九月 13, 2016 | 後端和Drupal
網站中最重要的Hero!幫自己的網站打造一個彈性化的Banner吧!!
在我們打造網站的banner之前,不知道各位讀者們會不會像小編一樣,看到一個常常在用的名字,就會想去了解一下這是什麼東西的壞習慣XD,如果會的話就讓我們先來簡單的聊聊什麼是banner吧!
就算不會你也是要看.....
Banner
在一個網站中,最開始banner的功能是傳遞整個網站的主題或者是公司想傳遞給使用者的訊息,嚴格上說起來,在一整個網站裡Banner是最重要的,原因很簡單,不管是什麼網站你一點進去的時候最先看到的一定是banner,他朔造的是使用者對整個網站的第一印象!
Ps.這時一定會有人心中os:屁咧!現在大多數的網站一點進去明明都是slideshow,哪是你說的狗屁banner!!!
不要懷疑網站的首頁slideshow也是一種banner,只是改變了他的顯示方式而已喔~
到了現在,banner也成為了網路行銷中重要的關鍵,這也是為什麼我們現在看到很多的熱門網站已經沒有slideshow或橫向圖片,取而代之的是滿滿的廣告,當然,我們這邊並不是要教各位如何網路行銷,而是要來教各位要如何製作一個有彈性的banner!!
在開始之前請各位先下載並安裝:Bean、Manual Crop 這兩個模組
就像最開始介紹的,banner最主要的功能就是傳達訊息或主題給使用者,每個網站想傳達的訊息都不一樣,每個管理員的想法也不一樣,所以我們開發人員要做的就是把他的彈性做得很大,讓網站的banner想要什麼東西就有什麼東西,所以首先我們先來用bean建立一個區塊。
