十二月 23, 2016 | 後端和Drupal
Drupal Views新手實作教學 - 第五課:整齊乾淨的排列方式 Grid
在Drupal的世界裡,Views可以說是最重要的模組,當你會使用Views,在往後的Drupal旅程中絕對是無往不利!
前言
隨著前面幾篇,我們逐步看了一遍Views的幾個基本格式,這次我們的主角是Grid,他可以快速的排列出格狀的頁面,比起列表跟表格,他簡單且整齊的以格子的方式呈現每筆資料的內容。
Grid
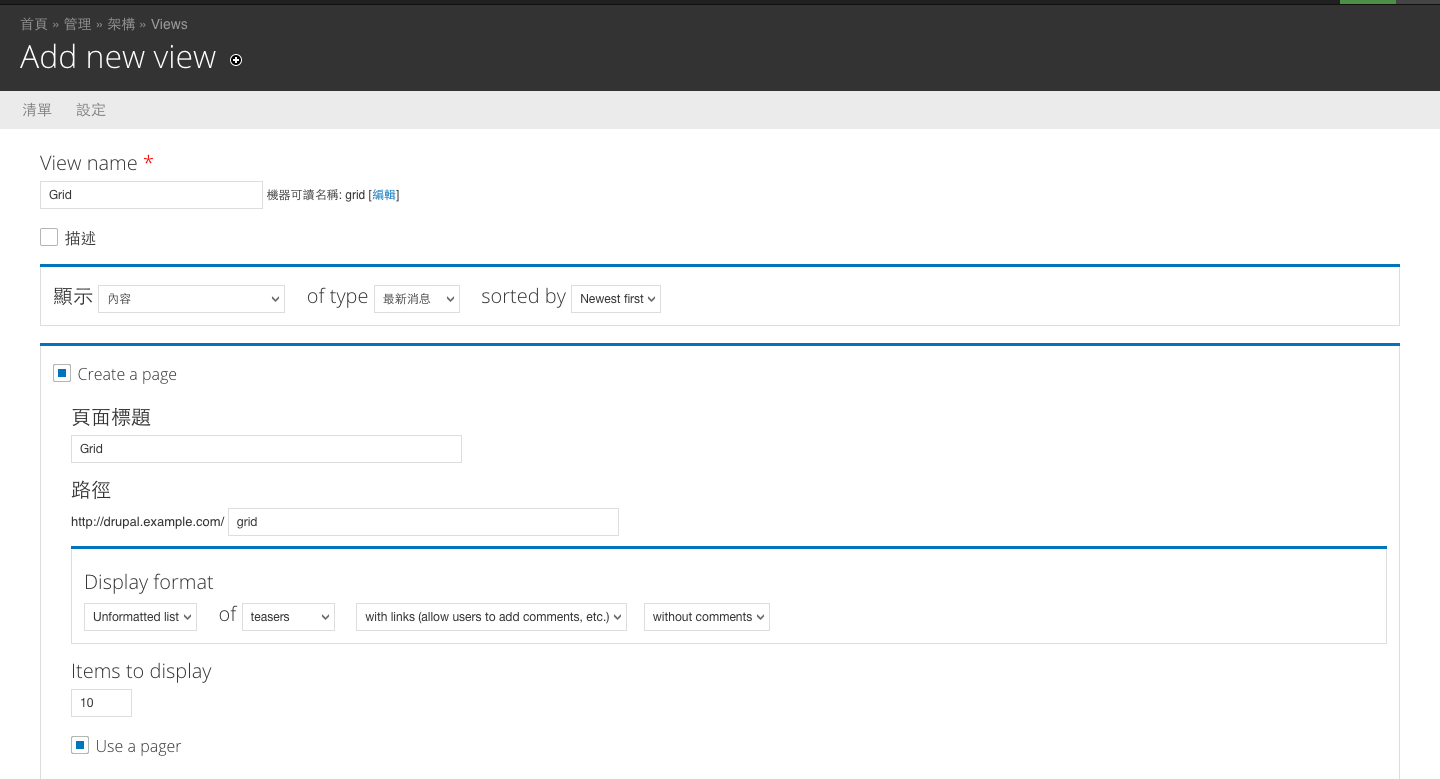
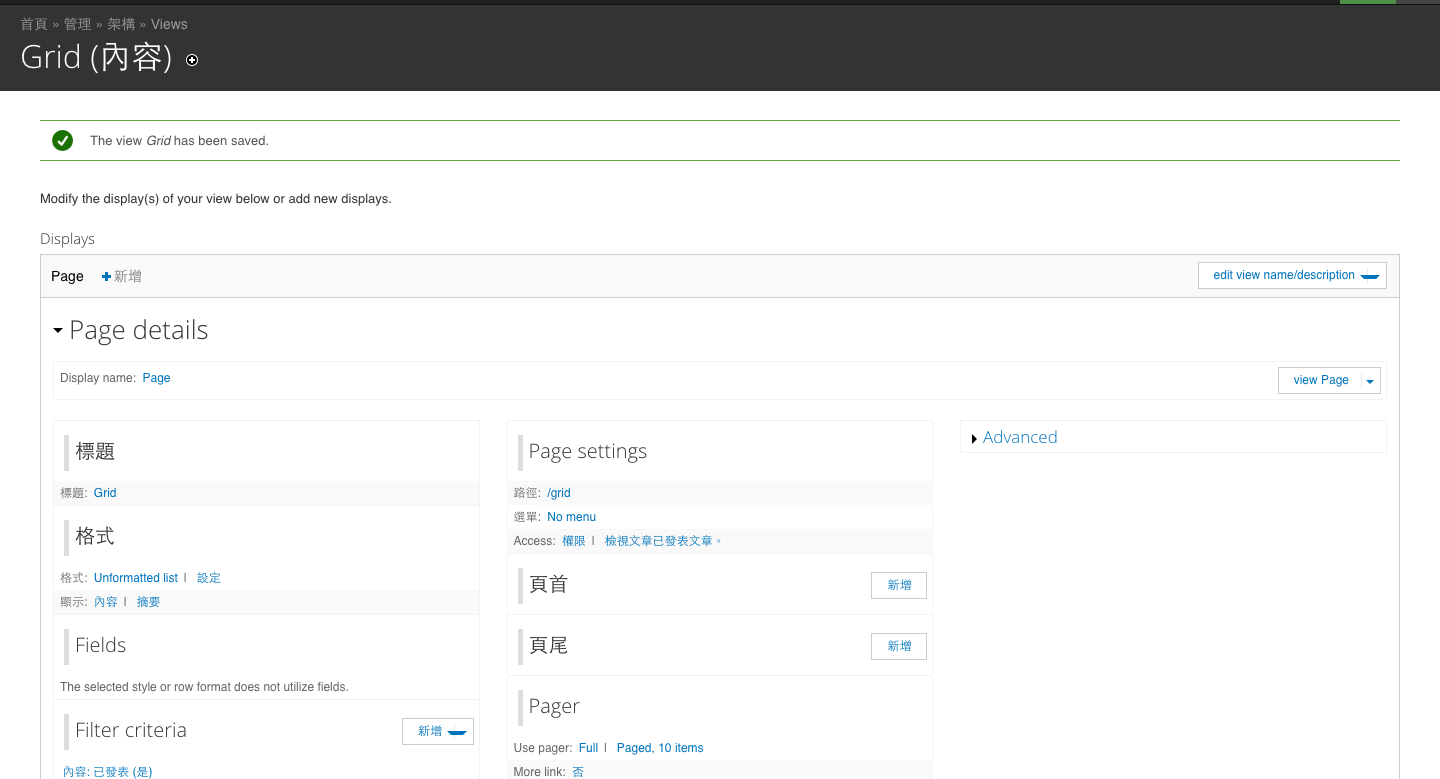
老樣子,建立一個Views,進到設定介面後儲存。


