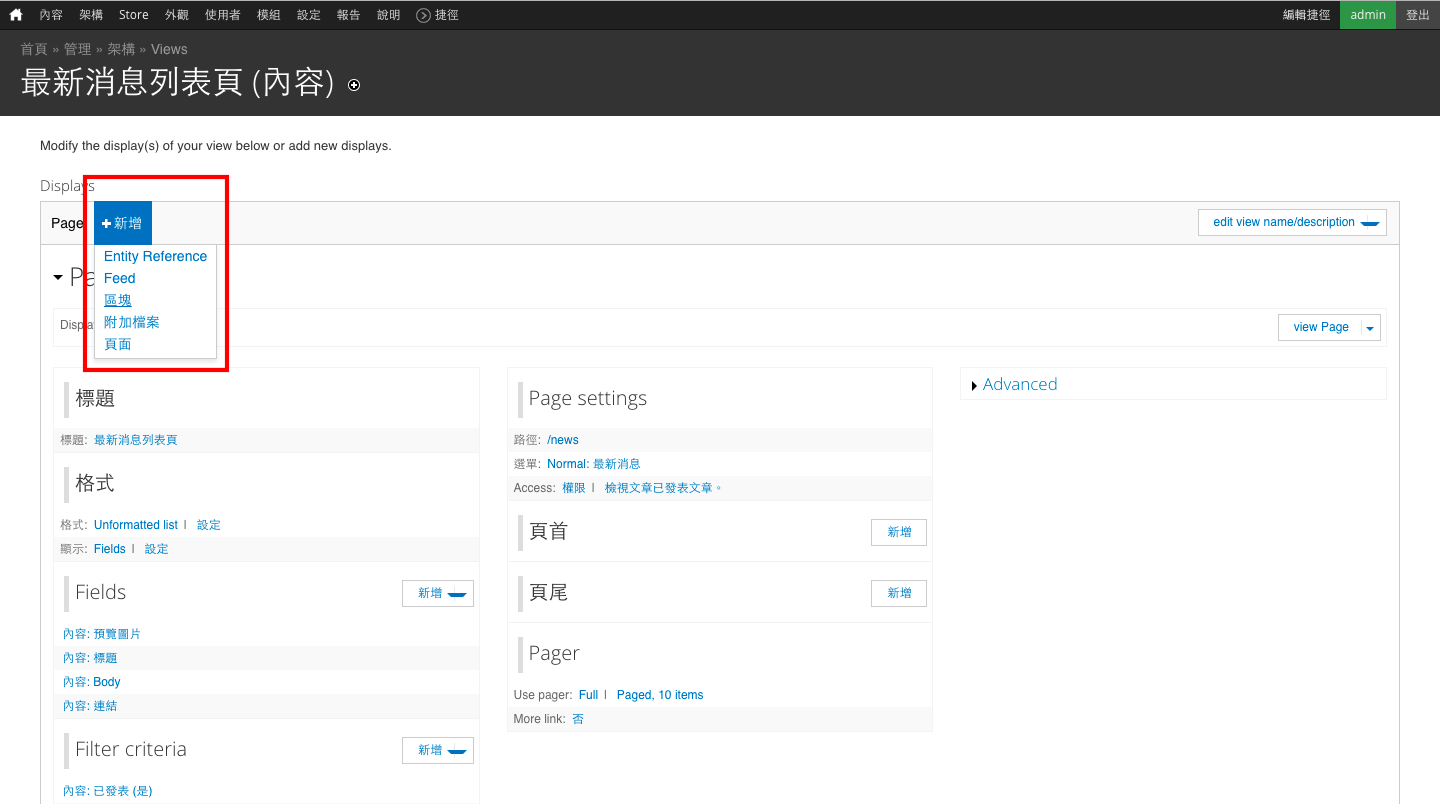
另一種則是選擇一個views然後直接新增區塊。

使用這種方法有幾個好處
第一.方便管理,每一種相似的主題、類型或樣式都可以放在同一個views裡面。
第二.從這邊新增的會繼承前一個的設定。
第三.可以從上圖看到,views能建立的類型有很多,但除了page(頁面)與block(區塊)之外,都必須到這裡新增。
