二月 7, 2022 | 後端和Drupal
【Drupal 9 教學】一次學會如何使用Layout Builder
前言
在閱讀這篇文章之前,推薦您先看看我們另外一篇的介紹文章網站更加彈性的秘密?必裝的3個生產力模組介紹,相信會讓你更明白這麼模組的強大之處,當然若您已經閱讀過,甚至很清楚為何要使用這個模組,那就請您繼續往下閱讀吧!
安裝方式
Layout Builder的安裝方式跟一般模組是一樣的,而這個模組是在Core裡面,所以不需用額外下載或是用composer加入。
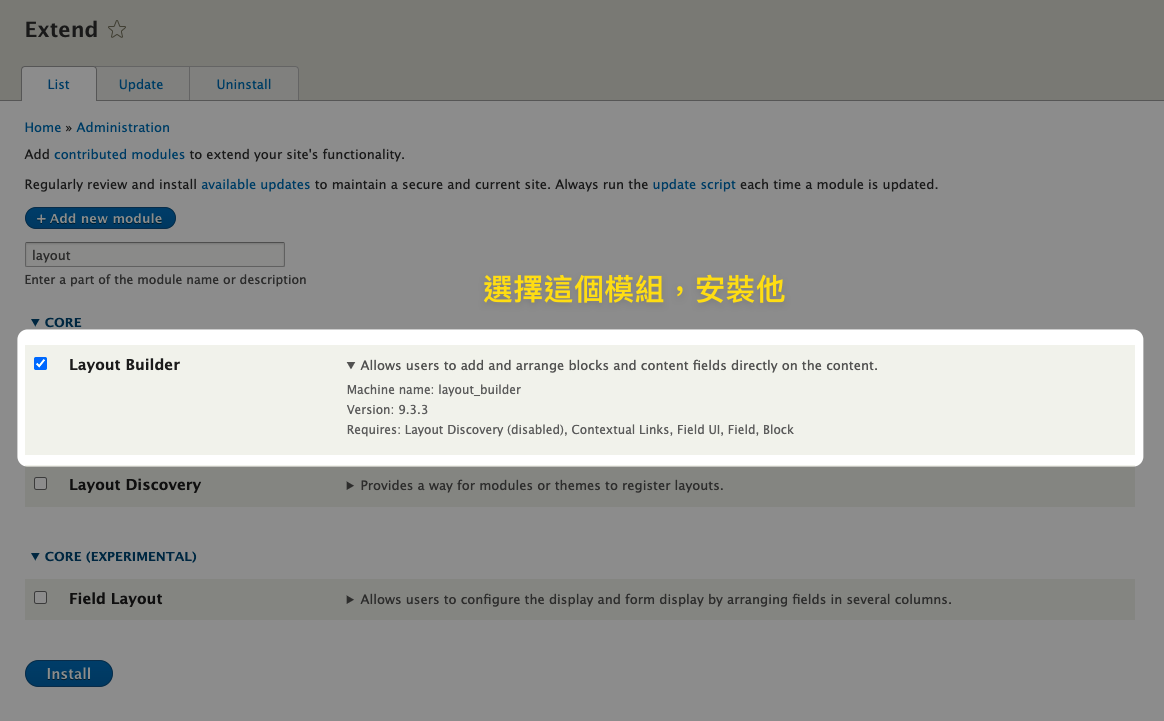
方法1:
