十一月 7, 2016 | 前端與Vue
想要你的文章讓更多使用者點閱,Open graph你不能不知道!!
什麼是Open graph?
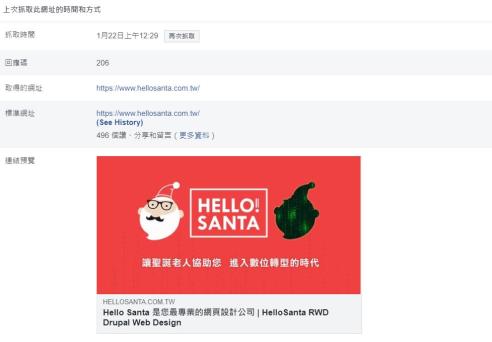
Open graph在2010年由facebook推出的技術,它與meta tag非常相似,它也是不會顯示在頁面上,而是顯示在程式碼裡,而html 原生的 meta tag 卻不能控制社交媒體網站的分享訊息,你則可以選擇使用Open graph 來決定當有使用者分享你的網頁時或是自己在分享自己網站上的文章時, 讓內容是可以由你自己控制的、圖片大小、標題....等等的訊息。這就是Open graph 在做的事情。

Open Graph 的使用方法
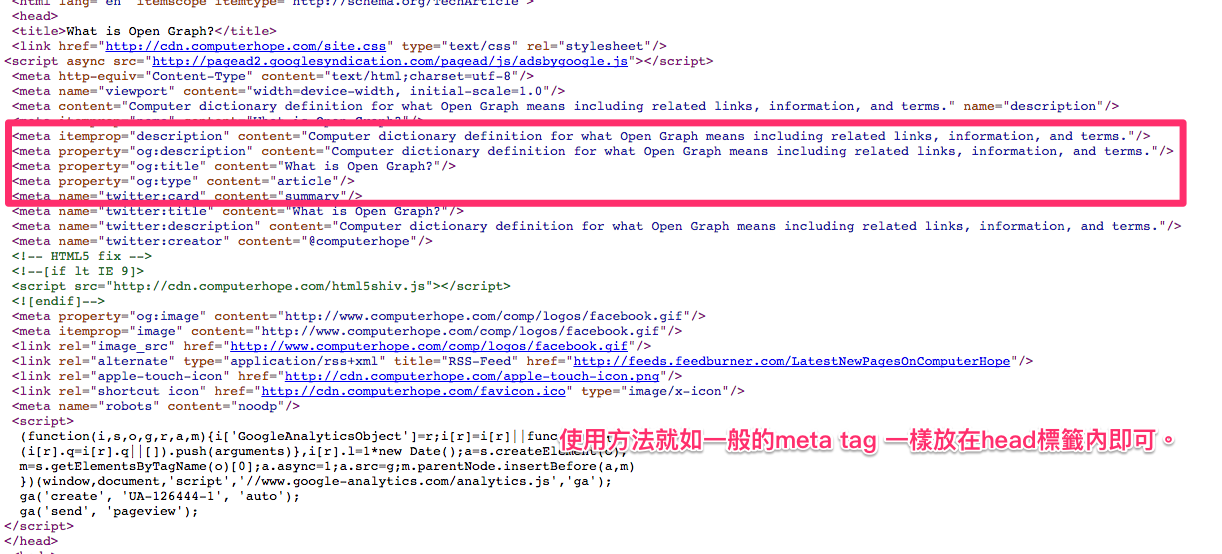
下方是 Open Graph 的寫法,它與原生 html meta tag 並沒有太大的差別,唯一不一樣的地方只有property的值不一樣罷了!
<meta property="og:title" content="What is Open Graph?"/>
<meta property="og:description" content="Computer dictionary definition for what Open Graph means including related links, information, and terms."/>
<meta property="og:type" content="article"/>
<meta property="og:image" content="facebook.gif"/>

就像其它的meta tag一樣,當你想使用Open Graph的屬性時,你必須把它再放 html中的head標籤內。
Open Graph 基本屬性介紹
想使用它們的屬性,前提你必須知道它們是什麼?下方會介紹部分常見的屬性。
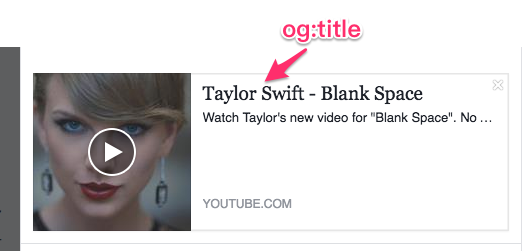
og:title
可以藉由此屬性來達成分享所呈現的標題。

og:image
可以使用此屬性來顯示你想要在分享時,你所想呈現的圖片。

og:description
可以藉由此屬性來顯示你分享的東西的部分內容。

設計OG Image要掌握時麼訣竅?參考此篇 怎麼設計文章縮圖?OG Image設計的五個祕訣
og:type
此屬性是說明該網頁內容的類型(有article, book, profile, website, music, video等類型,預設是 “website”)
Open Graph 結論
想讓你的網頁或文章分享出去的資訊更完整,絕對不能忽略Open graph的技術,如果了解更多有關Open graph 的屬性請點擊我。