這次我們用第二種方式來新增區塊,並利用既有的最新消息列表頁的這個view來做。
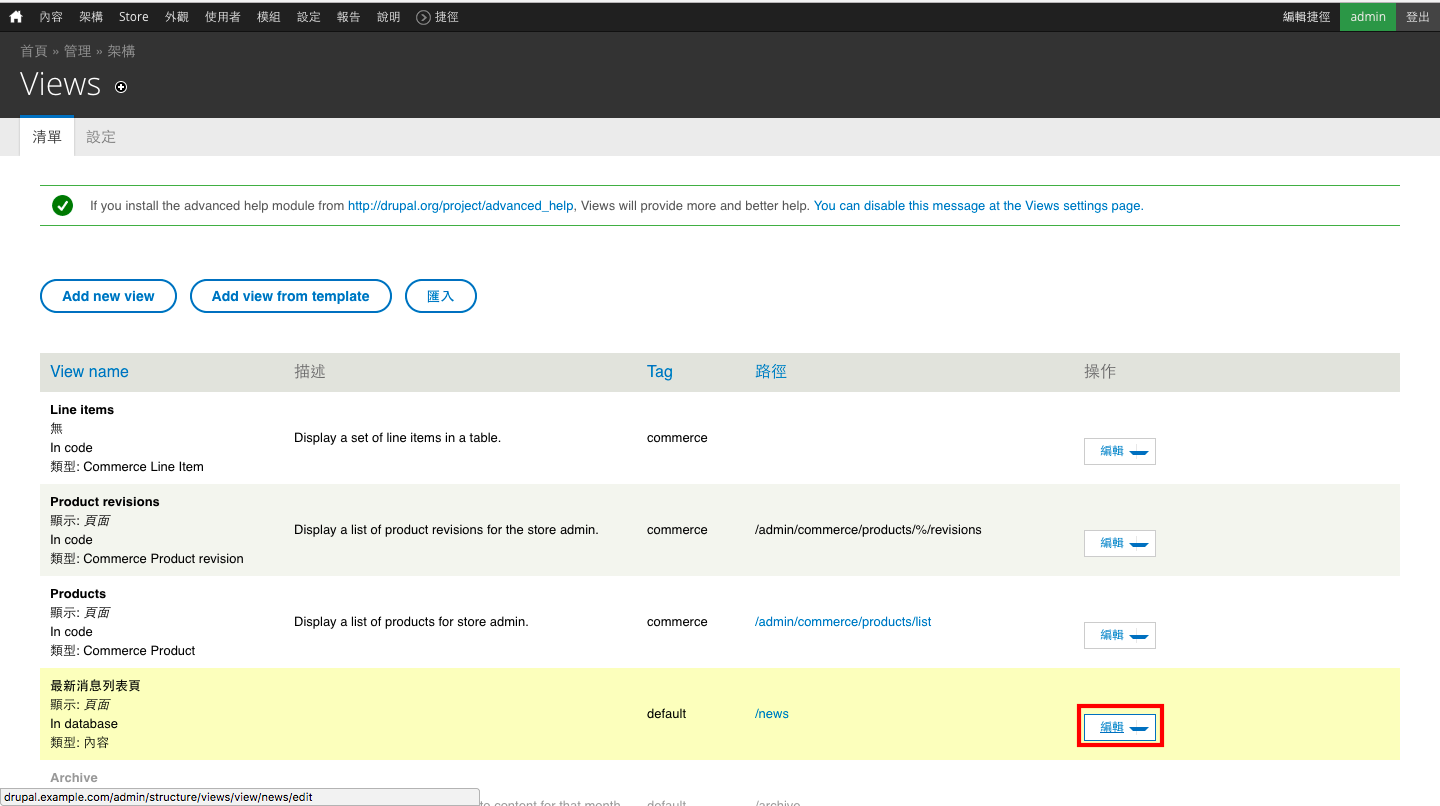
選擇我們上次做的最新消息列表頁,並進入編輯畫面,然後直接新增一個區塊然後儲存。


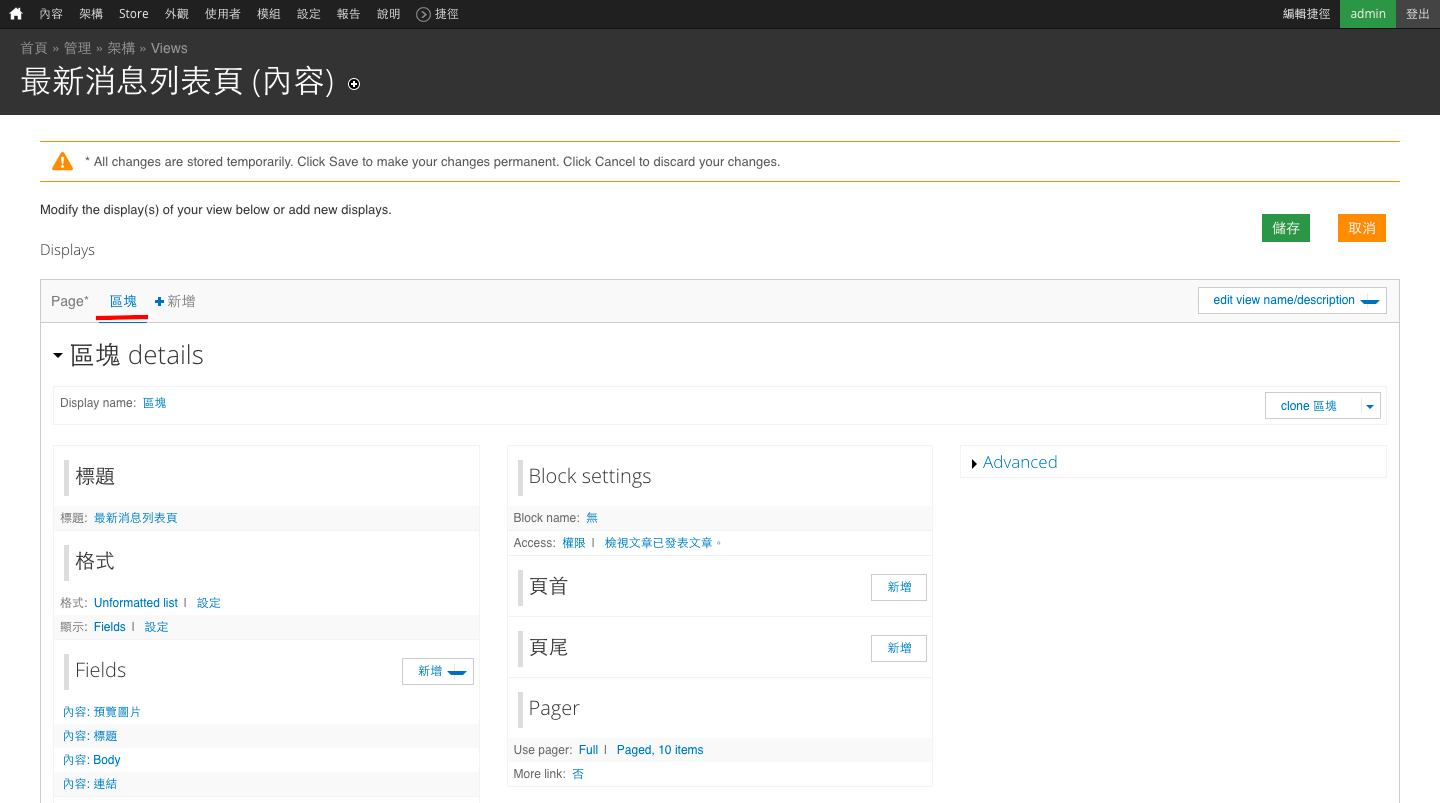