直接進入模組的路徑/admin/modules選擇到Layout Builder模組,啟用即可。

方法2:
可以使用Drush Command來進行安裝,個人是覺得更方便,通過以下指令啟用即可。
$ drush en layout_builder -y備註:
由於Layout Builder模組會需要一個相依模組layout_discovery,但沒關係,因為相依的關係,在安裝layout builder的時候,Drupal就會自動安裝 Layout Discovery了。
如何設定
啟用了以後,再來就是找一個特定的文章類型(Content Type) 來啟用layout builder的功能就可以在這個文章類型上面進行使用。我們這裡會主要會建立一個文章類型名稱為Landing Page,並且在這個文章類型上面啟用Layout Builder。
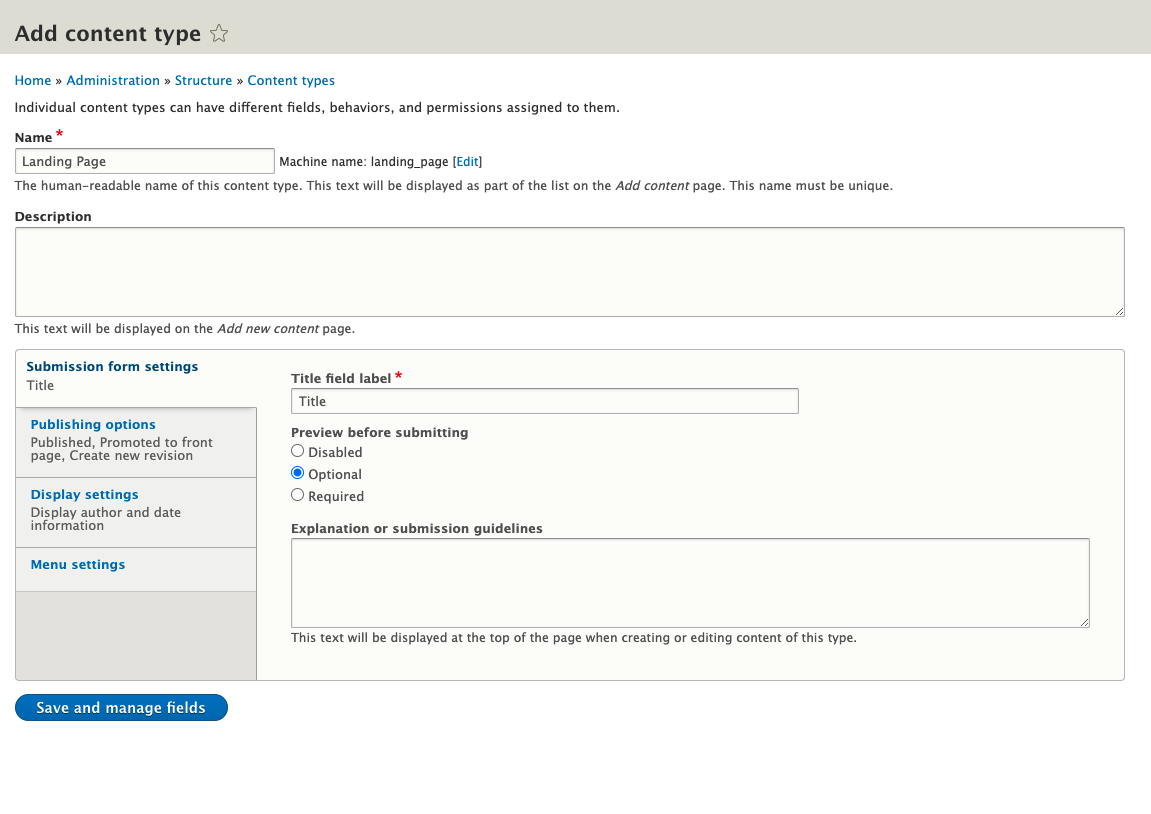
- 建立文章類型:(下圖1)
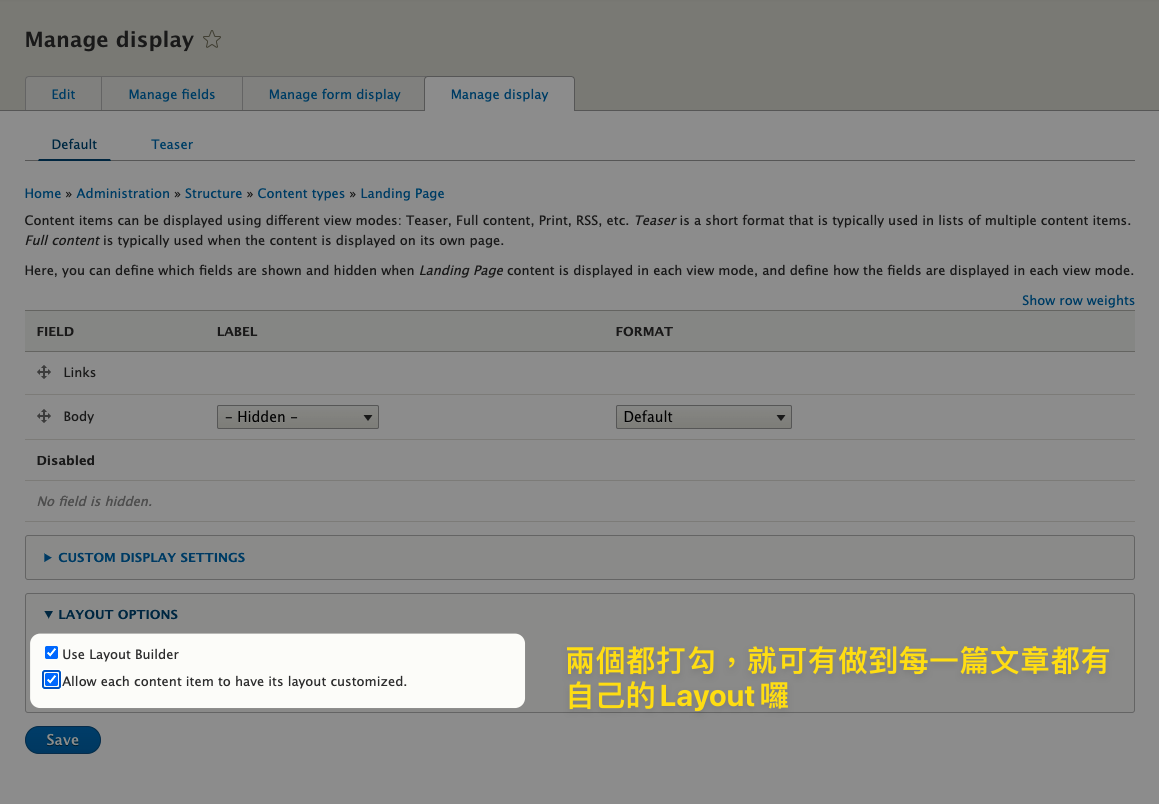
前往/admin/structure/types/add, 建立一個名稱為 Landing Page的文章類型。 - 啟用Use Layout Builder:(下圖2)
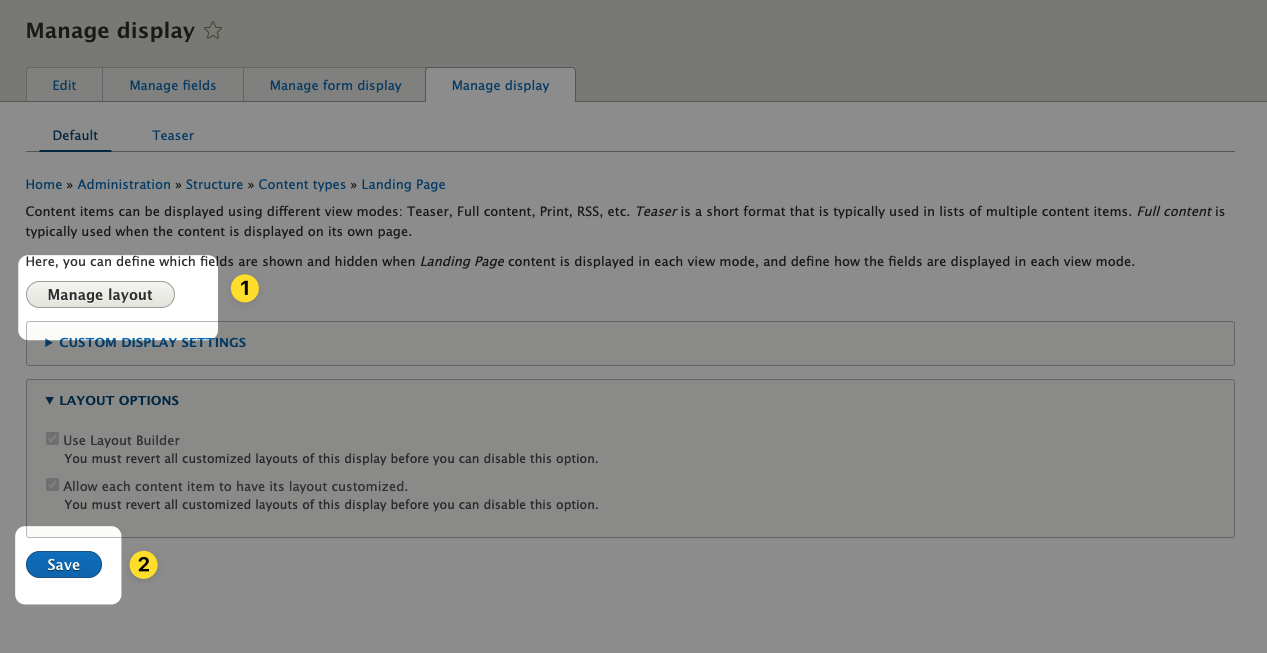