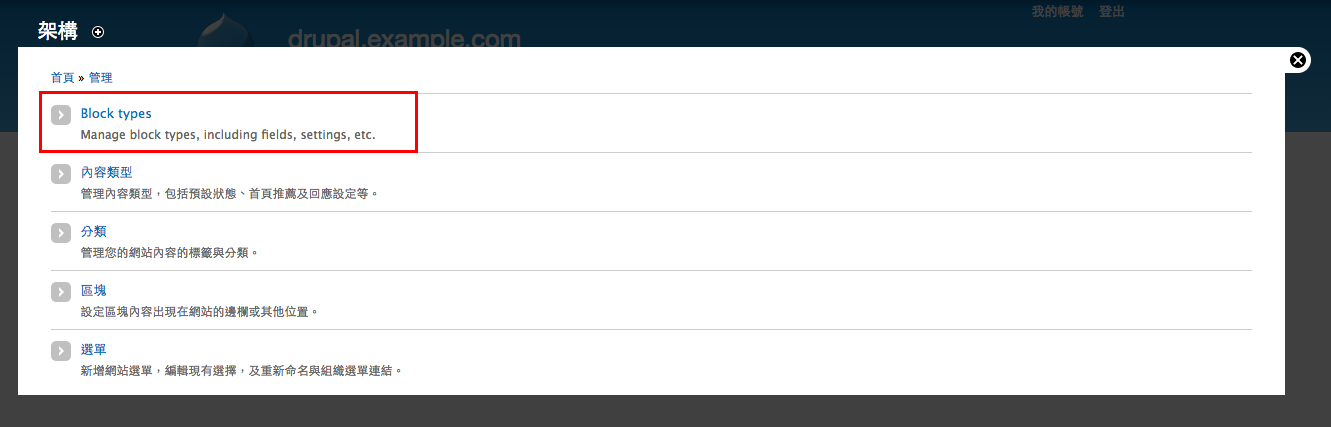
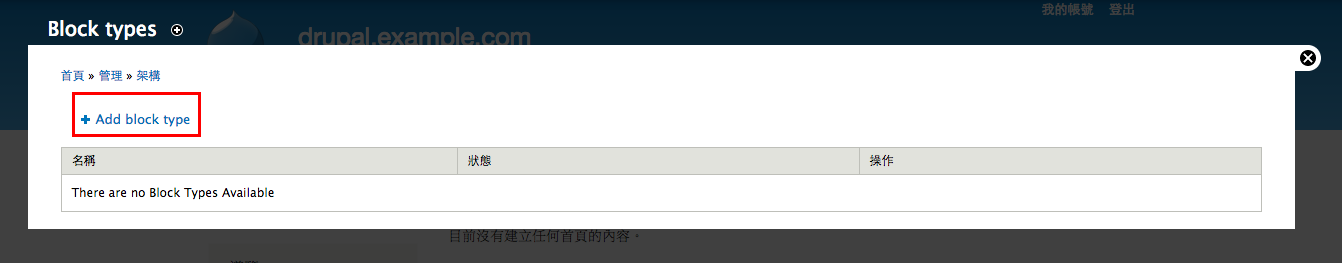
點選架構裡的block type,並選擇Add block type


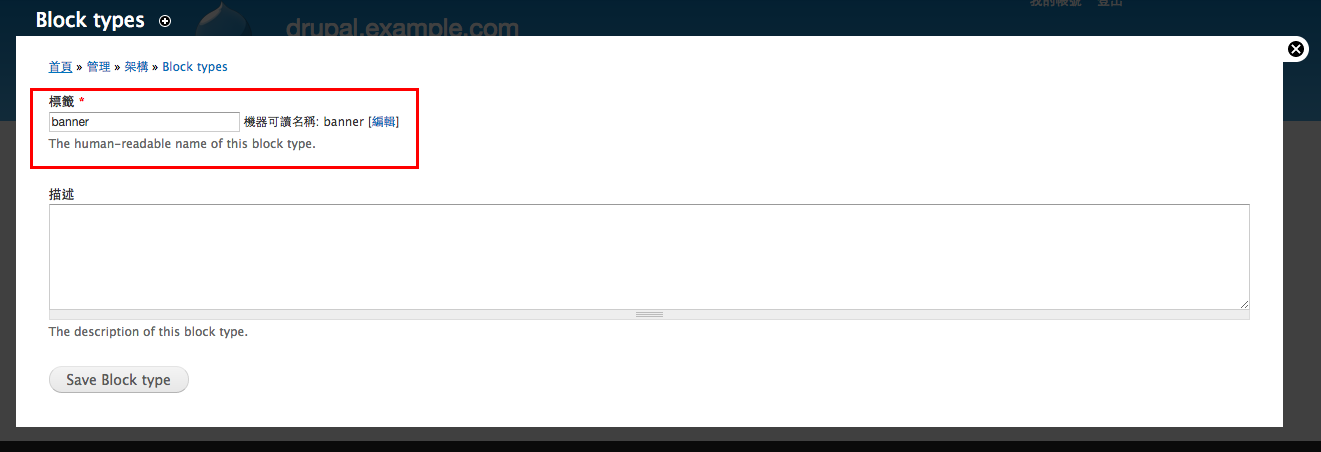
標籤就給他banner然後儲存

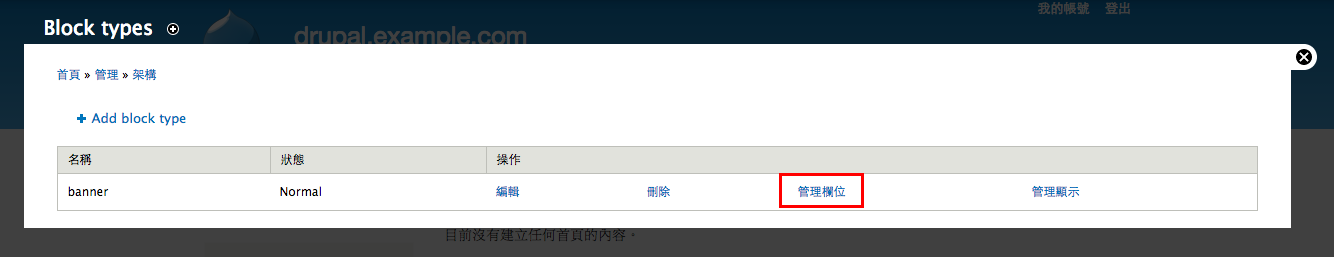
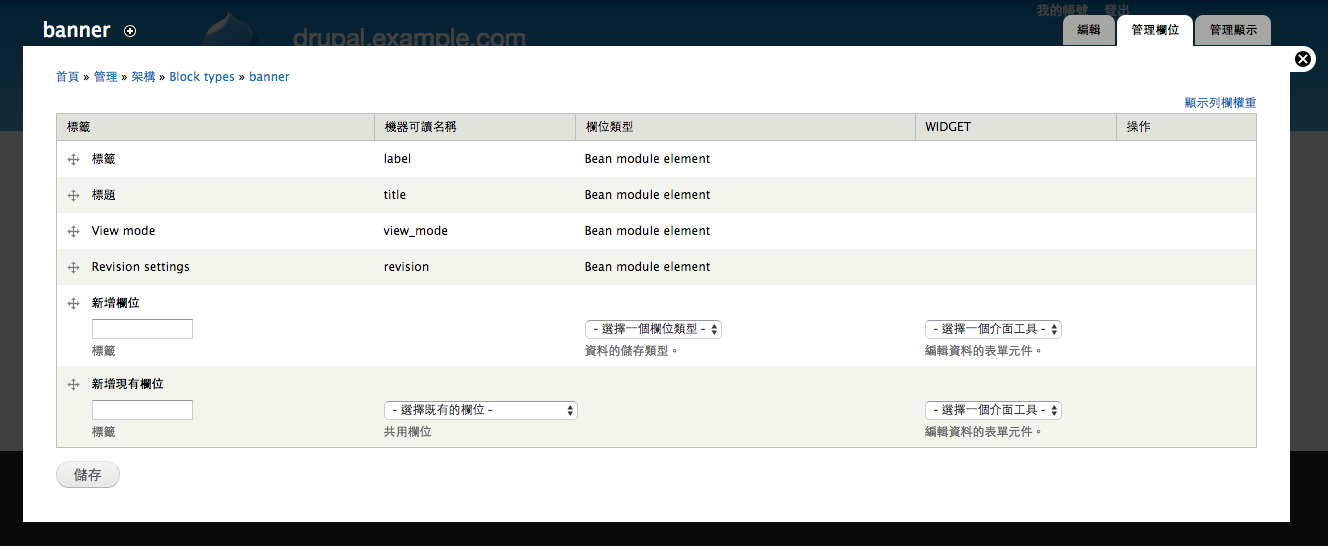
點選管理欄位,開始建立我們要的東西


接下這裡是關鍵啦,簡單來說,讓他可以彈性的使用方法就是,我們一開始就設想所有會使用到的項目,並把所有可能會使用到的項目建立起來。