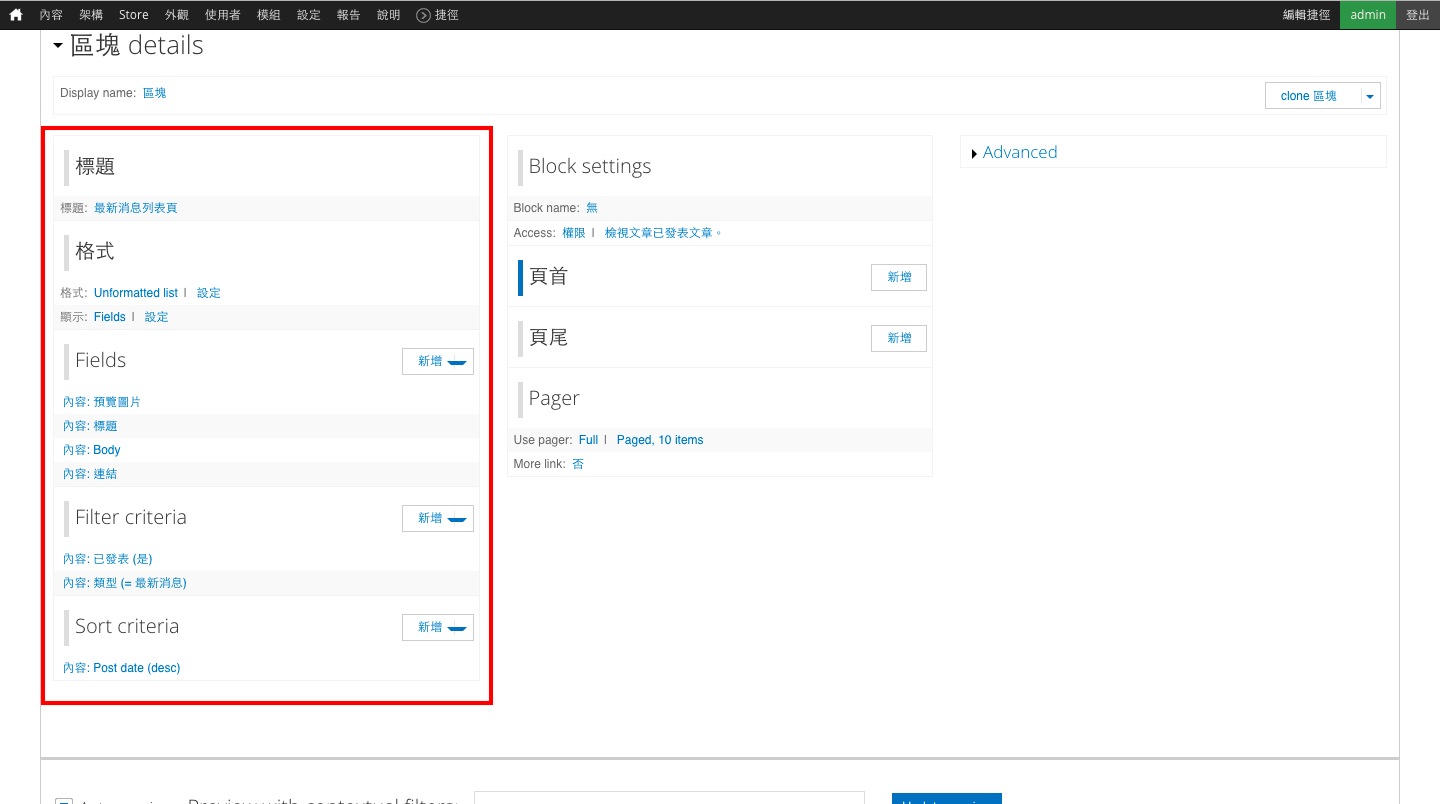
有沒有發現神奇的事情,左邊的標題、格式、field、filter、sort的設定全部複製過來了,也就是我上面所說的第二個好處,他繼承了前一個的設定,當我們需要做不同的類型,但顯示的內容是差不多的,就可以利用這種小撇步來加快速度喔~!

