一月 7, 2022 | 最新網頁設計
怎麼設計文章縮圖?OG Image設計的五個祕訣

OG Image是什麼?
OG image是能讓你的網頁在Facebook或社群媒體分享時有一個漂亮顯圖,Facebook官方建議的尺寸是1200*630pixel,已這個尺寸設計能在Facebook上顯示最大的尺寸,顯示的尺寸越大當然點閱率越高。
OG Image設計的5個秘訣
- 簡潔的文字
- 完整的產品形象圖
- 描述真實性
- 強調新產品新服務
- 誠實的表達品牌
簡潔的文字
根據分析在廣告上使用簡短切入重點的文字,能有效降低廣告點擊的成本,在獲取名單的廣告目標中極為重要。因此在OG Image的文字設定可以歸納以下三點
- 圖片上的文字不要超過10個字
- 圖片不要擋到主視覺
- 圖片文字不能過小
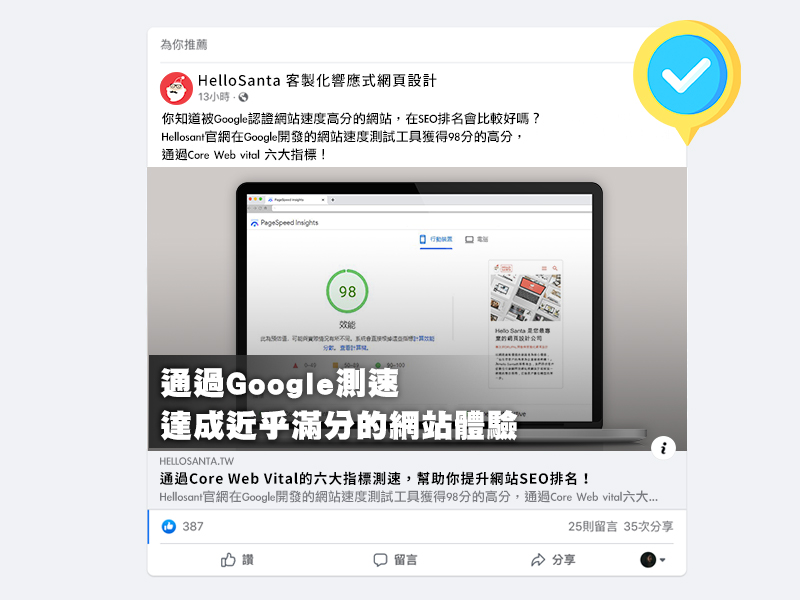
例如 : Google測速滿分的網站
完整的產品形象圖
在廣告上使用完整的產品形象圖(商品照片)的廣告點擊成本會比使用人物或情境的設計來的低,根據Facebook針對56組品牌指標的實驗分析中,汽車廣告中展現完整車輛更能增加購買意願。
- 使用整個商品圖代替人物情境
- 產品情境說明在貼文裡描述