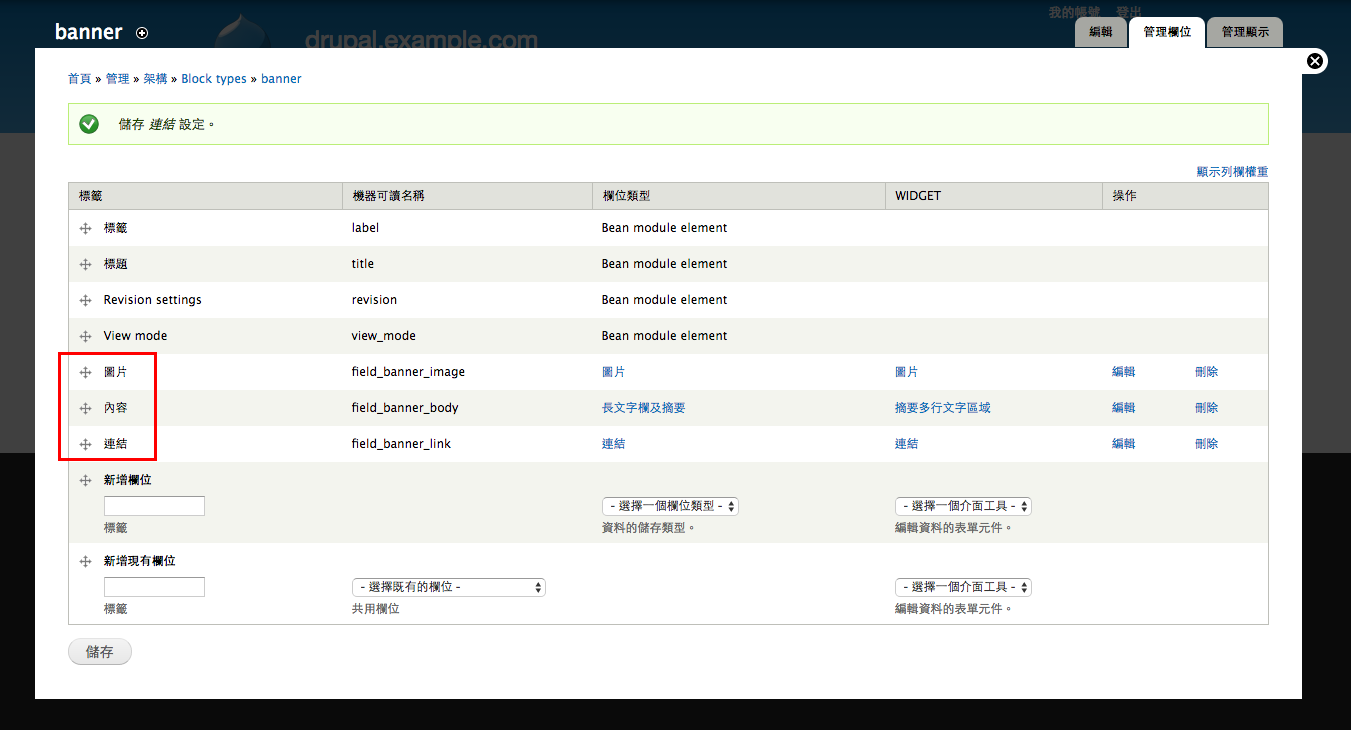
我們這邊先設想之後可能會需要標題、內容、最重要的圖片、還有可能會讓圖片可以連結。

標題是預設就會有的,設定完之後長這個樣子~!
這樣子我們基本的banner就建立出來了,接下來我們必須利用manaul crop來建立我們所需要的圖片樣式
你總不可能希望你的圖片大小不一致吧~~
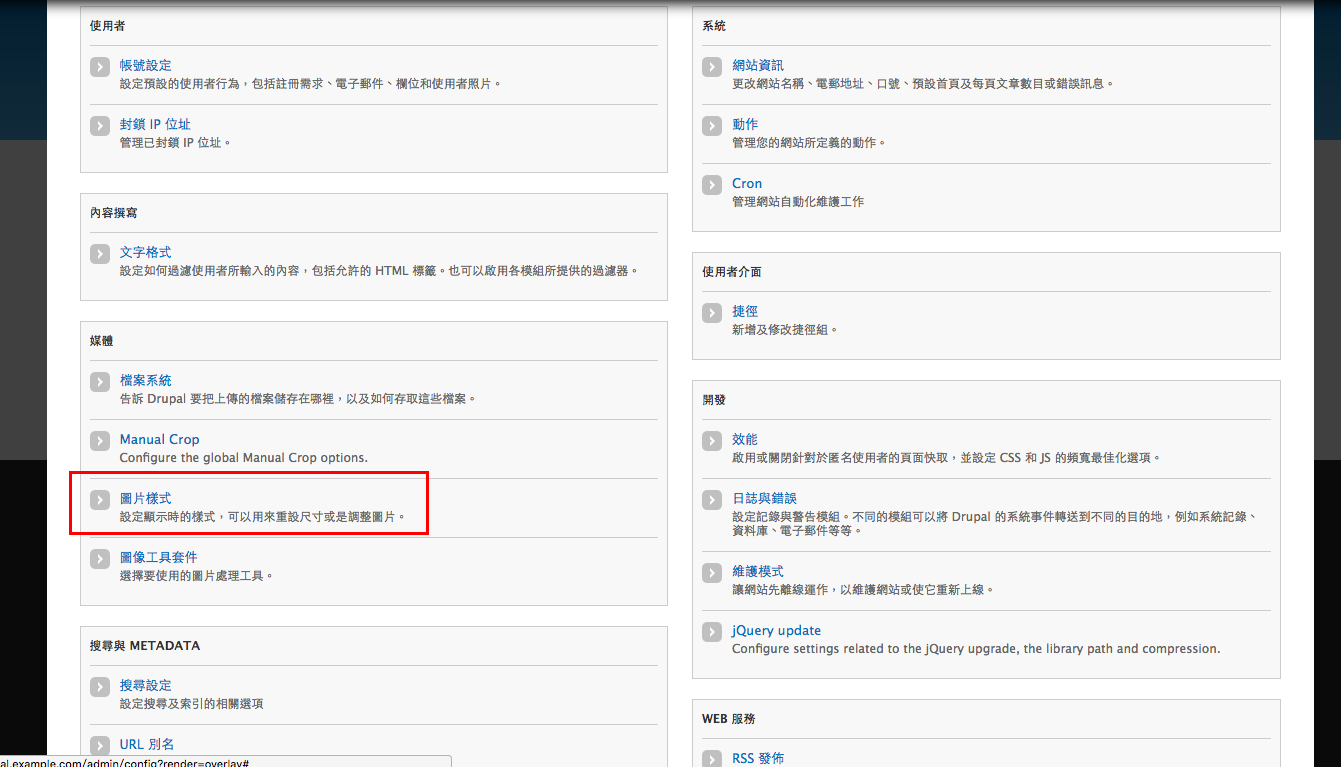
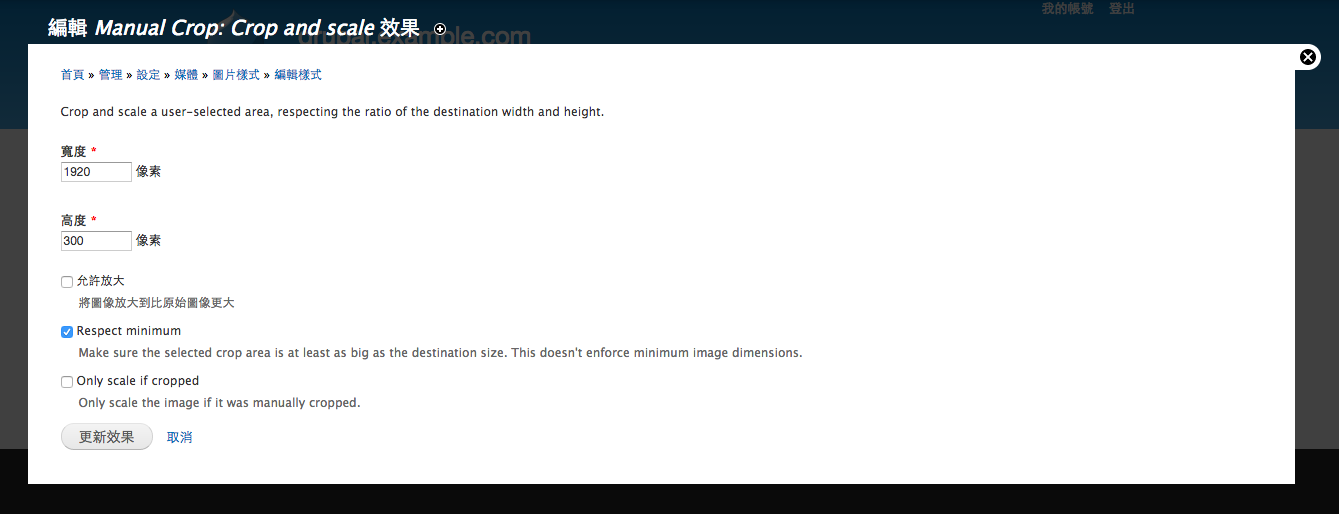
接著到設定/媒體裡找到圖片樣式新增一個圖片樣式,並取名為banner



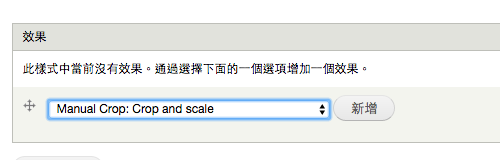