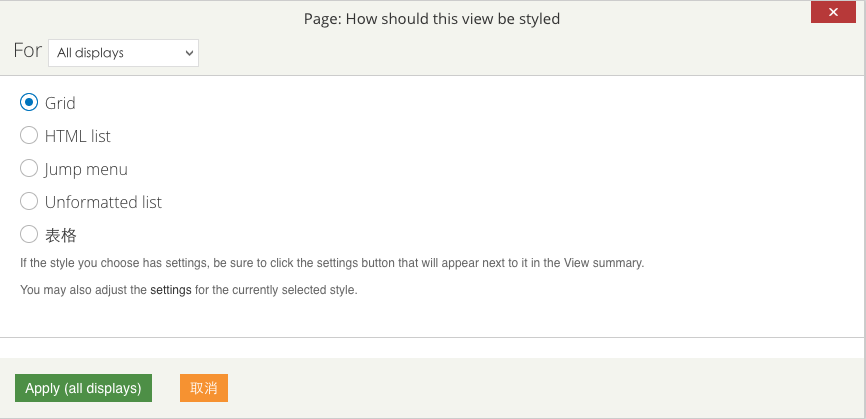
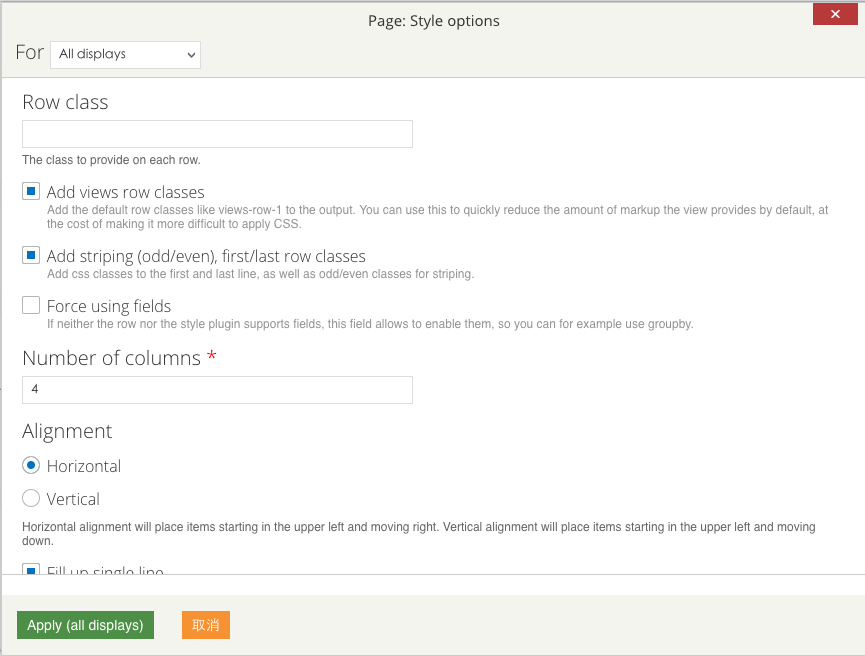
把格式選到Grid,前4個一樣是class的設定。


Number of columns:一行有幾筆,預設為4。
Alignment:選擇妳的排序要垂直還是平行。