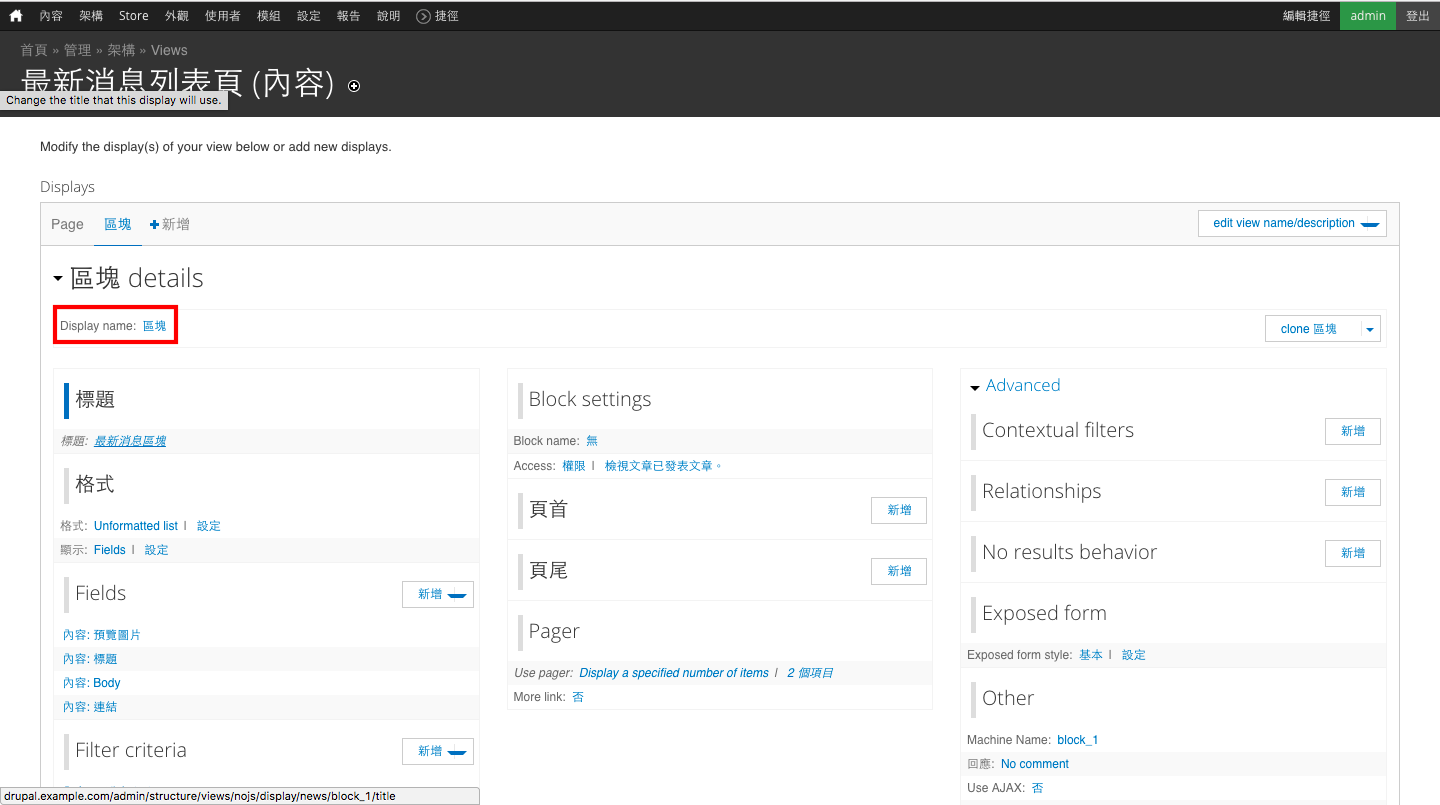
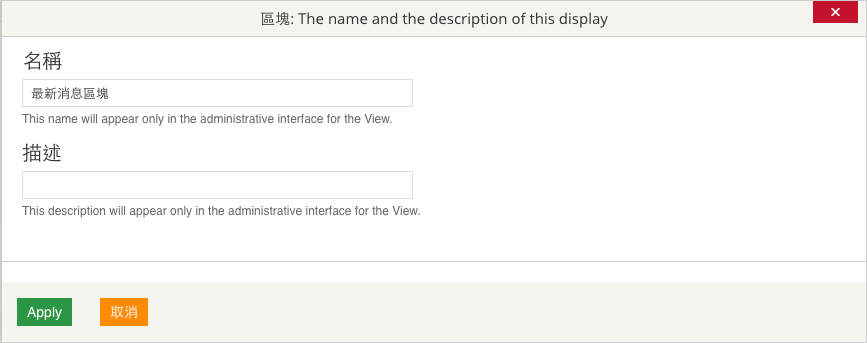
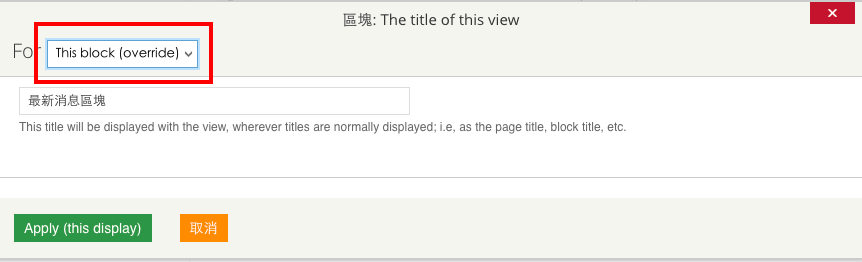
修改一下區塊的display name。


這個名字會影響到在別的地方做設定時,這個區塊的名稱
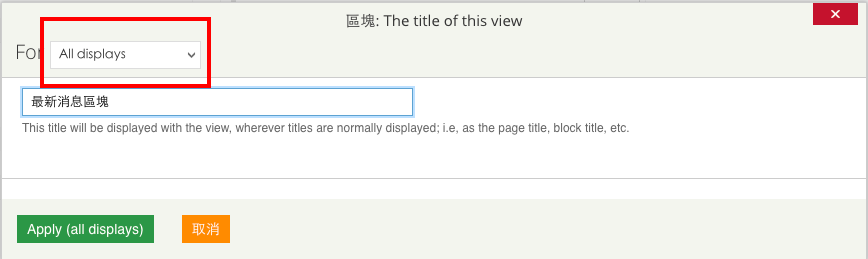
以及標題,這裡有個很重要的地方要注意。

這裡要把它改成this block,如果沒有換的話,all display會把這個views裡面所有類型的這個項目同時覆寫掉,所以若是一個views裡面有超過一個以上的類型時,在設定時要注意!

