三月 1, 2022 | 後端和Drupal
【Drupal 9 教學】Layout Builder Styles 創造更彈性的網頁設計
前言
如果你還沒有看過我之前分享的文章【Drupal 9 教學】一次學會如何使用Layout Builder,建議您先看看這一篇內容,這樣會比較適合。
動機
由於Layout Builder是一個很方便讓我們加入區塊與編輯Layout的模組,但是如果你想要搭配不同的Class來做出對應的應用,原生的Layout Builder是沒有辦法提供相關功能的,因此,Layout Builder Styles這個模組,當然就是為了解決這個問題而產生。
模組的官方說明如下:
This module allow site builders to select from a list of styles to apply to layout builder blocks and layout builder sections.
安裝方式
使用Composer下載
composer require drupal/layout_builder_styles使用Drush安裝模組
drush en layout_builder_styles -y
設定方式
安裝完畢之後,再來就是設定囉,這裡以加入Block的Style為範例,而針對Section的方式是完全相同的唷
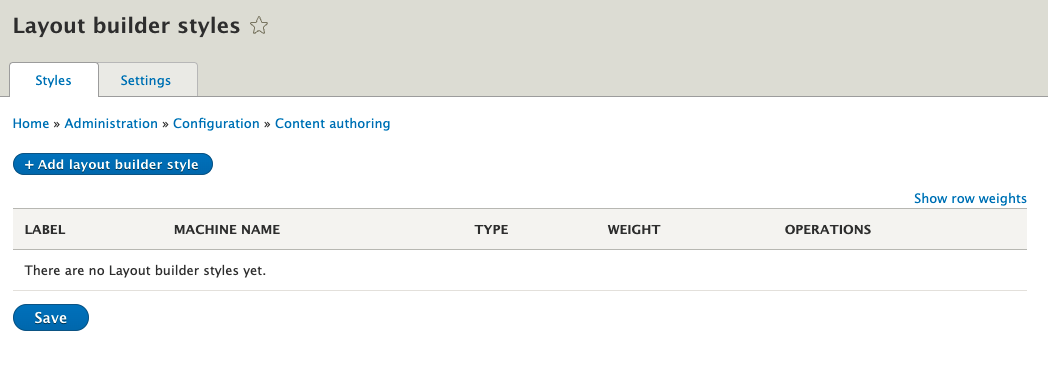
進入模組的設定介面
/admin/config/content/layout_builder_style
新增一個
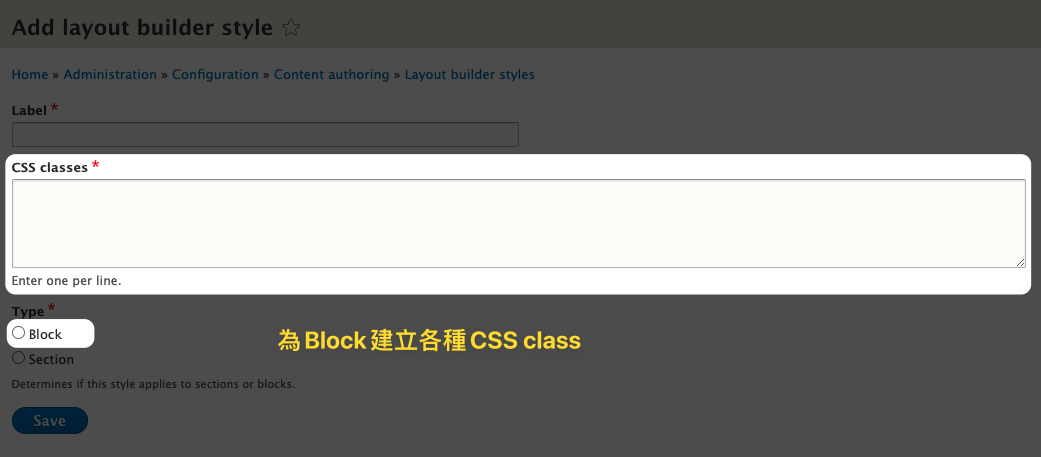
Layout Builder Style (Block)
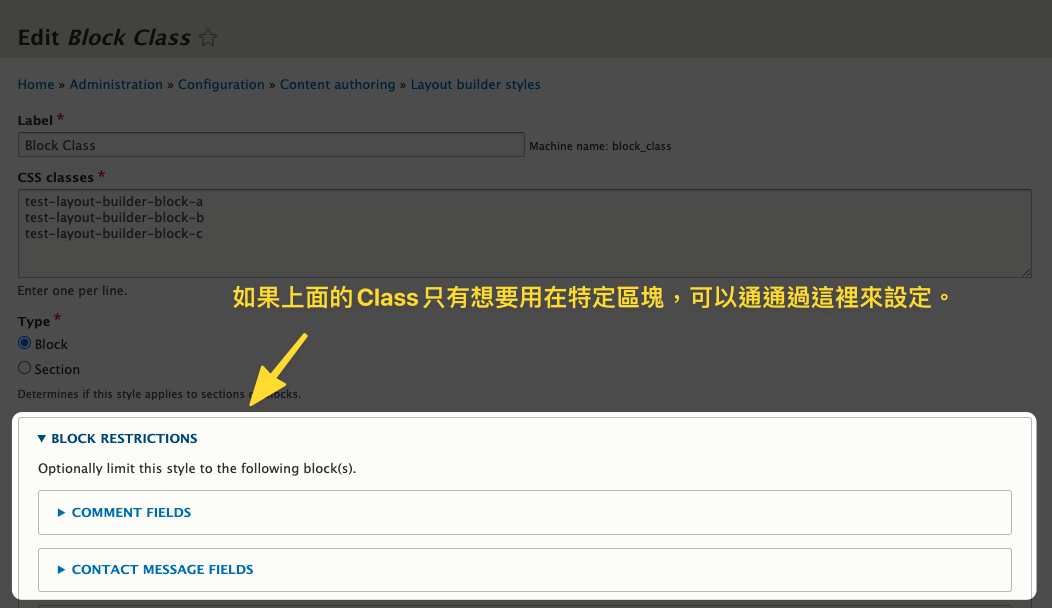
新增需要的Class,並且可以限制選項在特定區塊中才能選擇
這裡的Class,可以選擇在什麼區塊上面才需要顯示,只需要通過Block Restrictions的地方進行設定即可,當然如果不設定的話,就可以直接套用在所有的Block上面。
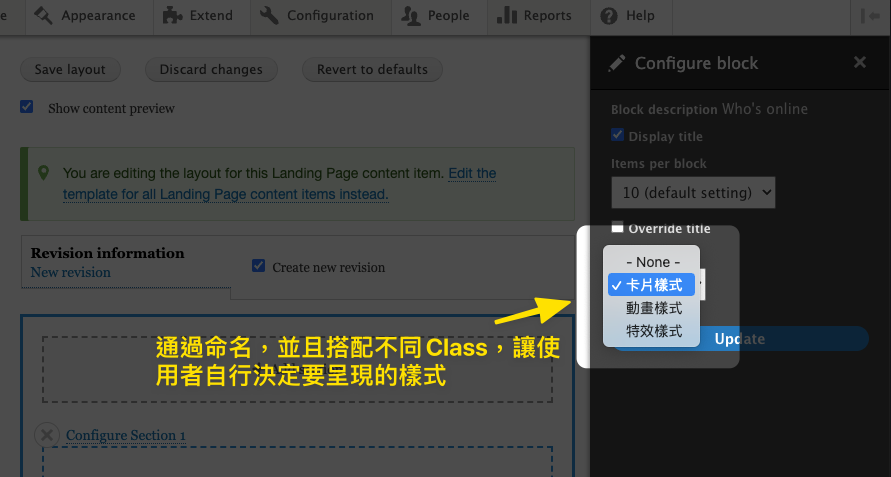
