一月 24, 2022 | 後端和Drupal
【Drupal 9 教學】網站更加彈性的秘密?必裝的3個生產力模組介紹
動機
是否有厭倦Blog每次樣式都是一樣的,是否想要同樣是寫文章,但是讓不懂程式的你(客戶)也可以享受到各式各樣的版型樣式,而且是每一篇文章都可以自己決定?真的有這麼好的事情嗎? 在Drupal 8 之後就有了,而且已經廣泛的被應用,如果你現在還不知道是什麼模組,那真的建議你一起來看完這篇文章
模組清單
Layout Builder 簡介
Layout Builder是Drupal 9的一個核心模組(D8其實就有了),主要可以讓一般作者,都能夠決定文章的排版與樣式,然後再寫入自己想要的內容。也就是說作者不用再局限於原本的樣式框架,而可以根據自己的想法加入特殊的排版與內容,進而強調出有意義的畫面,是否有讓你很動心呢? 參考一下官網所描述
Layout Builder allows content editors and site builders to easily and quickly create visual layouts for displaying content. Users can customize how content is arranged on a single page, or across types of content, or even create custom landing pages with an easy to use drag-and-drop interface.
一般部落格
在市面上絕大部分的工具在製作部落格或是內容導向文章的時候,通常都會追尋著一種模式,作者需要再這樣的框架下,盡可能的加入自己的創意,但往往想要做一些突破性的改變,像是框架、樣式上的調整,甚至想要加入Grid格子狀的樣式,都會被原有的框架影響,總是有那麼點美中不足。例如:探路客、Medium
探路客部落格

Medium

Drupal 9 Layout Builder
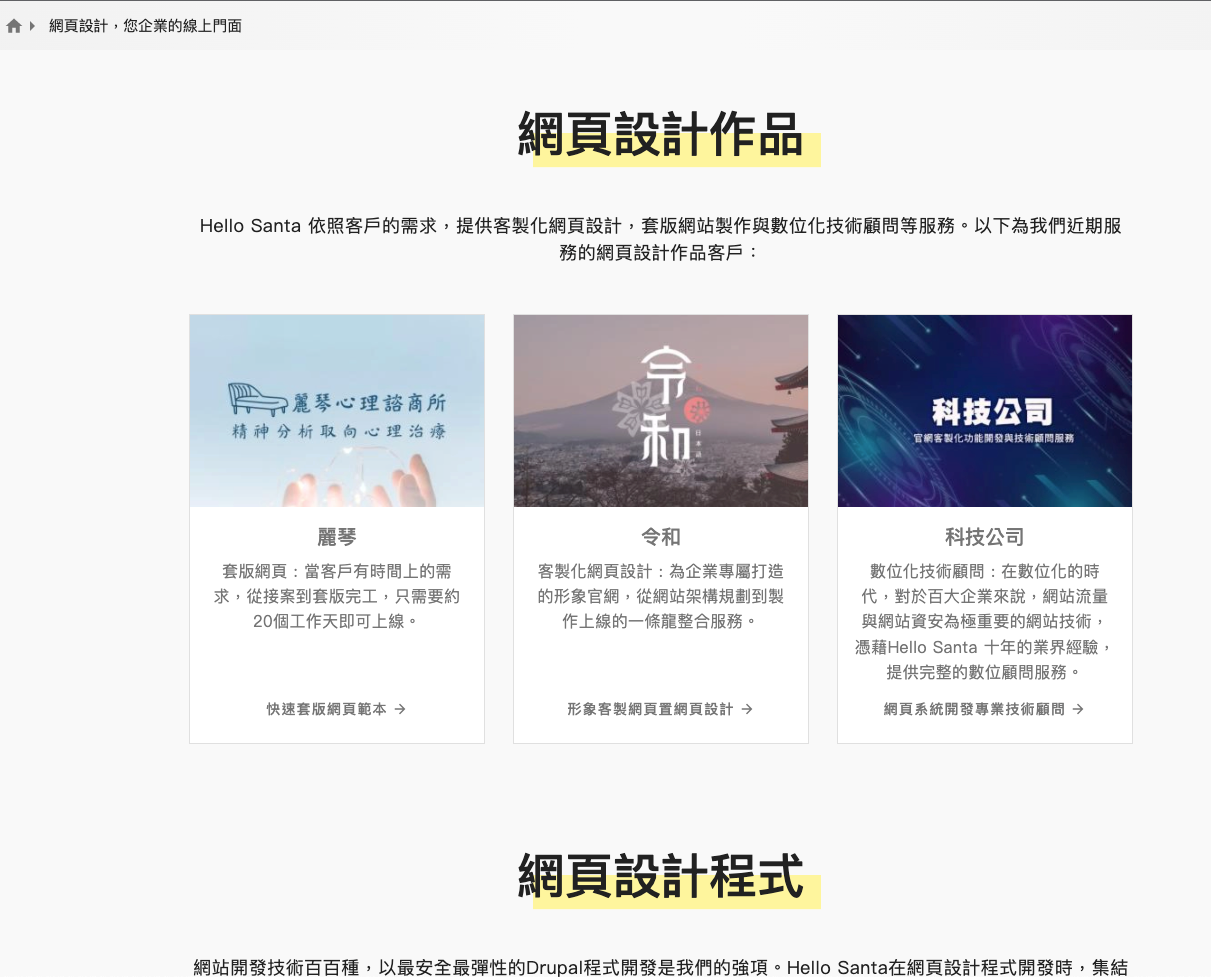
直接拿我們公司的官網來說明是最簡單不過了。例如:網頁設計、如何選擇網頁設計公司?。這兩個頁面,其實都是用同一個文章類型來製作,並且搭配了Layout Builder,我們可以依照行銷想要的樣式與格式,加入其想要的Layout、區塊、內容。
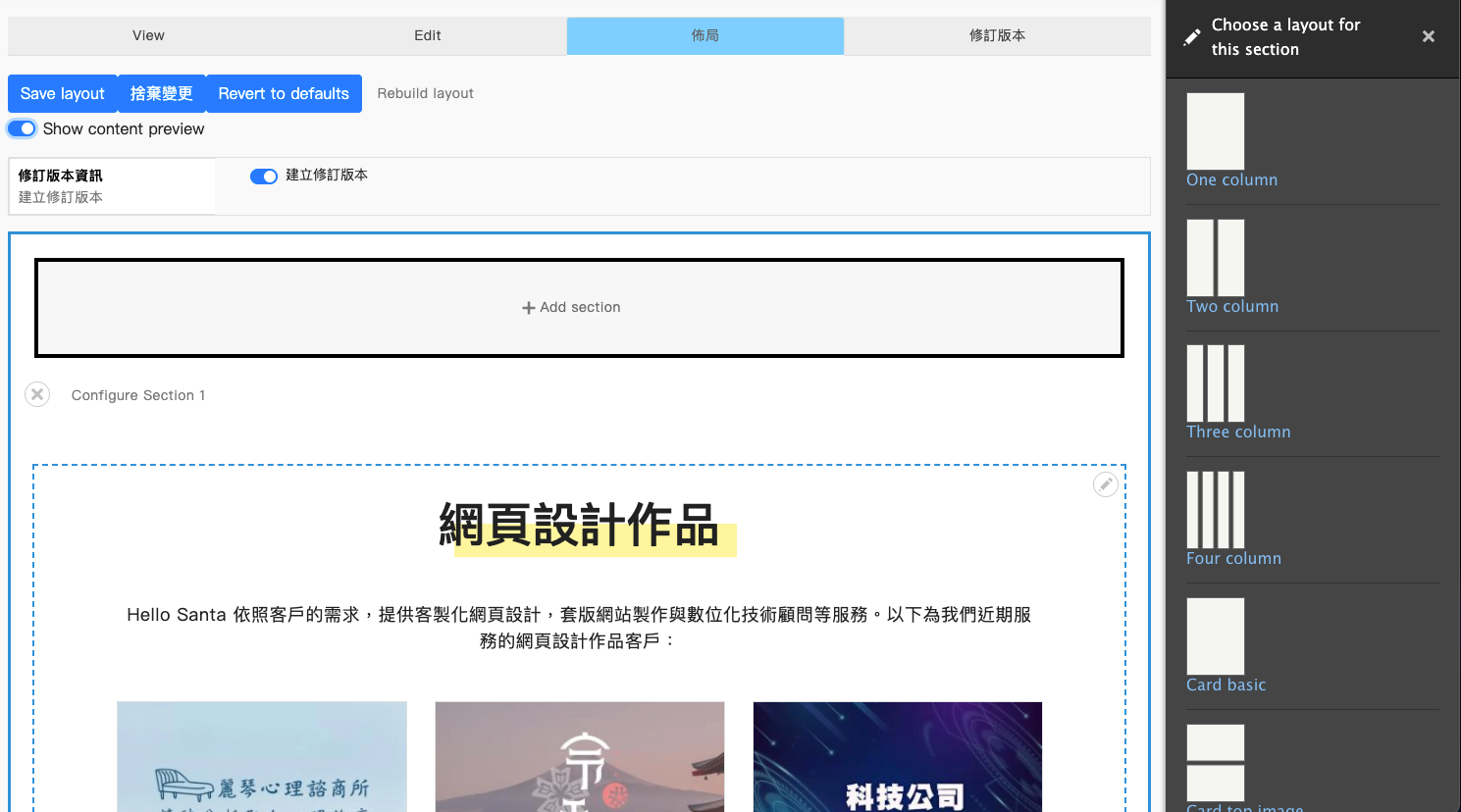
新增Section畫面 (可以選擇你想要的Layout)

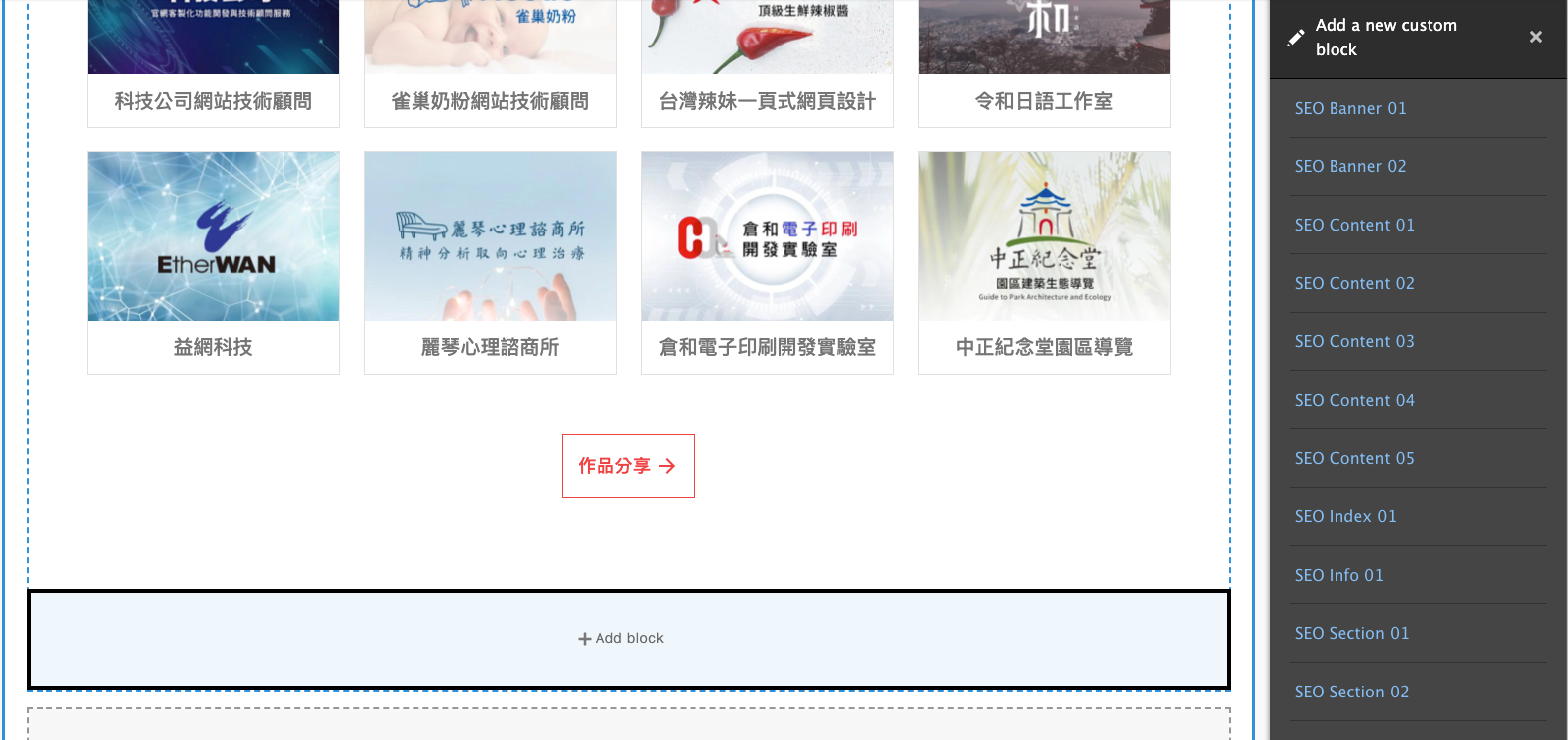
新增區塊畫面

網頁設計

如何選擇網頁設計公司