前往這個文章類型的Manage Display,找到Layout Options,啟用 Use Layout Builder。照上述範例的話,路徑則是/admin/structure/types/manage/landing_page/display。


若你已經走完上述兩個步驟,那恭喜你,已經順利的設定完畢,那接下來就可以在建立landing page,並且使用layout builder囉。
如何使用
通過建立一個landing page的文章,我們就可以針對這篇文章加入想要的layout與其對應的內容!
- 新增一篇文章
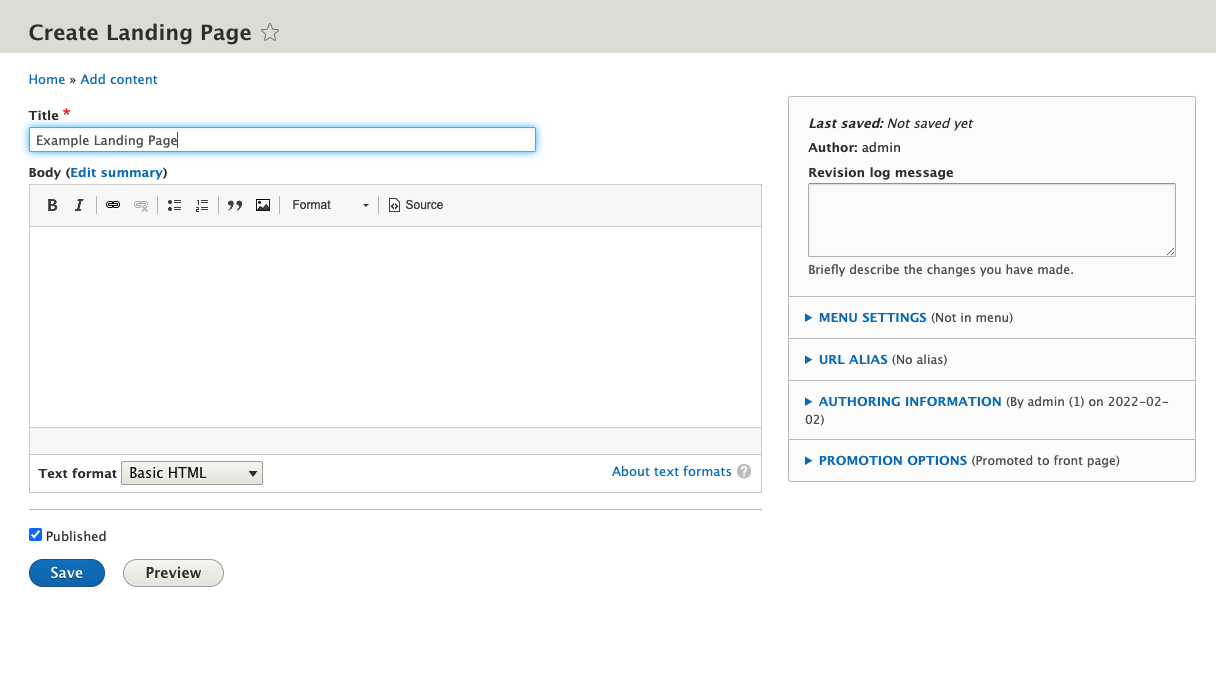