新增效果選擇crop and scale然後設定大小
這邊建議寬都用1920px、高就看個人囉


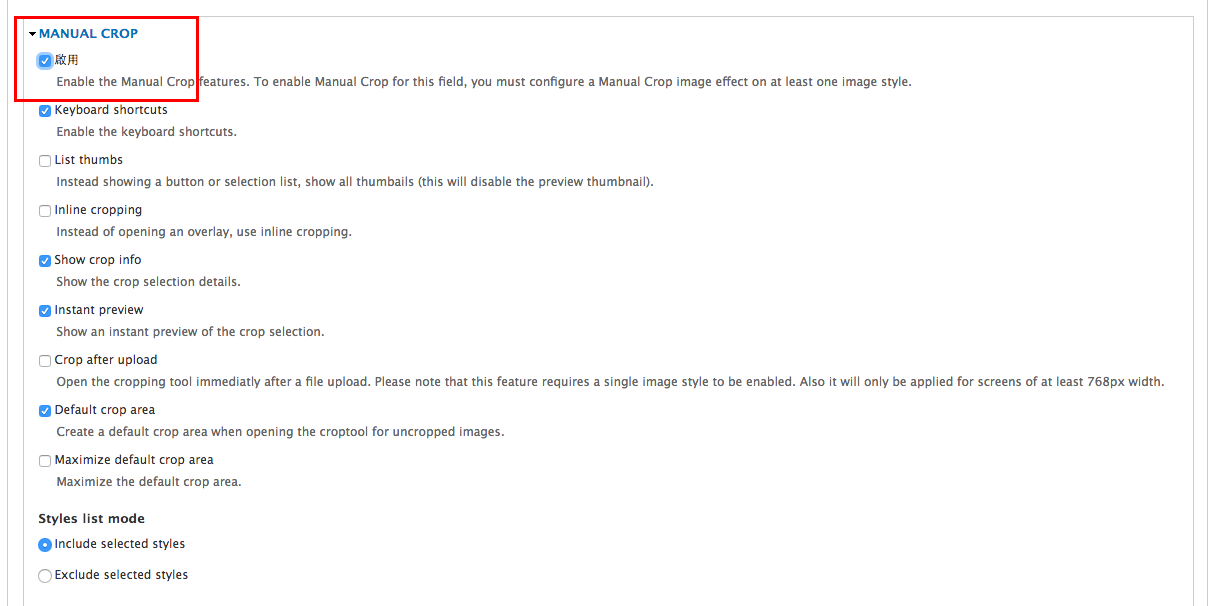
設定完圖片樣式之後回到管理欄位的圖片,選擇編輯啟用manaul crop

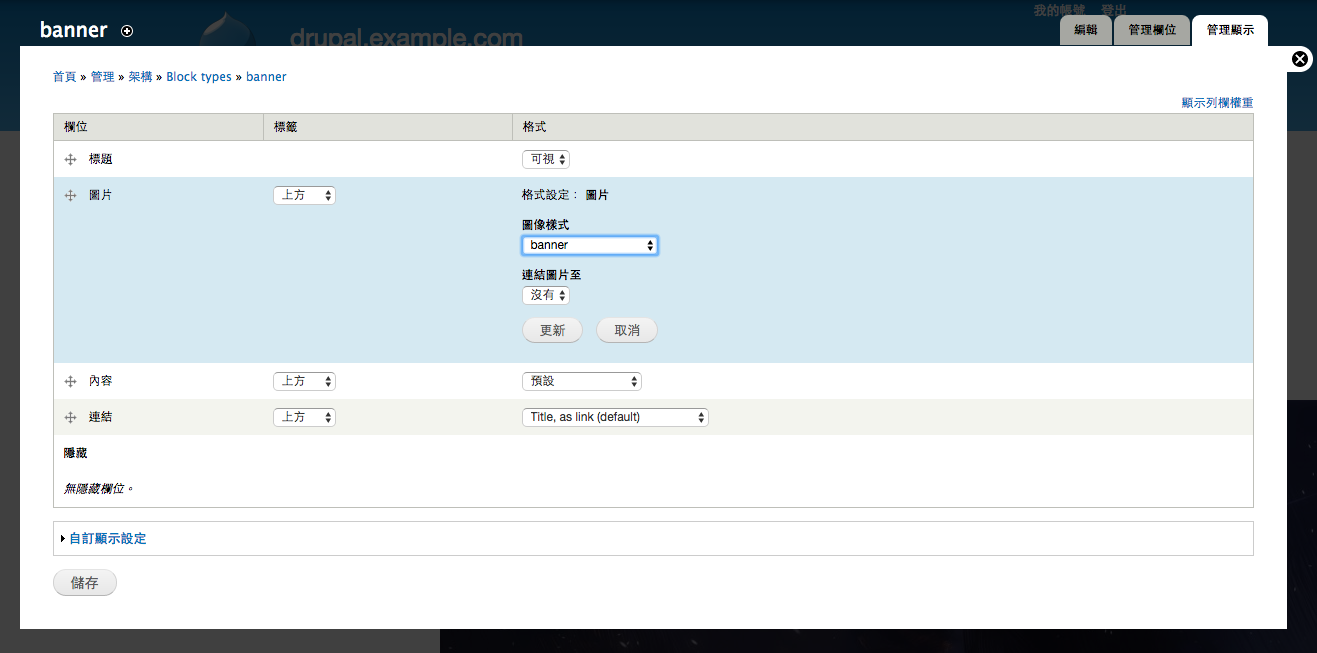
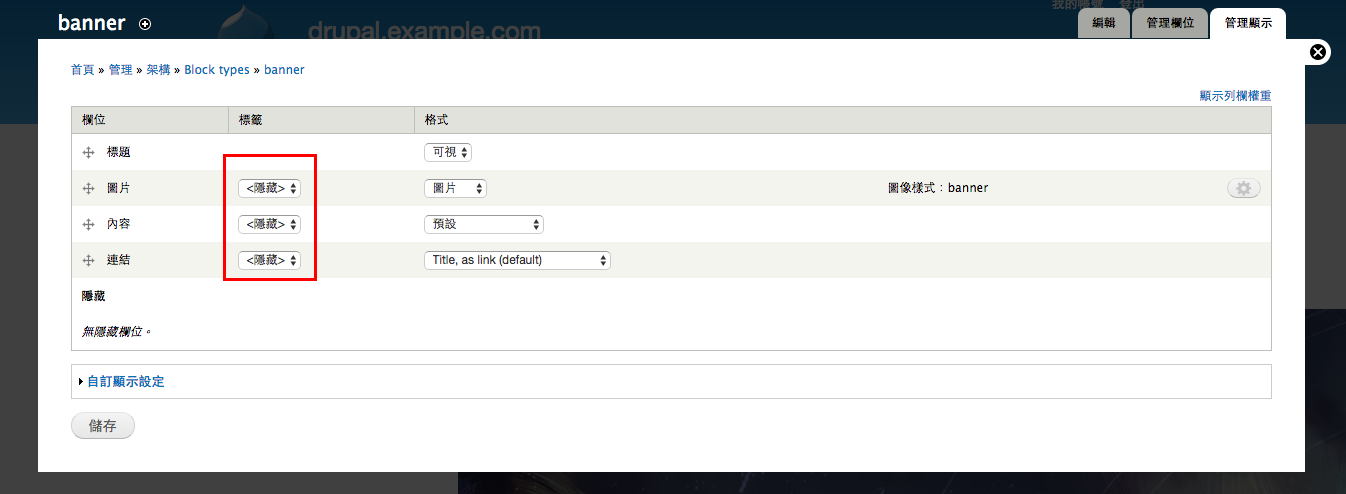
並且把管理顯示的圖片格式選擇到剛剛建立的圖片樣式,並把所有的標籤選擇隱藏


設定的動作都完成後就可以開始新增我們的區塊啦!

重點part2來啦,在我們剛剛建立欄位的時後,我們不要勾選必填,這時候只要你想要有什麼就填什麼就行啦!!