小編也在這上麵吃了好多虧呢!!
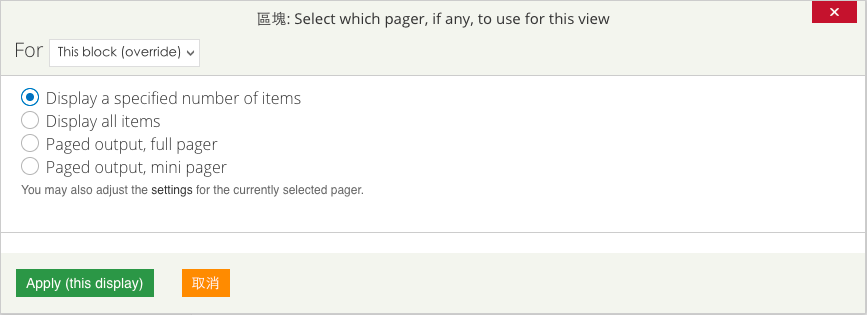
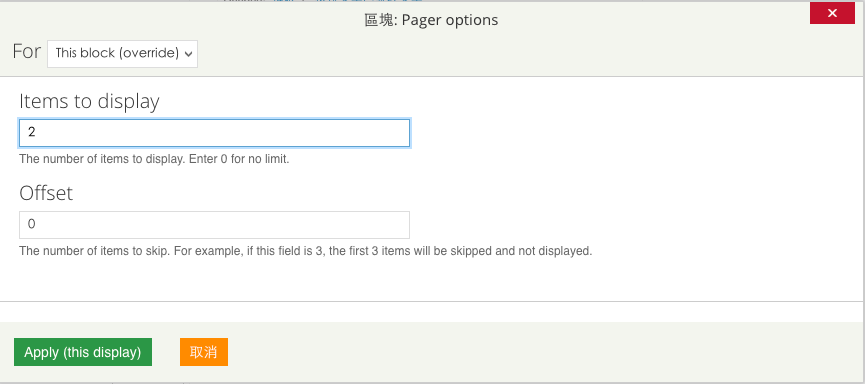
內容設定已經完美的複製過來也修改了標題,再來就來調整一下中間的區塊設定,這邊的設定其實跟頁面的大同小異,pager這邊,我們把它換成顯示特定數量,並設置成只有兩個,然後按下儲存。
記得要把all display換成this block!!


offset的意思是,要跳過幾個,如果今天你要從第二個開始的話,裡面就填入一,以此類推。
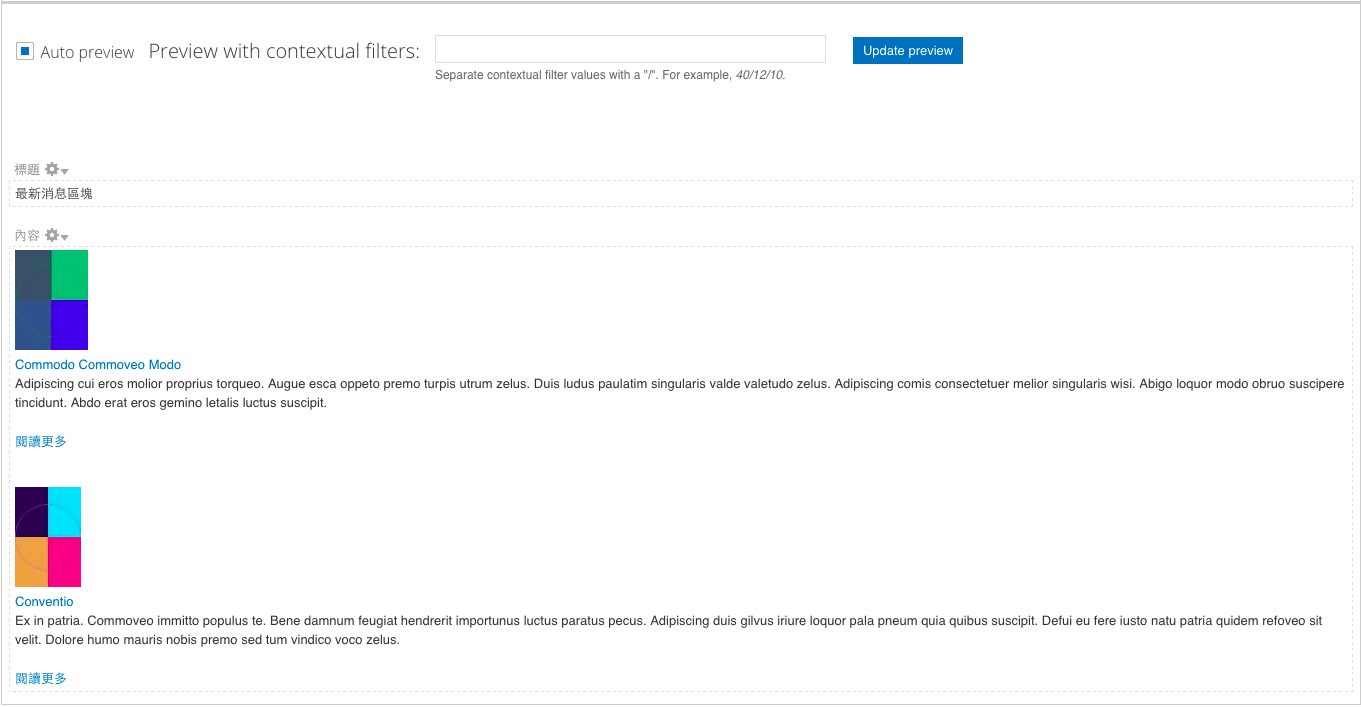
這樣就快速的把我們的區塊作好了~!