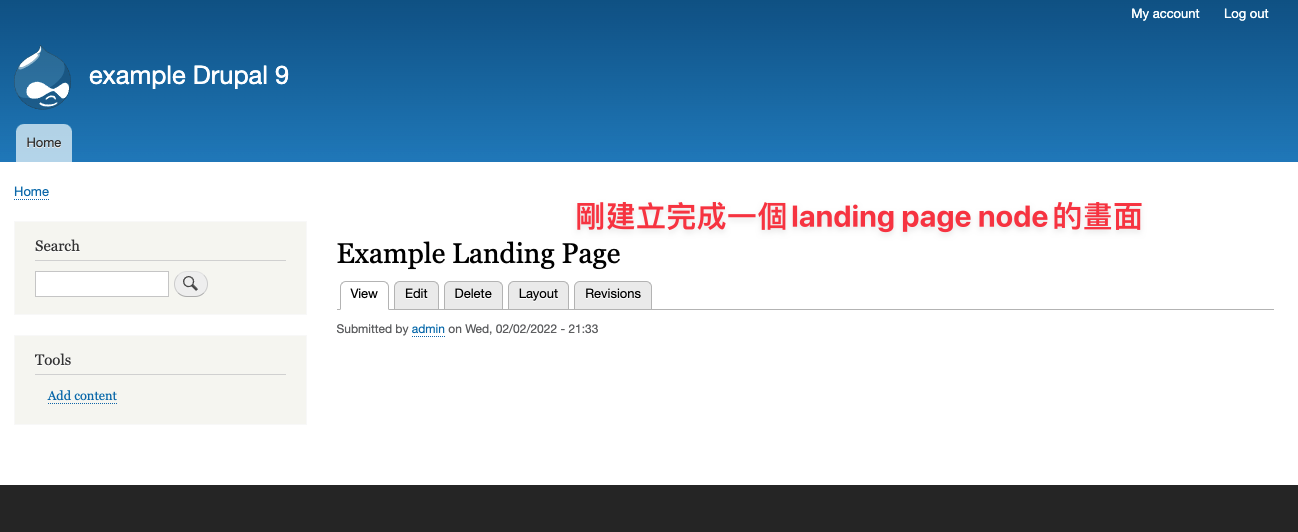
可以通過去新增內容的連結/node/add,然後選擇剛剛建立的landing page(如下圖3、圖4) - 進入layout的頁籤,並且新增Section區塊
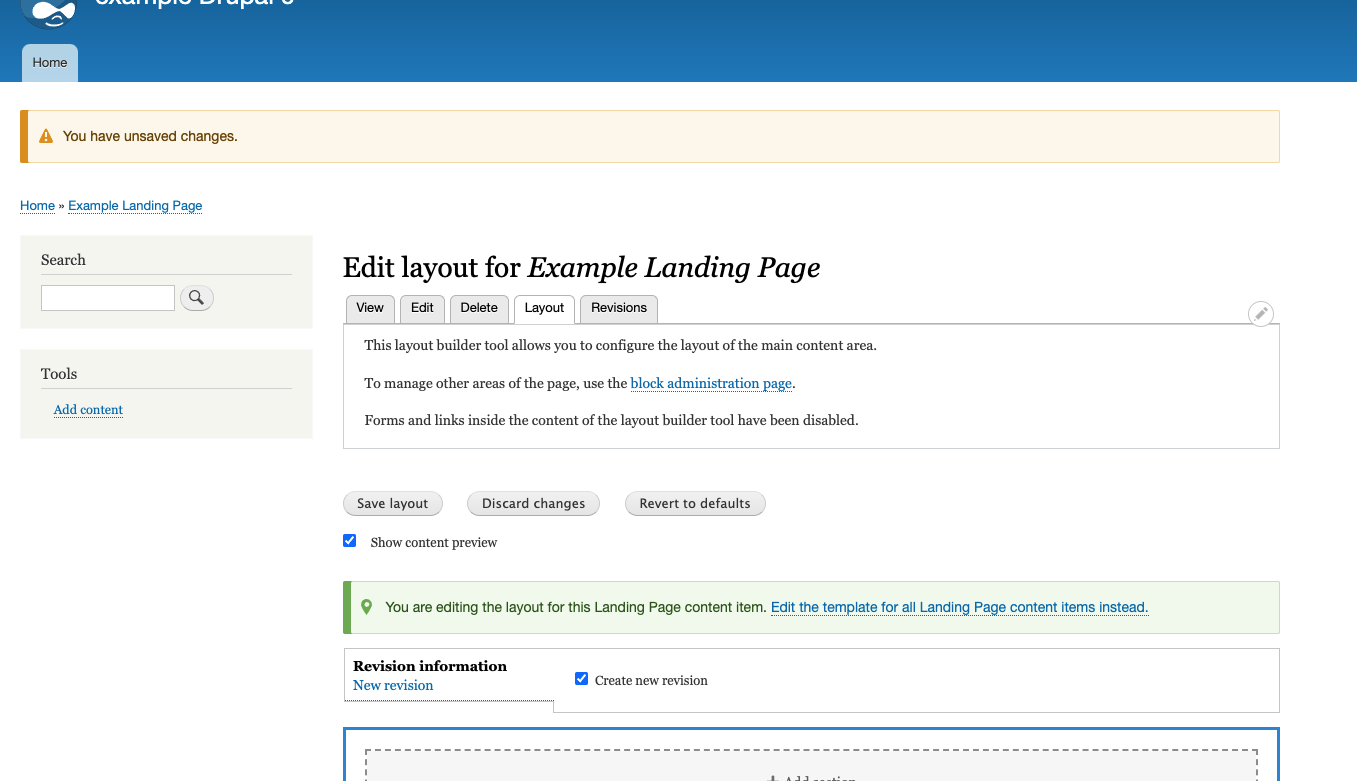
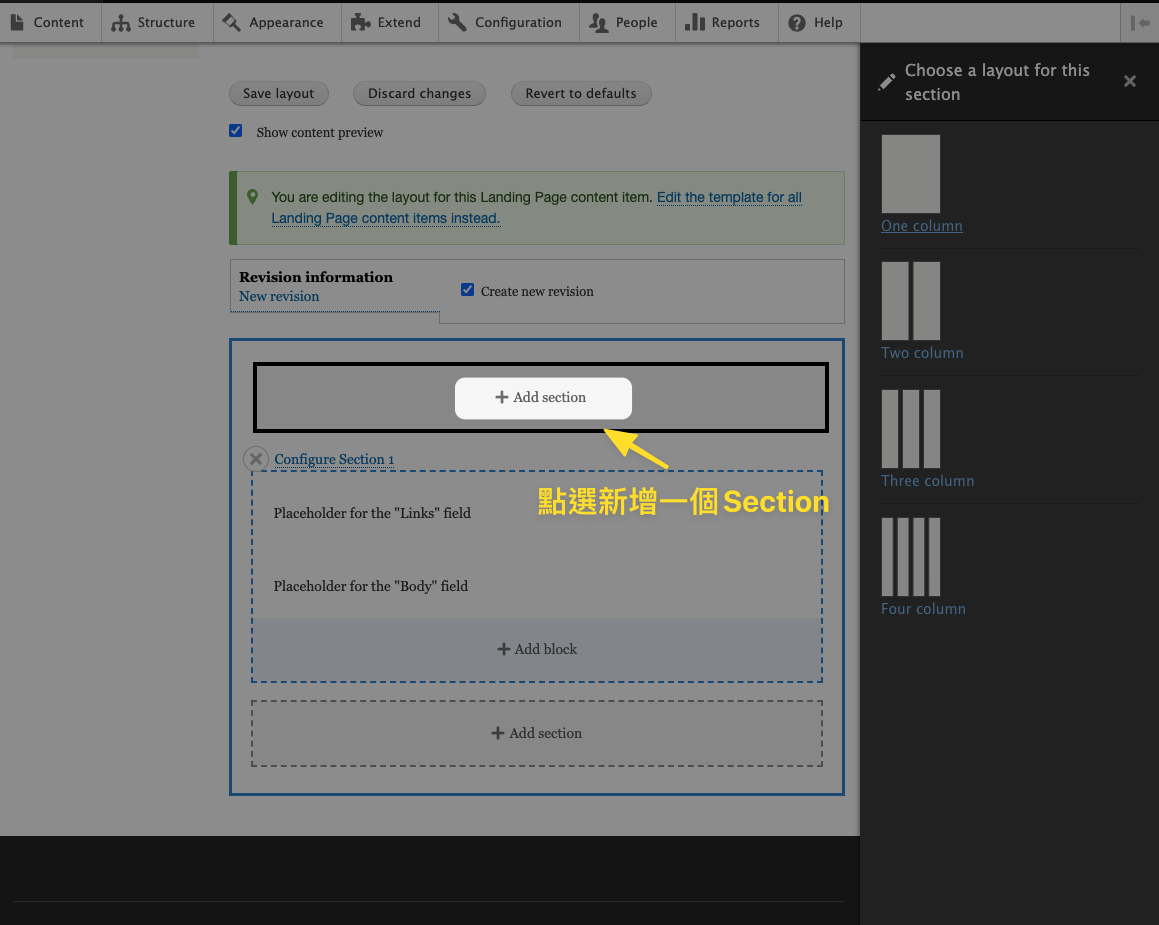
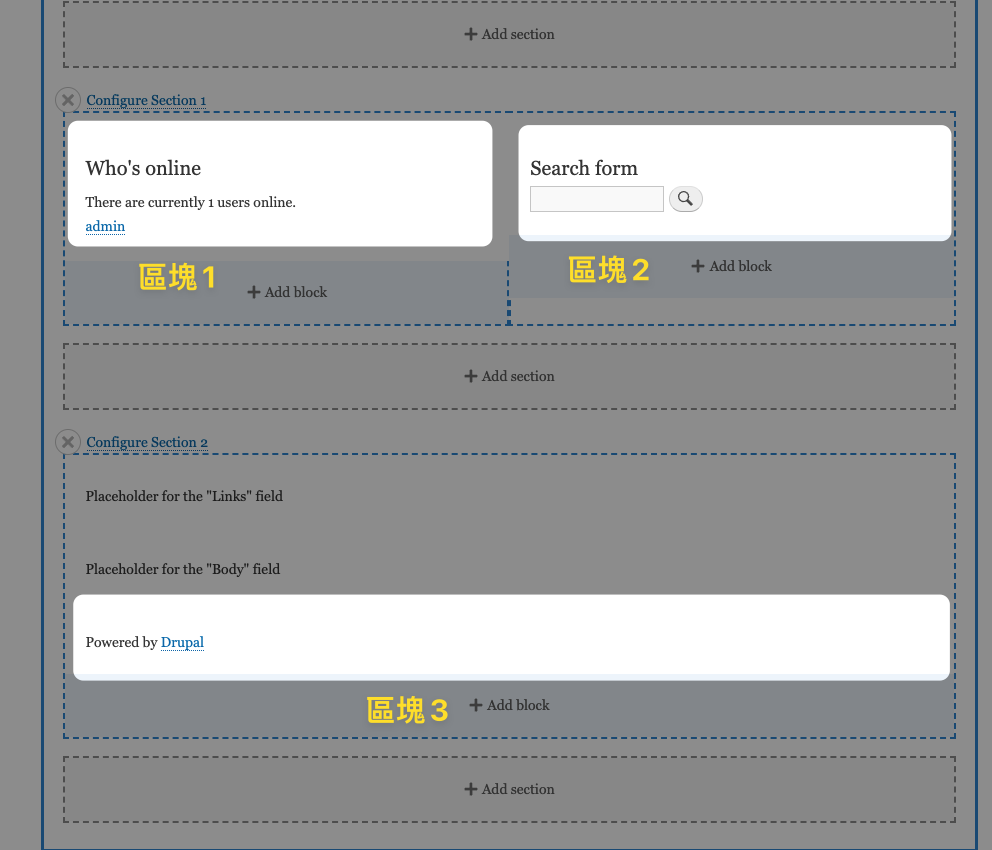
點選Layout的頁籤,然後新增一個Section,可以選擇想要的layout,這裡範例選擇使用Two column。(如下圖5) - 加入區塊