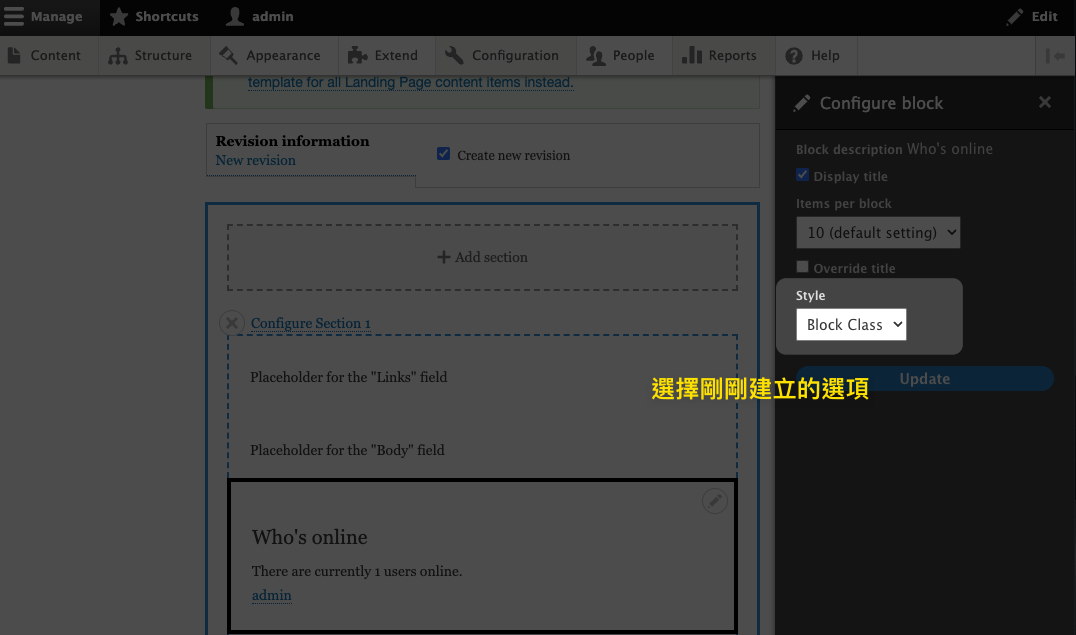
於Layout Builder 新增區塊
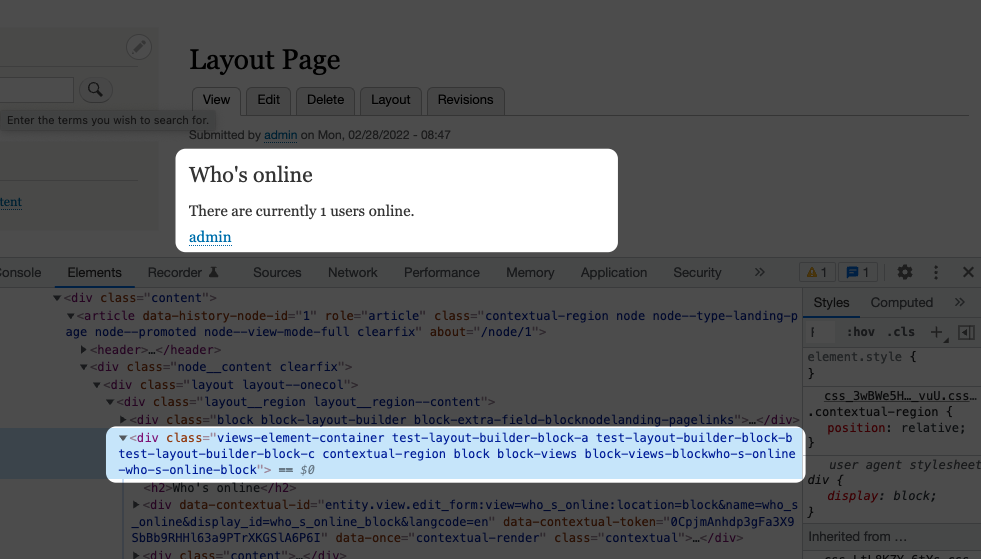
建立以後,在Layout Builder加入區塊的時候,就可以選擇剛剛建立的Block Class選項,加入後就會有這個選項裡面有的三個Class:test-layout-builder-block-a,test-layout-builder-block-b,test-layout-builder-block-c

設定完成
如果你是想要針對Section進行一樣的Class加入,就比照一樣方式即可,Type的部分選擇Section即可。
結論
由於這個模組可以讓加入區塊的時候,多了一個樣式的選項,這樣讓網站的作者加入區塊的時候,可以根據需求,選擇特定的樣式,例如可以建立卡片樣式、動畫樣式、特效樣式等名稱,當然如果再搭配Layout Builder Restriction模組,就可以做出一個高彈性、多種樣式,而且即使是不懂程式的作者,也可以通過選擇,直接達到樣式的需求,是一個很值得用模組。