使用Views區塊
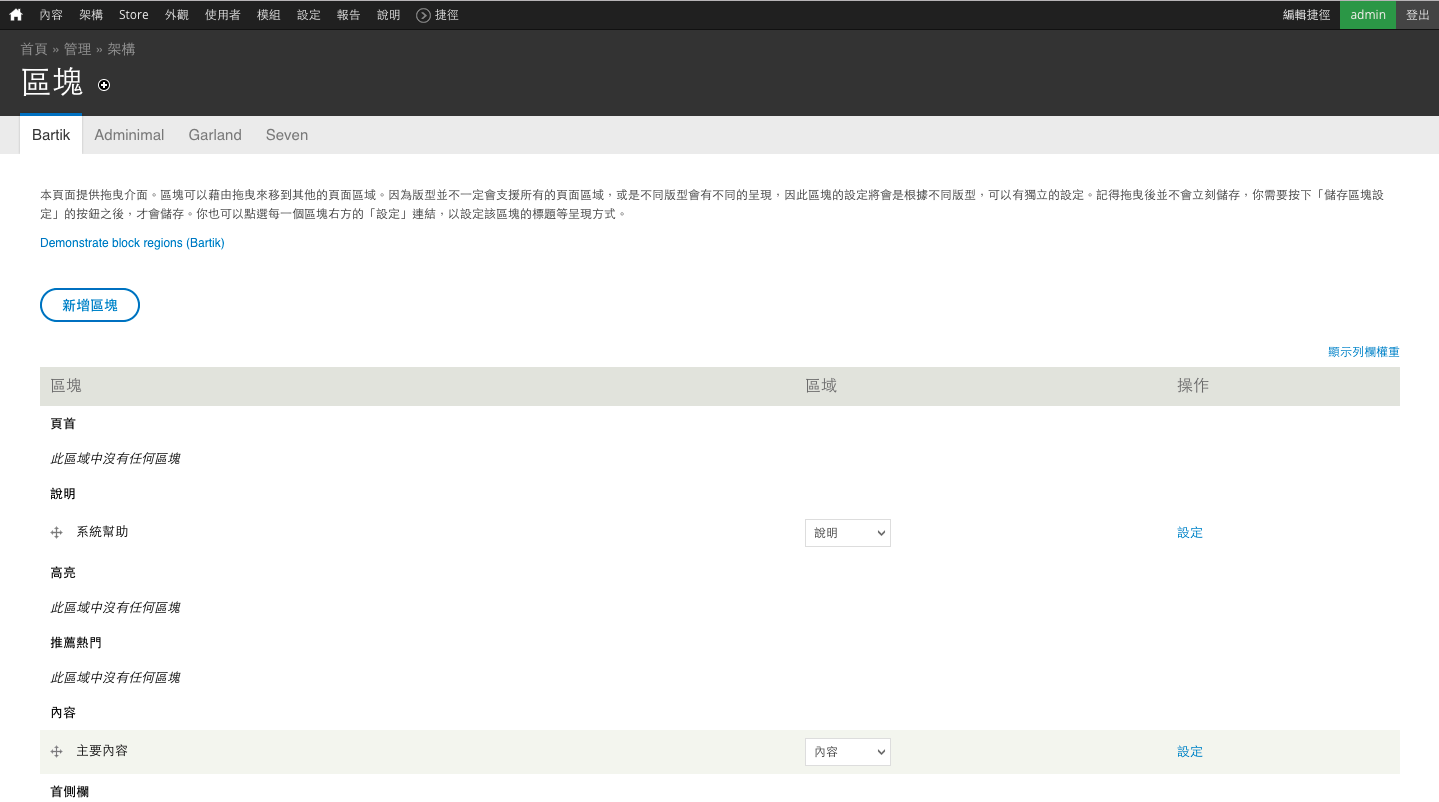
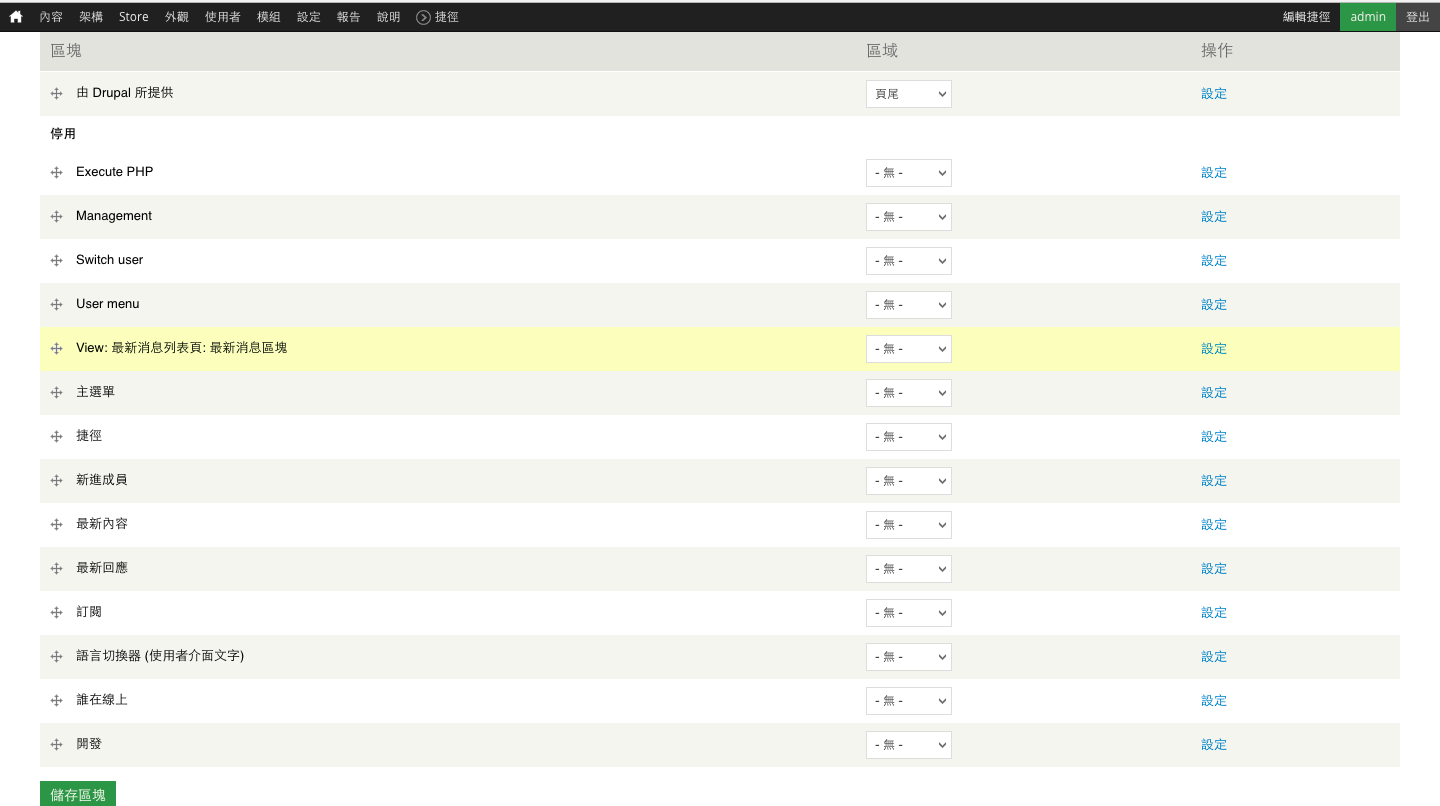
接下來,我們把剛剛做好的區塊放到側邊欄上,選擇架構 > 區塊,找到我們剛個新增的區塊。


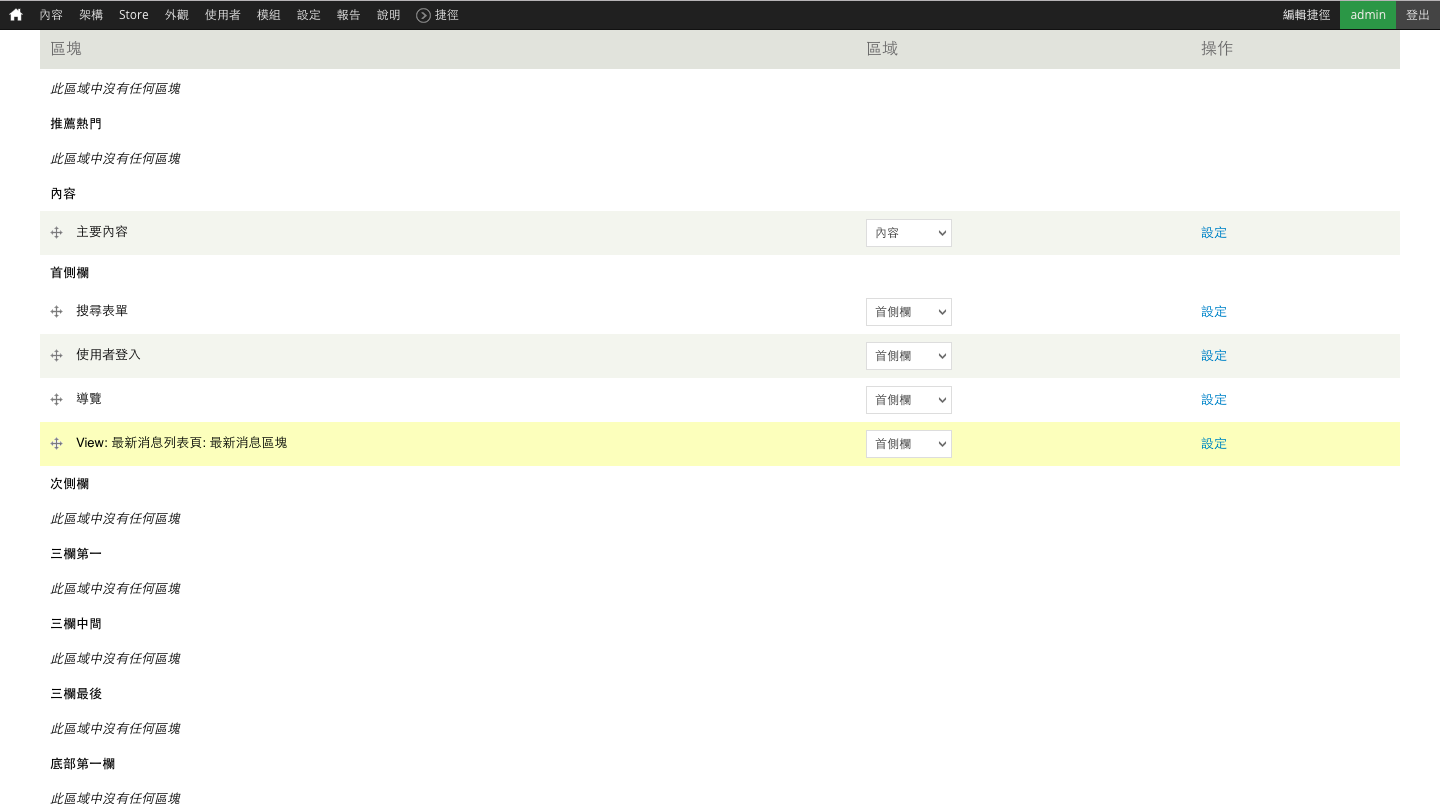
把區域選到首側欄,他就會從停用跑到上方的首側欄裡囉,之後按下儲存。