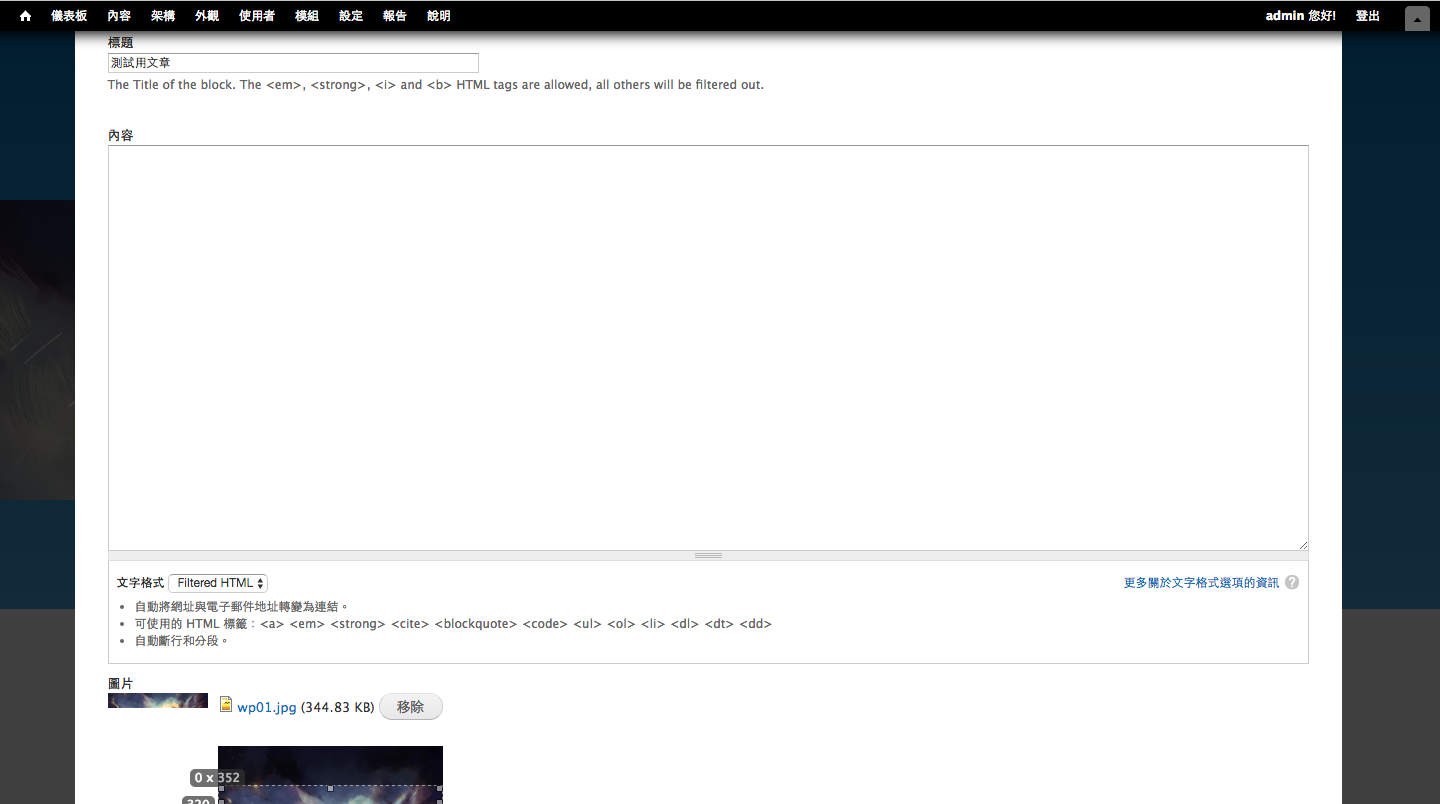
這邊我們只上標題跟圖片


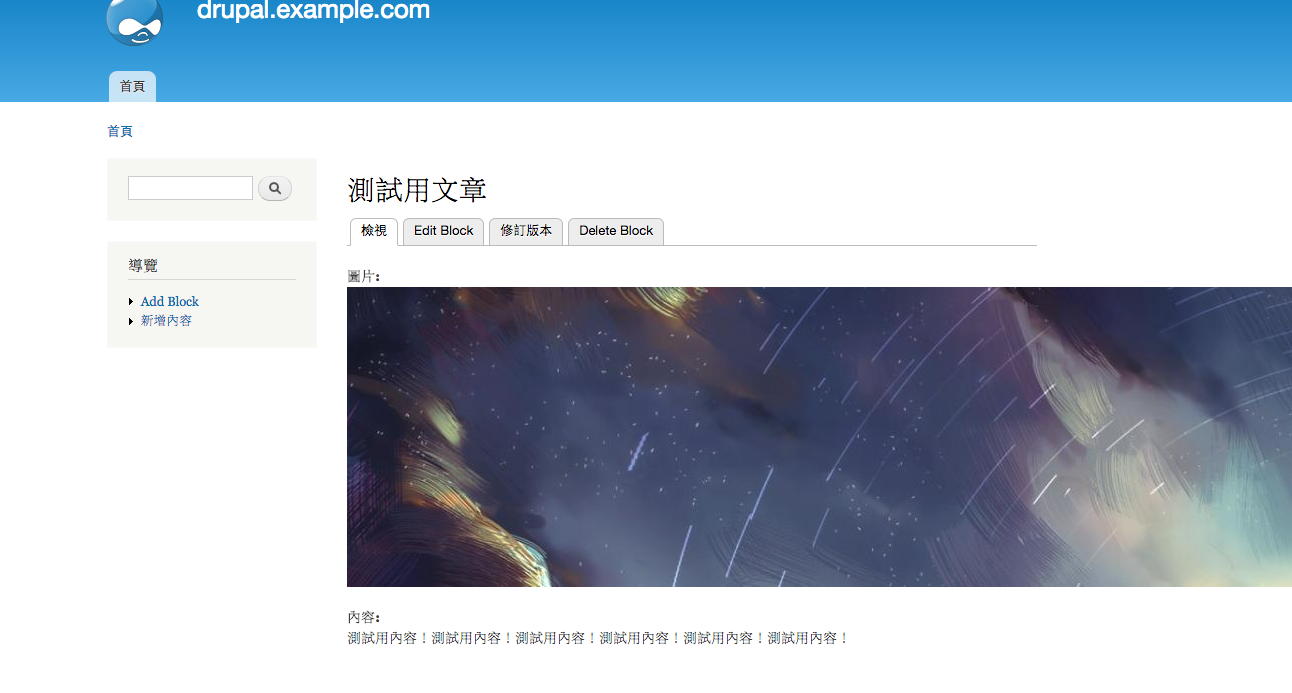
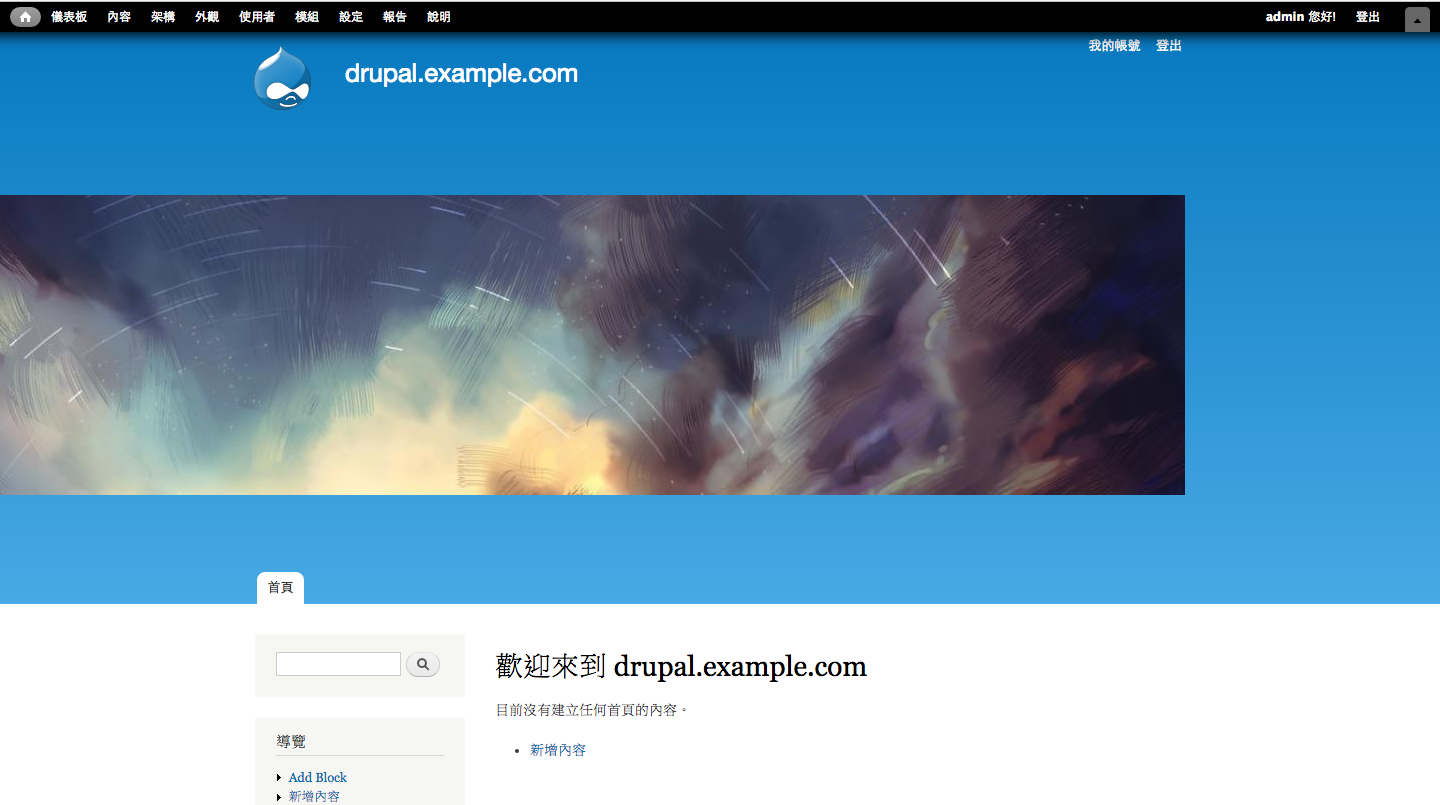
建立好了之後跳到頁面,超過了沒關係,那是因為drupal的預設樣式沒有限制頁面