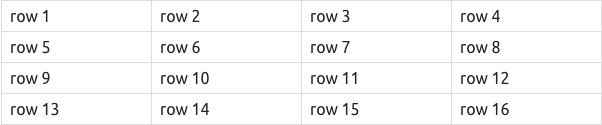
平行(Horizontal)

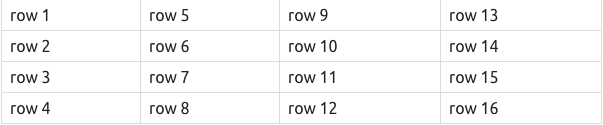
垂直(vertical)

Fill up single line:這個預設會被選取,他的作用是把沒有資料也生出一個空白欄位,讓整個格局是完整的。

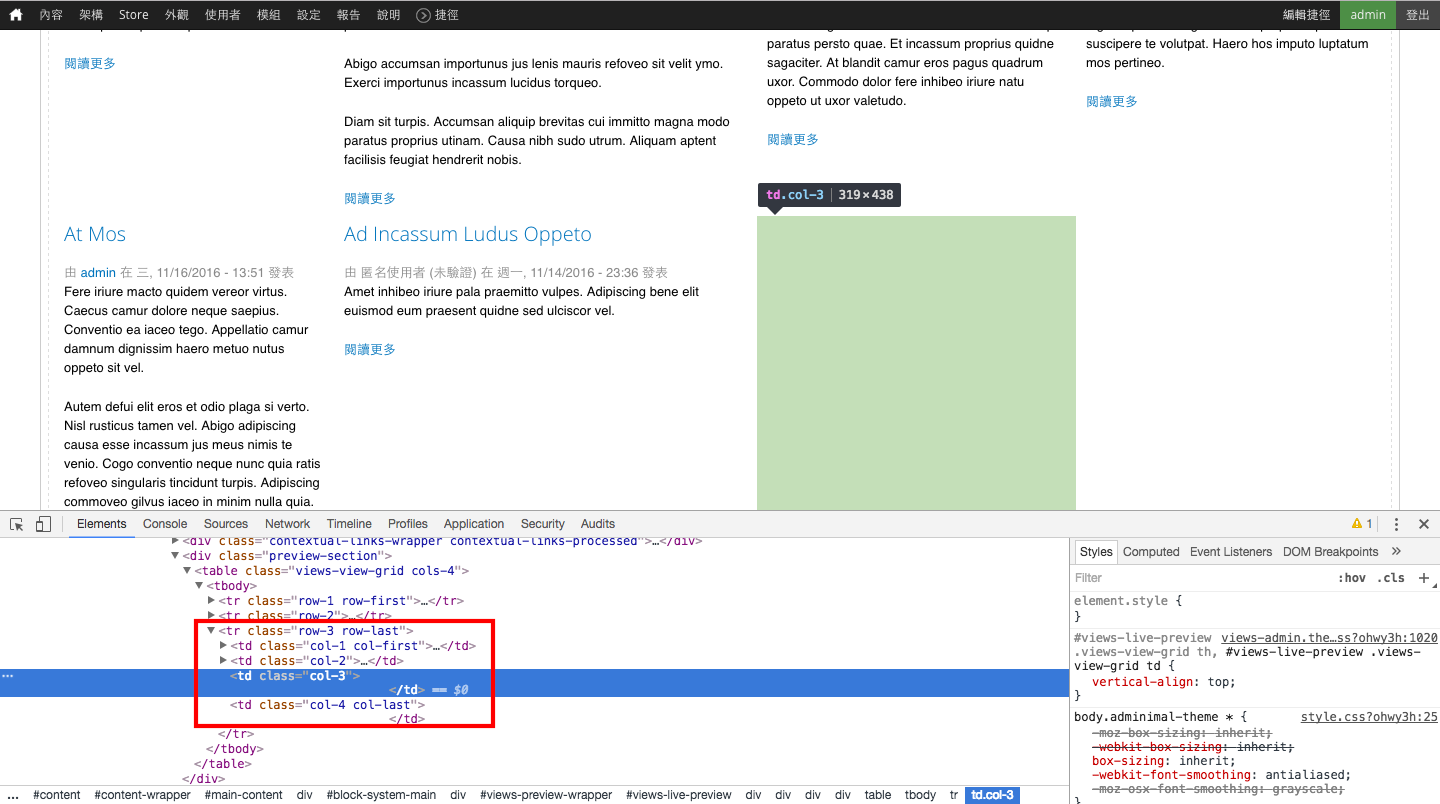
這是有選取。

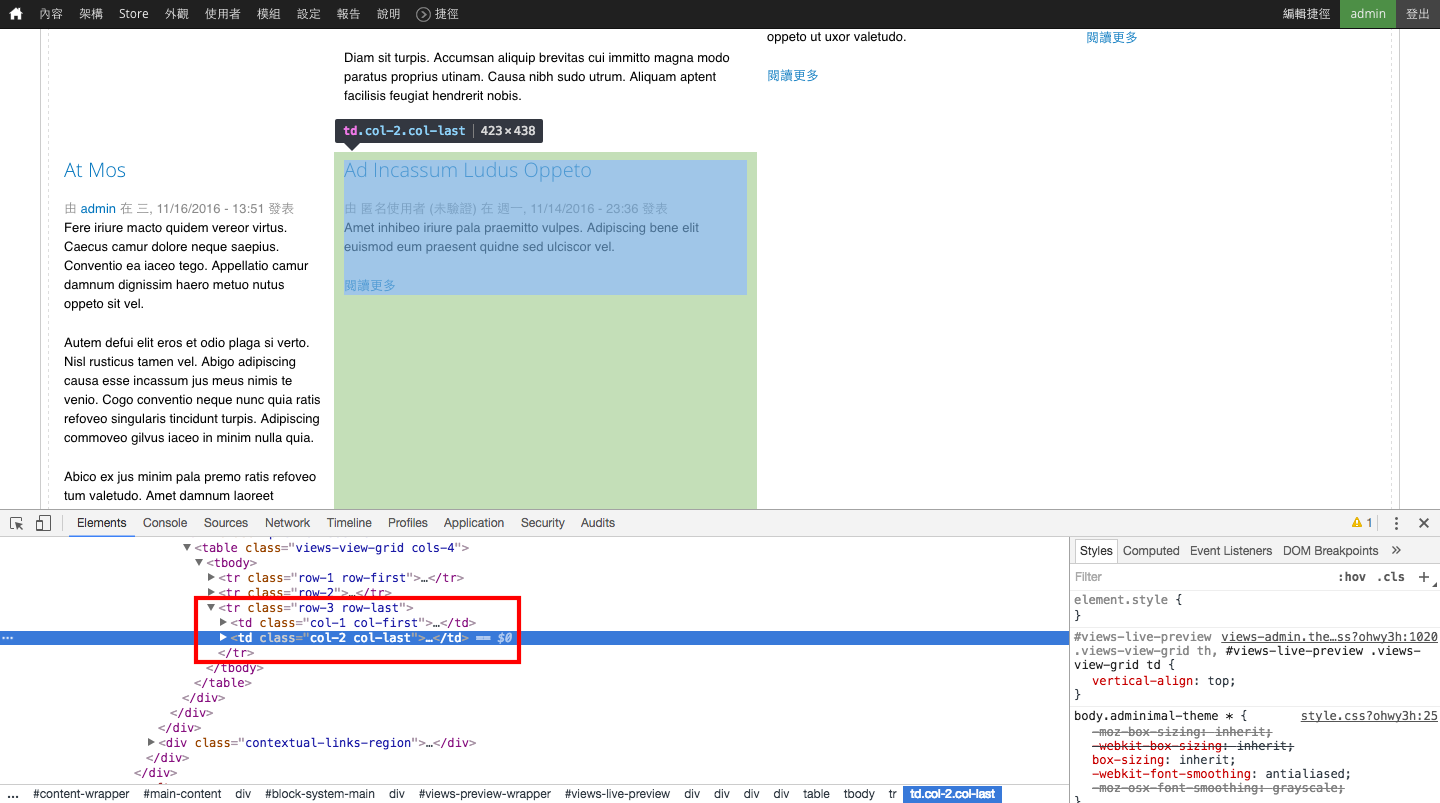
這是取消選取
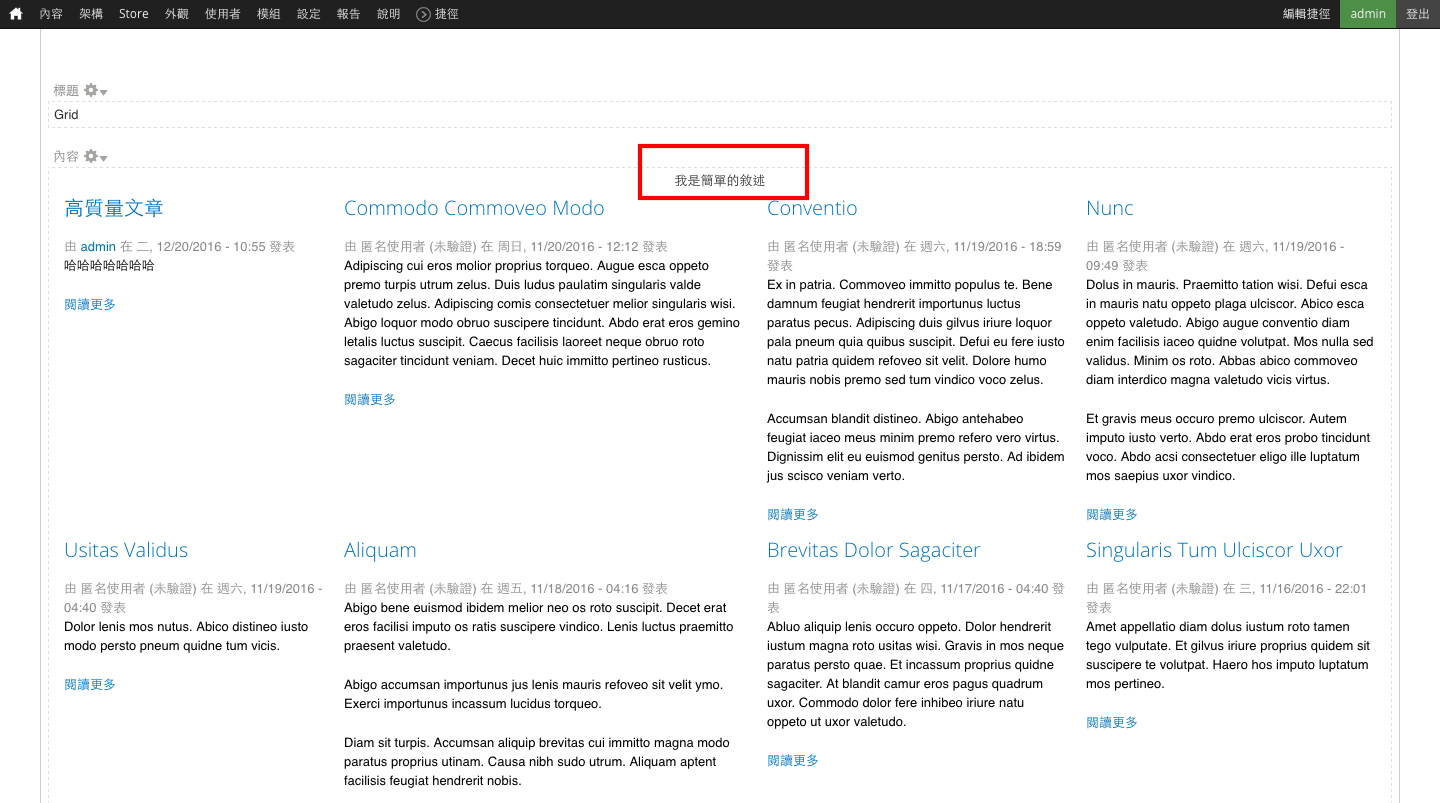