加入了Section之後,就可以分別在上面有Two Column的地方,分別在左側與右側加入想要的區塊,也可以在原本中間的Section加入想要的區塊。(如下圖6) - 按下儲存
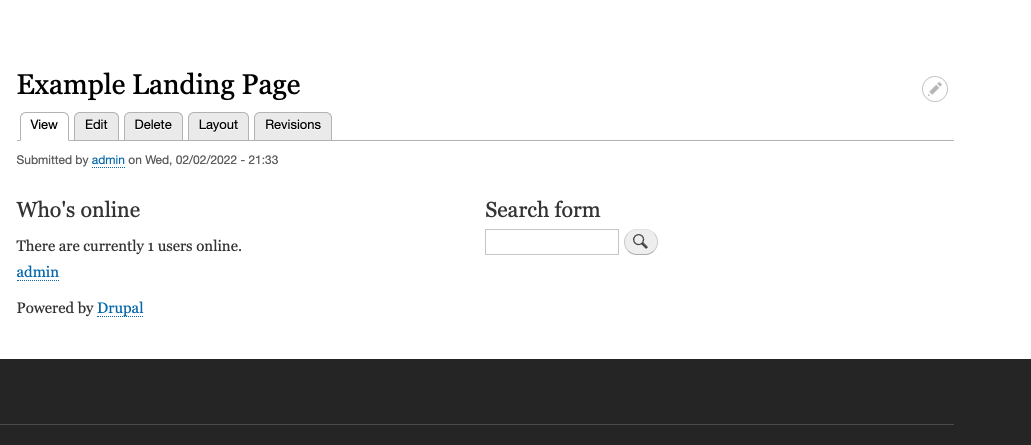
Save Layout,大功告成。(如下圖7)






備註:
目前的畫面是使用Drupal原生的Theme,因此畫面上面看起來雖然比較陽春主要原因是沒有開發對應的佈景主題,想像如果這裡的區塊都是經過美化的,而且也有開發出對應的佈景主題,做出來的每一篇文章都可以自定layout與block區塊,是非常驚人的功能。