的寬度,所以圖片會超過整個頁面,這只要去編輯一下theme的樣式就可以囉。

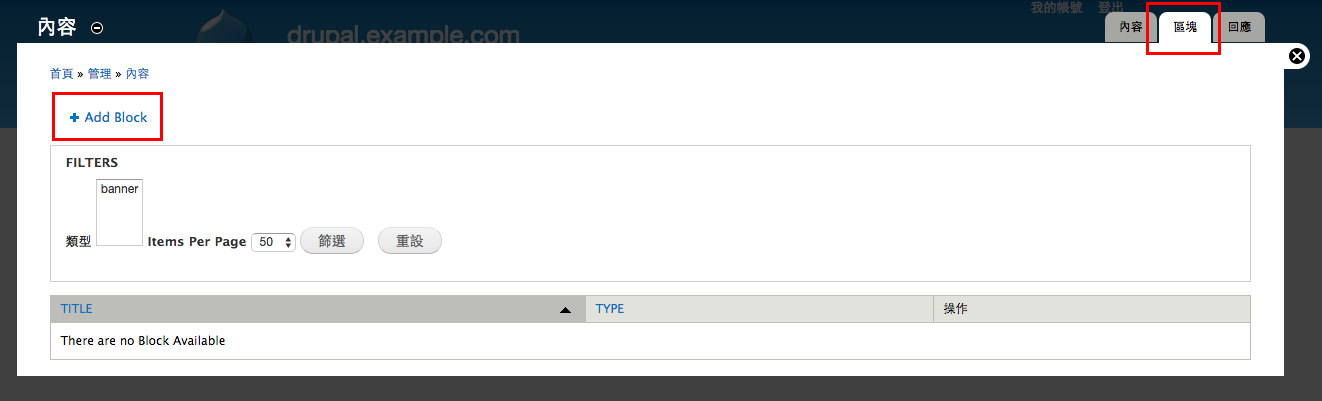
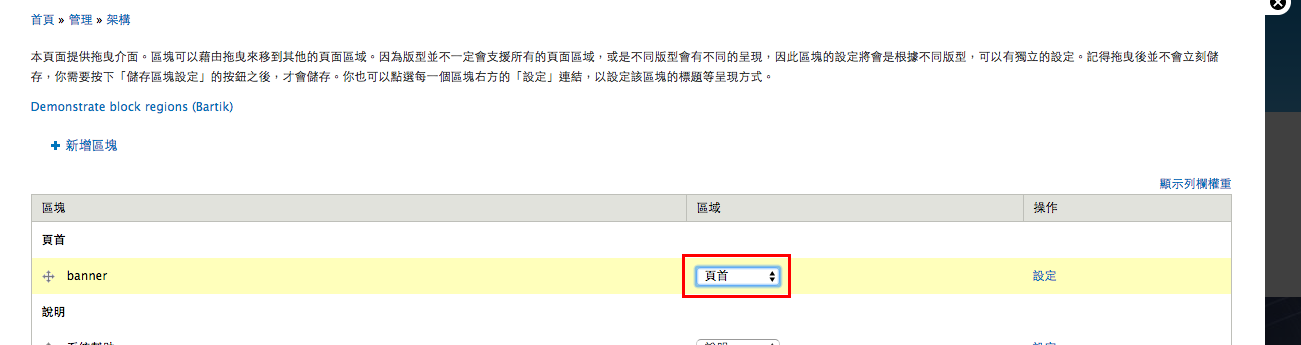
接下來去架構的區塊,把我們剛剛建立好的區塊掛到頁首的位置

登!登!登!有點走精的banner就出現啦!!

