二月 19, 2022 | 客製化網站
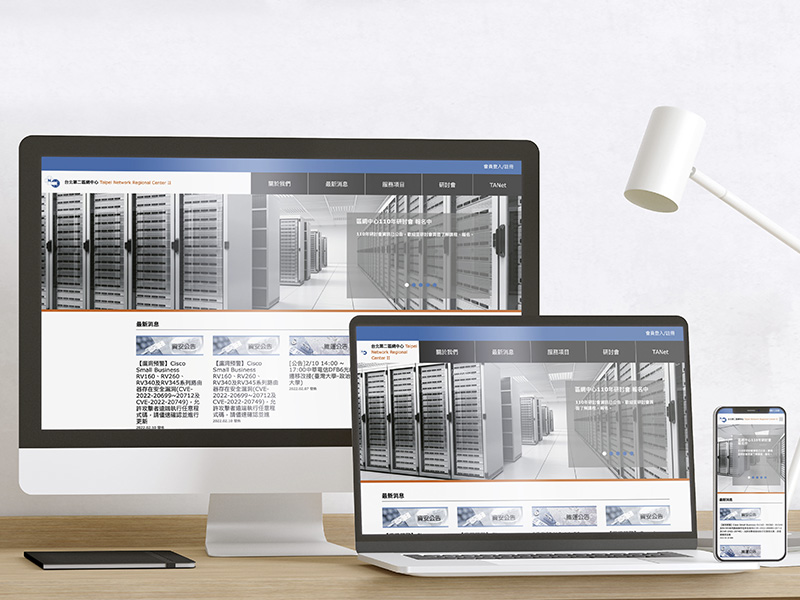
台北第二區網中心客製化網站製作
線上訊息即時公告的區網官方網站!
台北第二區網中心因為舊網站的後台出現問題,在訊息公告上無法即時更新,而且公家機關需要一個資安強大的系統來做後台,因此選擇了聖誕老人所使用的Drupal為後台開發工具,除了Drupal的資安功能外,更加強的即時公告訊息後台功能,讓使用者能夠更方便的更新資訊。

台北第二區網中心介紹
區網中心目前與教育部TANet以光網路骨幹100G頻寬介接,連接設備為Cisco ASR 9010。另有三台Google Global Cache作為加速youtube等服務之用。 目前連線單位有新北市教育網路中心及基隆市教育網路中心,各以兩條10G與四條1G頻寬介接及其他大專院校、私立高中職等共計四十所連線單位。
| 客戶名稱 | 台北第二區網中心 |
|---|---|
| 公司類型 | 區域網路中心 |
| 資本額 | 暫無資訊 |
| 公司行業別 | 暫無資訊 |
| 營業項目 | 網際網路系統 |
| 服務說明 | 協助該區域內相關學校及學術研究單位共享網際網路資源 |
客戶需求
當台北第二區網中心來找我們時,因舊網站的後台出現問題,無法即時更新訊息公告,且公家機關極為重視網站資安性,因此希望我們能夠建立一個資安強大的網站後台,以及加強後台功能,方便使用者隨時更新資訊。
網頁設計要點
除將台北第二區網中心網頁調整成響應式設計樣式外,我們在洽談的過程中也注意到此網站的使用者和瀏覽者都較年長,考量到閱讀及操作的舒適度,特別設計較大的字體,方便使用者在手機、平板、電腦,任何裝置上都能觀看最舒適的畫面。

後台功能要點
因台北第二區網中心注重網站的資安性的需求,選用安全性高、彈性大的Drupal來架設網站,更加強的即時公告訊息後台功能,即使不會程式也能輕鬆編輯操作,讓使用者能夠更方便的更新網站內容資訊。
網站建置流程
我們依照套版網站的製作流程,來服務我們的客戶,本次的製作流程如下
| 流程步驟 | 步驟說明 |
|---|---|
| 網站需求表 | 客戶提供製作網站的需求 |
| 網站架構規劃 | 製作流程相關的Wireframe與對應的架構 |
| 網站報價單 | 提供報價單與合約範本 |
| 網站內容規劃 | 請客戶提供CIS與內容圖文 |
| 網頁介面設計 | 網站頁面設計 |
| 網站程式開發 | 前端與後端程式開發 |
| 網站上線 | 網站上線後,持續網站維護與伺服器服務 |
客戶的心得與回饋
謝謝聖誕老人的協助,網站有任何問題,隨時都找得到人而且會仔細聆聽問題,並主動通知預計完成或修改完畢的時間,這部分給我們跟其他公司有著很不一樣的感受。未來身邊朋友要做網站,我們會推薦聖誕老人!