- 情境說明簡短扼要
| 案例 | (O) | (X) |
| 做圖文字 | 通過Google測速,達成近乎滿分的網站體驗 | 透過學習與了解 Google 的 Core Web Vital 六大指標,來幫助優化您的網站速度與使用者體驗 |
| 做圖內容 | 【商品圖】 網站+Google測速 | 【情境圖】 人+電腦+網站+Google測速 |
| 貼文文案 | 你知道被Google認證網站速度高分的網站,在SEO排名會比較好嗎? Hellosant官網在Google開發的網站速度測試工具獲得98分的高分,通過Core Web vital六大指標! | 通過Core Web Vital的六大指標測速,幫助你提升網站SEO排名! |


描述真實性
FB有針對業配型廣告調查,廣告的真實性是影響購買跟互動的決定因素,當消費者認為代言人對其代言的產品是有興趣時,84%會的消費者會推薦這個產品,並且超過80%的人願意購買。一樣的概念可以轉換到OG Image的設計,將真實性設計在OG Image中,就有可能有80%的人願意點擊。
| 案例 | (O) | (X) |
| 做圖文字 | Google測速近乎滿分 | Google測速近乎滿分 |
| 做圖內容 | Google測速網站 | 網站速度快示意圖 |
| 貼文文案 | 你知道被Google認證網站速度高分的網站,在SEO排名會比較好嗎? Hellosant官網在Google開發的網站速度測試工具獲得98分的高分,通過Core Web vital六大指標! | 你知道被Google認證網站速度高分的網站,在SEO排名會比較好嗎? |

強調新產品新服務
人們都喜歡了解新產品和新服務,定期更新文章內容並更新OG Image的日期文字,更能提升人們點擊了解更多的興趣。
誠實的表達品牌
Facebook從9項實驗中發現採用品牌識別度更高的廣告,廣告投資報酬(ROAS)高出71%,且廣告映像和記憶度高出67%,因此大方的在OG Image上放上Logo,當然你的Logo設計必須有高度的識別度。
如何檢查目前的OG Image
可以使用「OGraph Previewer」這個Google Chrome 套件來檢查,可以參考下方截圖。
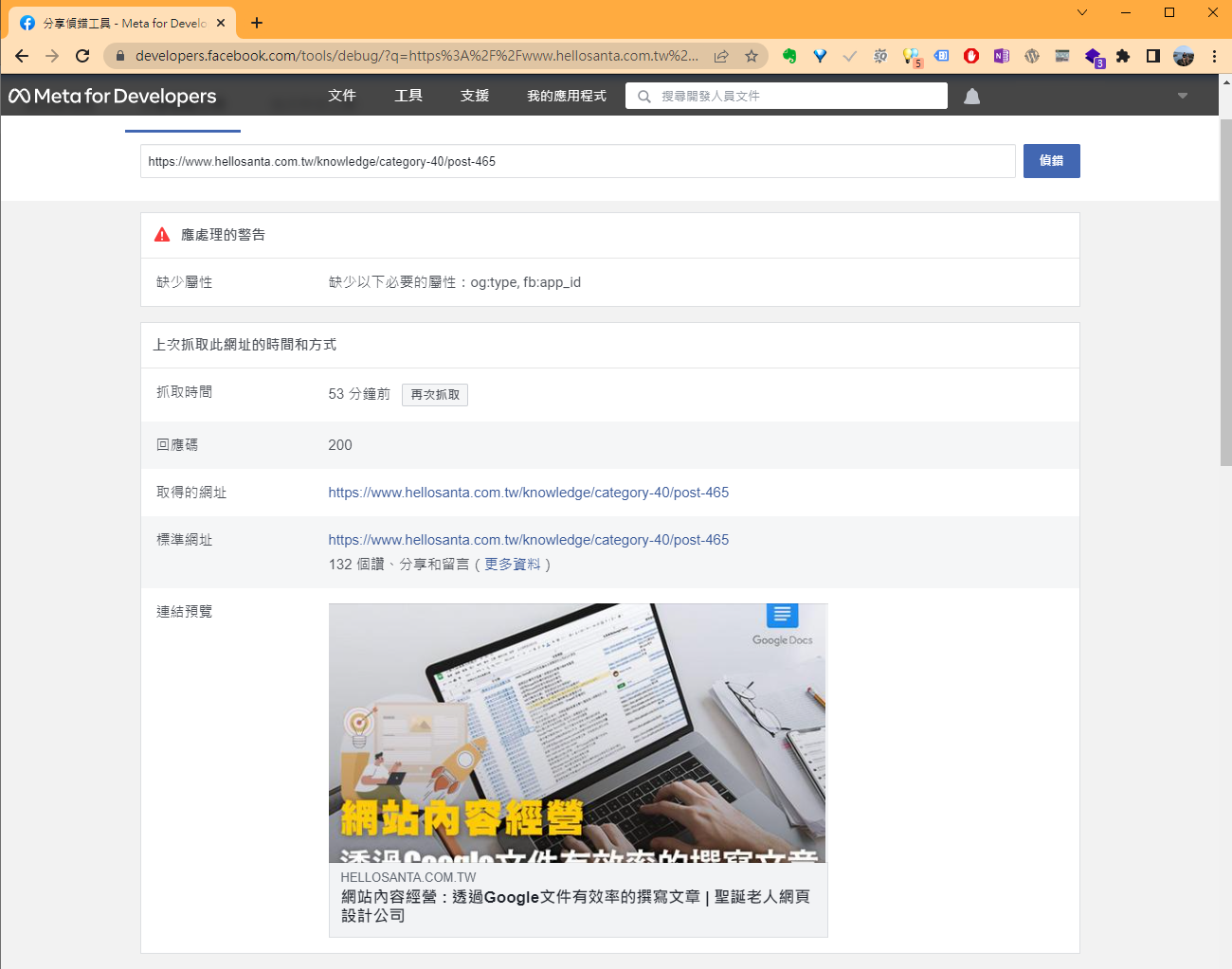
FB連結預覽圖更換方法
透過FB分享的連結顯示的預覽圖是被FB快取的圖片,因此想要換FB或Messenger的預覽圖,需要先更新網頁的OG image,並使用分享偵錯工具 - Meta for Developers在一次抓取網頁連結,大概半天時間FB就會提供新的預覽圖。