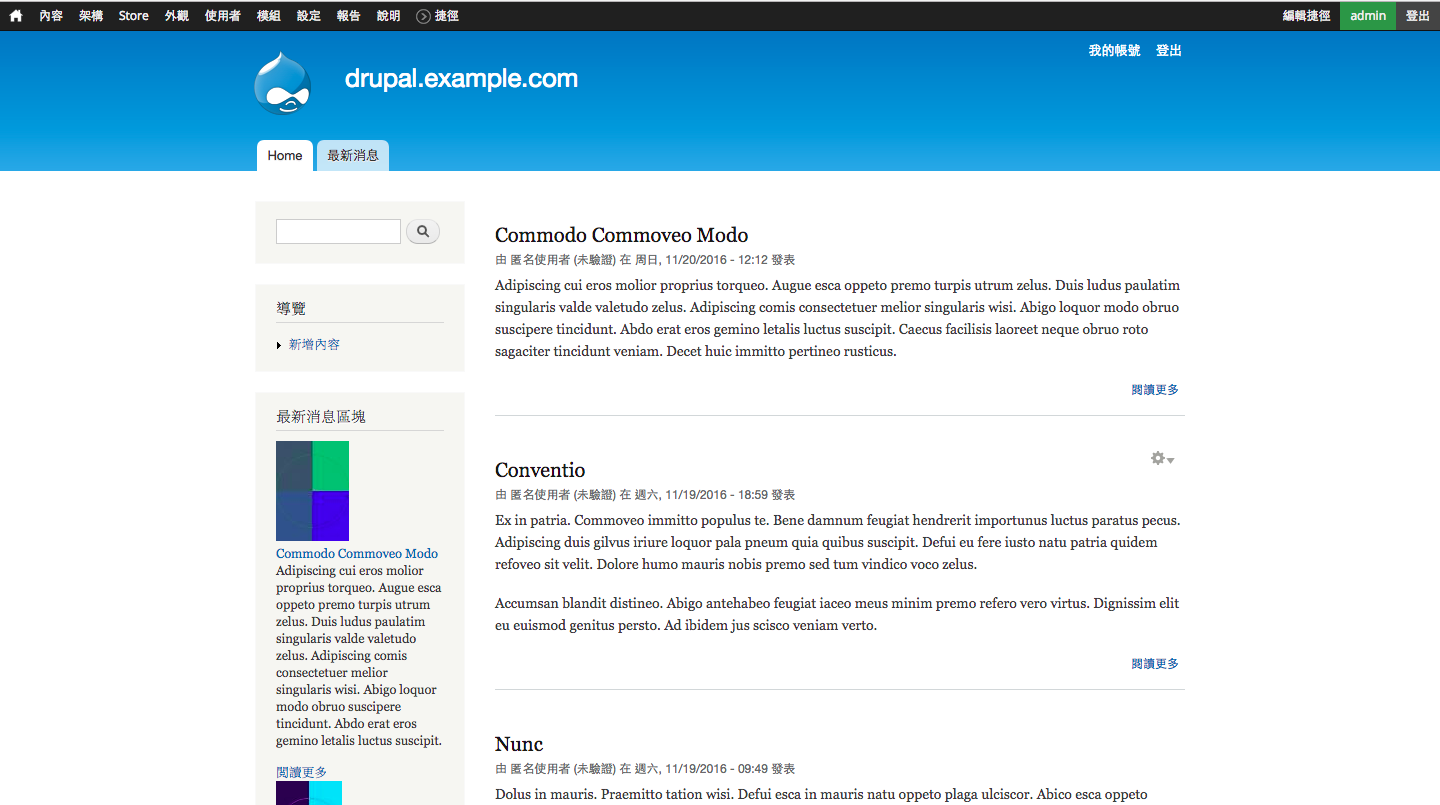
這時回到首頁,鏘!鏘!他出現在側邊欄囉!是不是很簡單啊~!

結論
會使用views建立page以及block之後,再搭配css撰寫樣式,基本上就可以做出一個簡單的網站囉!!