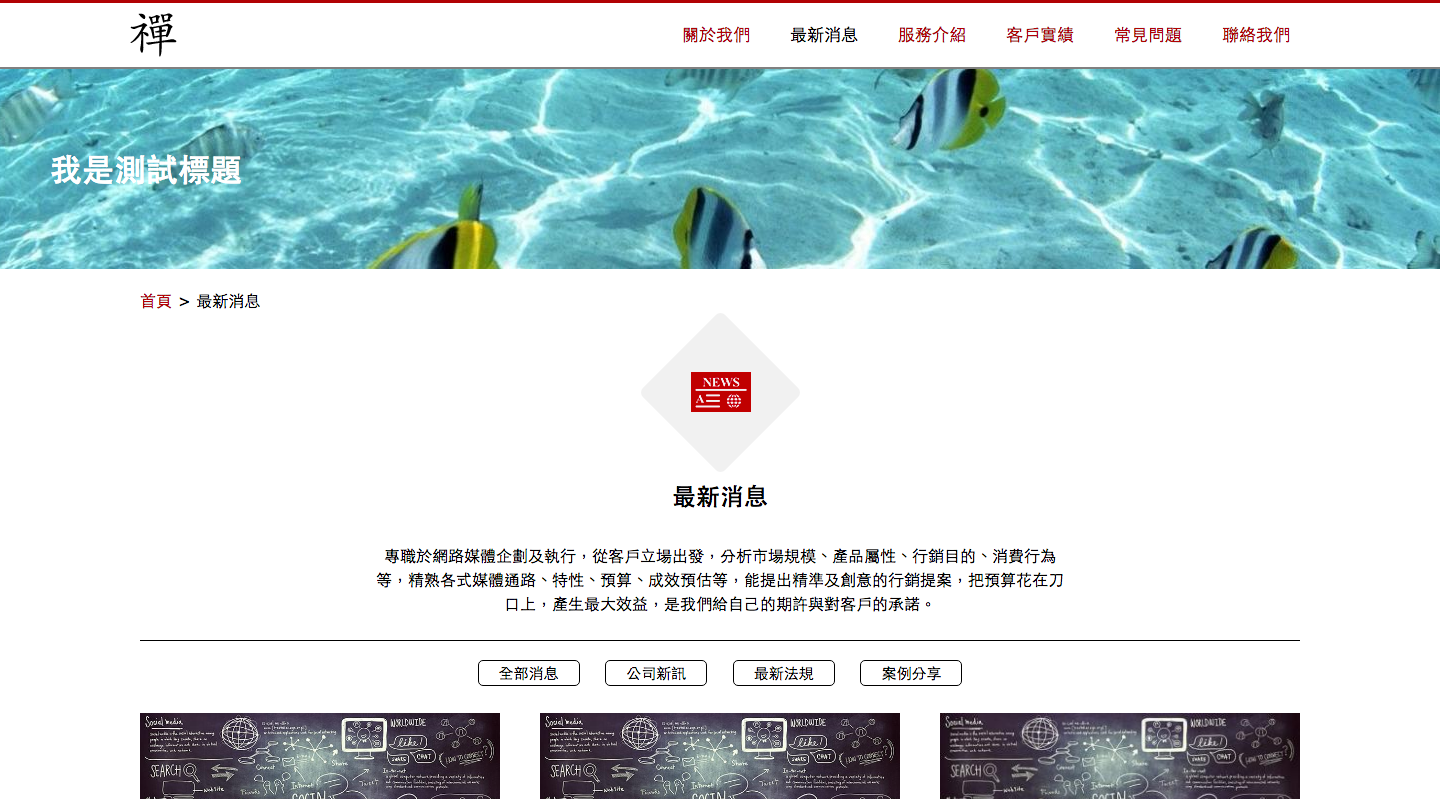
接著只要去針對theme的css寫他的樣式,就完成囉~!
像是這樣~!

是不是很好看啊~!幾個簡單的步驟我們就可以完成非常有彈性的banner啦!是不是很簡單呢!
喔對了!如果各位讀者們按照步驟做的話,應該會發現manaul crop無法使用而且還跟文章看起來的樣子不太一樣,還有找不到連結欄位,解決方法很簡單,就............,呵呵~