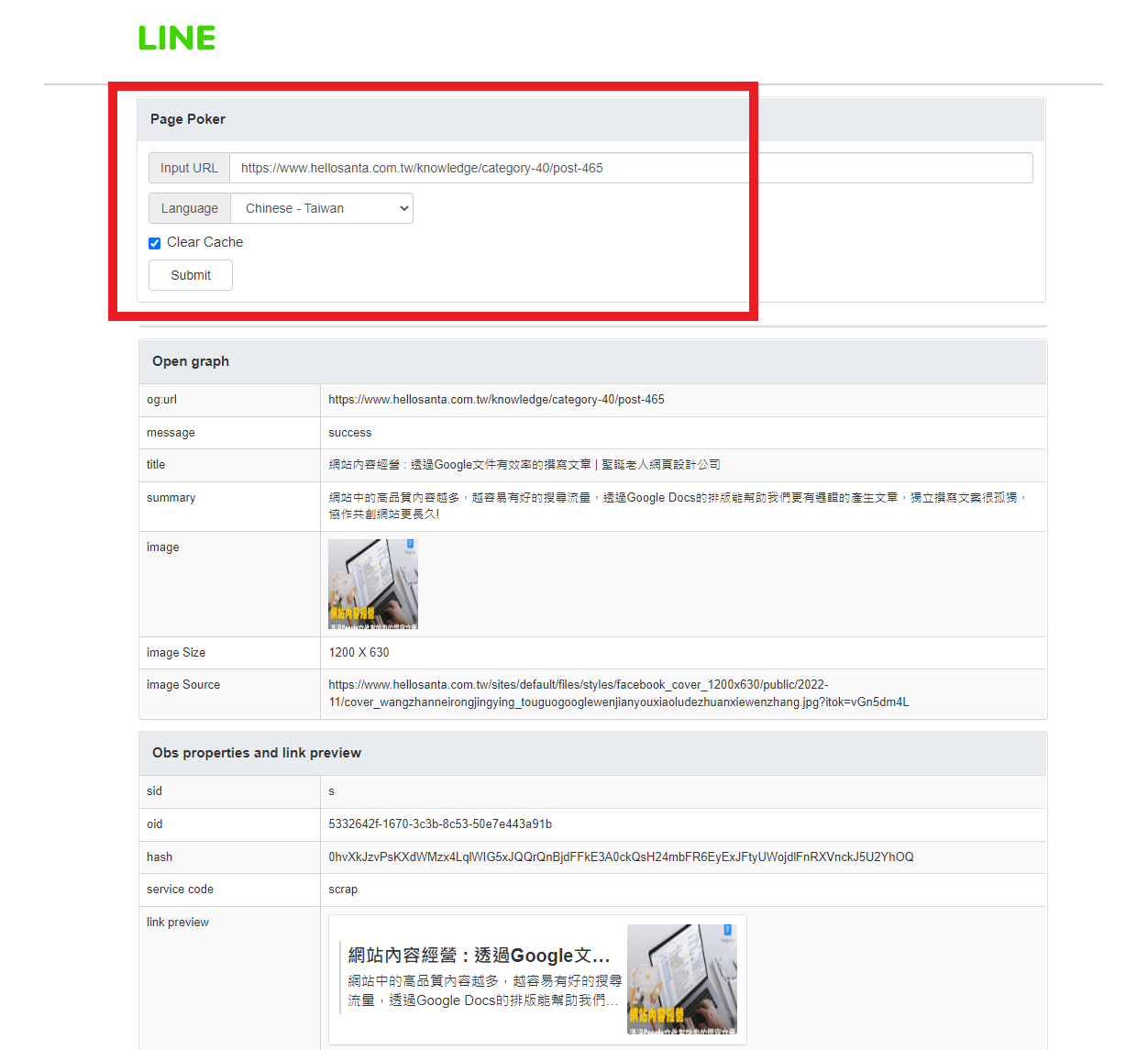
Line連結縮圖更新方法(Page Poker)
Line聊天室中的連結縮圖的更換方法步驟
- 更新網頁連結的og image
- 使用Line Page Poker
- 設定語言,Clear Cache,並再次抓取

Line聊天室的連結分享縮圖會超過半天才會更新,因此可以在先使用Facebook分享連結,確認連結分享縮圖是正確的再透過Line分享。
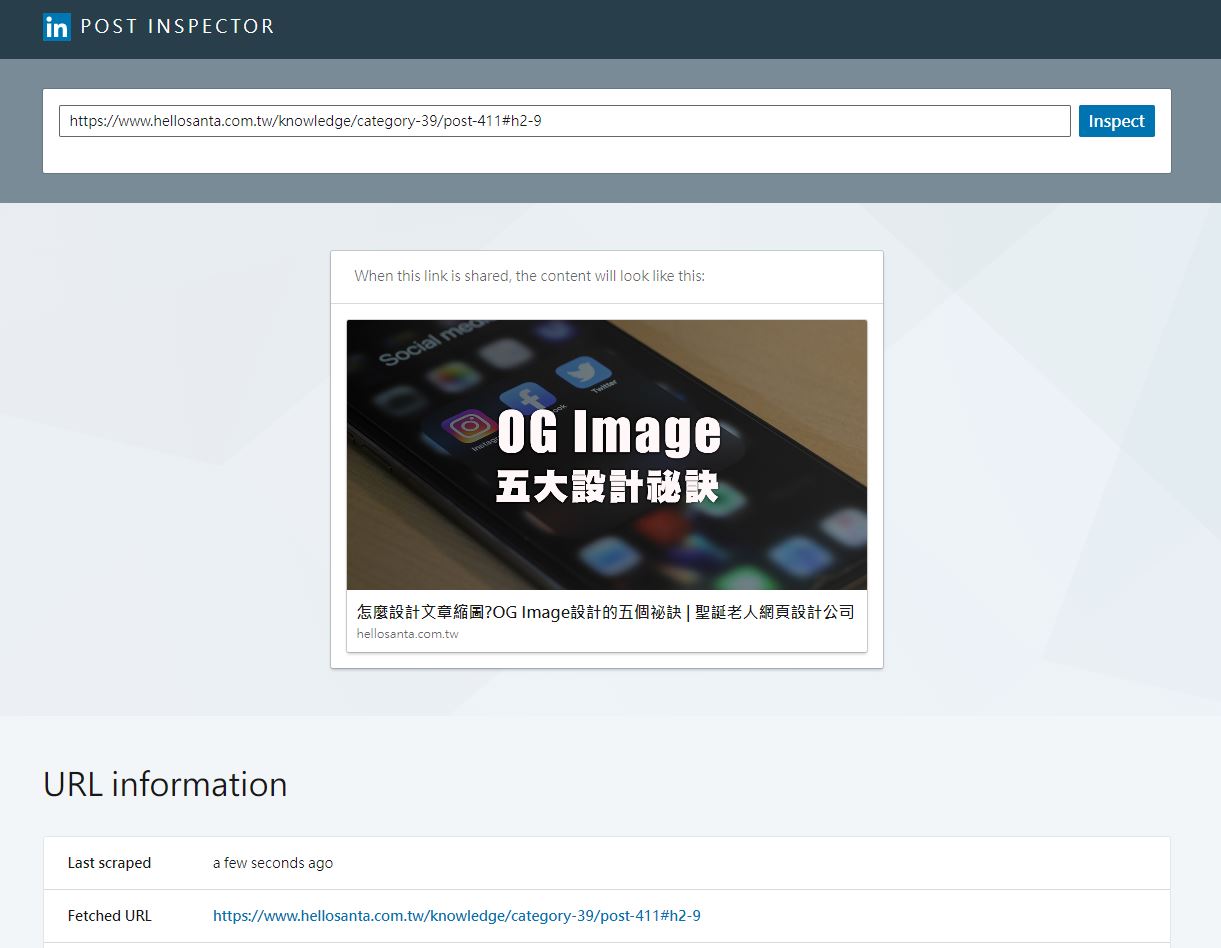
Linkedin連結縮圖更新方法(Linkedin Post Inspector)
Linkedin分享貼文的連結縮圖的更換方法步驟
- 更新網頁連結的og image
- 使用Linkedin Post Inspector
- 設定語言,Clear Cache,並再次抓取

資料參考來源
Creative Guidance Navigator(廣告創意指南導覽)
https://www.facebook.com/business/creative-guidance-navigator