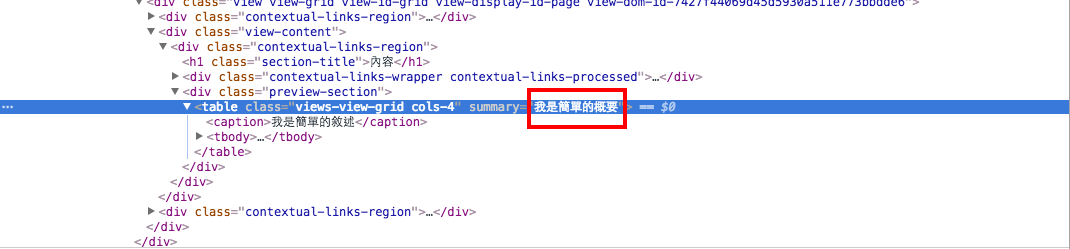
最後的兩個分別為表個的敘述,表格的敘述以及表個的概要,後者是在HTML裡的



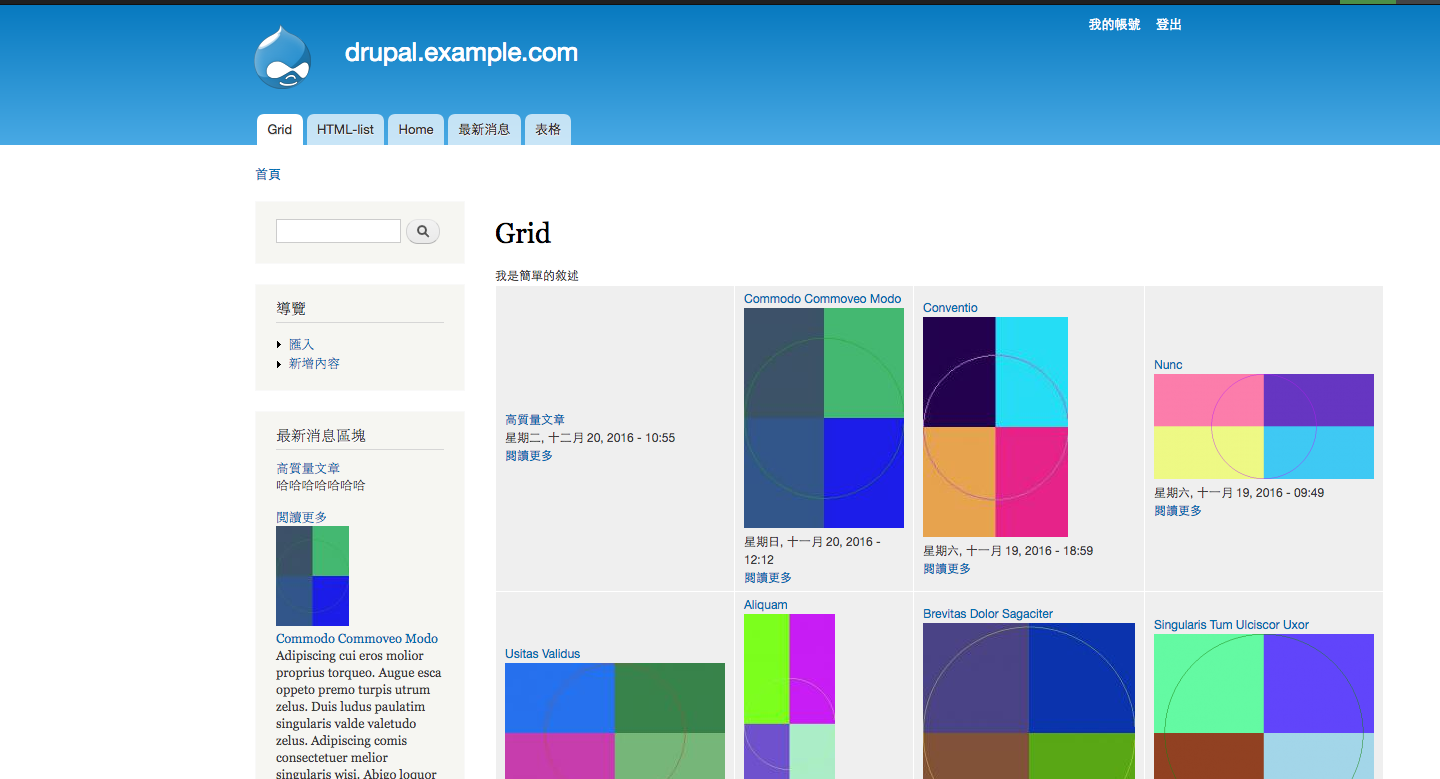
簡單設定一下內容,然後儲存就完成啦。

結論
Grid跟Table其實很像,就連HTML的架構都一樣是使用Table的標籤所產生,兩者的差別在於Table是以橫列的方式顯示每一筆資料,而Grid則是每一筆資料都在格子裡 ; 比起之前介紹的幾種格式,Grid因為空間更大了,所以更適合呈現圖片,用來做圖文並茂或產品之類的頁面,可是有著相當不錯的效果喔~!想要製作產品介紹頁面的人,不仿可以使用這種格式喔~!