因此,有了Layout builder,一切都變得很不一樣,我們的行銷團隊,就可以根據自己的需求,建立其需要的內容與其結構,更增進了彈性與便利性。
簡易的比較表
如果我們用一般部落格跟Drupal 9做一個簡單的比較表,來說明以前跟現在對於功能的樣式差距,應該會清楚很多
| 比較項目 | 一般部落格 | Drupal 9 | 優勢 |
|---|---|---|---|
| 後端操作 | 簡單 | 簡單 | 😀 |
| 前端樣式 | 同類型相同 | 高彈性變化 | D9👍 |
| Layout | 相同 | 可變化,且支援RWD | D9👍 |
| 編輯區域 | 一般編輯器 | 編輯器 + Layout builder UI + 拖曳介面 | D9👍 |
Layout Builder Styles
這個模組就像其模組名稱一樣,是用來加強Layout Builder的彈性與廣泛性。在一些情況下,可能你會想要搭配一些CSS與Class,不管是在Section上面或是Block上面,通過這個模組,可以建構一些好用的Class集合,來搭配一些不同的樣式,如果你想要讓你的樣式有更大的彈性,這個模組絕對是最佳的選擇。
若您想要看這個模組的相關教學,可以參考官方文件
Layout Builder Restrictions
Layout Builder由於可以加入各種不同的區塊,或是建立區塊(inline block),但如果想要提供給一般會員使用,也許你不會想要讓一般會員可以加入系統區塊、或是Views的區塊、或是登入區塊等等特殊區塊,Layout Builder Restriction這個模組則是扮演者權限控管的角色。
這個模組可以妥善的控制允許加入到layout builder的區塊,還有section裡面的layout,換句話說,不僅能夠讓Layout builder提供絕佳的彈性,更能夠讓Layout builder不會因為彈性太大,而造成版型、樣式、甚至資訊安全的風險,是非常值得搭配安裝的模組。
當然,若您想要觀看模組的相關教學,可以參考官方文件
結論
對於資深老手來說,也許你看到這個第一個概念是Panels模組可以做到。的確~ 在D7的時候,使用Page manager 搭配 Panels是我們常用的經典組合,但您一定也知道這樣的組合,是沒有辦法針對每一篇Node都來執行的,因為Layout Builder的出現,讓這一切都變的簡單。創造了更大更大的彈性,若您是熟悉Drupal的開發流程,Panels產生出來的內容,也算是一種Config Entity,因此,Layout Builder 創造了 Content Entity的層級,並且讓彈性變如此大而且也不失安全性,絕對是一個D8與D9的必裝模組之一。