進階應用
經過來上述的如何使用的章節之後,也許你會很高興每一篇文章都可以自定layout與區塊很方便,但是..
如果每一篇文章我都想要有一個特定Layout的Section與特定的區塊,那豈不是每一篇文章都要設定一次?
這個是否是一個典型想要最高的彈性,但是太彈性又會覺得麻煩的例子呢 XD,我想這些問題 Drupal 團隊都有想到了,每一個文章類型裡面,可以再自定義預設的Layout Template。
你只需要到剛剛啟用文章類型使用Layout的地方進行設定,本文的範例是/admin/structure/types/manage/landing_page/display,就可以進行Manage layout進行預設layout的設定囉。

結論
Layout Builder是一個非常方便的模組,不僅可以彈性到每一篇文章都可以自定義,也可以定義好一個基礎的Template,讓每一篇文章一開始建立的時候,就有了基礎的Layout。如果你有看過我之前介紹的必裝的3個生產力模組介紹,你一定知道還有另外兩個模組,可以讓Layout Builder的彈性變的更大,不僅能夠更方便加入對應的class,更能夠定義權限,讓整個系列的功能完整。這個模組現在已經是我們製作每個網站必須要安裝的模組之一,用了這個系列模組,讓我們可以滿足絕大部分客人前端的需求,供大家參考囉!