二月 24, 2016 | 伺服器和Devops
你的伺服器抗壓性強、架構沒問題嗎?幾款好用的測試軟體一次看完

要如何知道自己的網站伺服器抗不抗壓?
讓我們來推薦幾款,容易使用方便安裝的壓測軟體
簡單了解自己網站伺服器抗壓程度。
ApacheBench 介紹

ApacheBench(簡稱ab) 是由 Apache 開發的測試工具,專門用來測試執行網站伺服器的運行效能。
這支程式原本是用來檢測 Apache 網站伺服器所能夠提供的效能,可以看出 網站伺服器每秒送出多少網頁。
當然,也可以使用來測試其他 Nginx、IIS、Windows server...等等的網站伺服器。
ApacheBench的測試,可以輕易的模擬 1,000以上 使用者的同時連線(concurrent users) 測試,輸出的測試結果也相當清楚。並且不侷限於linux作業系統,可以在Windows上安裝,對於習慣使用Windows又想要進行壓力測試的人來說,是一個好選擇。
支援系統:windows、linux、mac
Siege 介紹

Siege 中文翻譯是圍攻 這是一套很簡單的壓力測試軟體,可以模擬多個使用者同時對網站提出請求回應、紀錄回應時間,並且可以支援HTTP以及HTTPS,也可以對設定內的網址隨機測試,以達到模擬使用者的真實的情況。
因為可以針對不固定頁面測試,跟ApacheBench相比,Siege讓模擬測試更真實了,不過 Siege 目前無法在 Windows 上執行。
支援系統:linux、mac
JMeter 介紹

JMeter 是 Apache 組織使用 Java 來開發的跨平台 Open Source 專案,主要設計用來測試網站伺服器在負載較重的情況下是否能夠正常運作,支援分散式的壓力測試,可事先設計好測試步驟(模擬多種使用者行為)
並可將測量結果的效能表現,產生報表或繪製圖表。
支援系統:windows、linux、mac
這套優勢在於有提供 GUI 圖形設定介面,更容易入門玩轉!
測試軟體小結
以上這些就是我們推薦常用的壓力測試軟體,如果你的網站已經在線上,環境也不想弄的這麼麻煩,那下面我們再推薦幾個簡單的線上測試工具,讓大家來看看自己網站上線後的效能如何。
註: 網站設計不只有後端的效能需要兼顧,前端的設計組成更也是與效能、速度有很大的關係,線上工具能夠針對後端的評測雖只有速度指標,但也能當作公正的數據來改善,其他部分的分析主要為整體前端架構,不好的架構對瀏覽時的體驗也是大扣分哦!
Google PageSpeed Insights 介紹

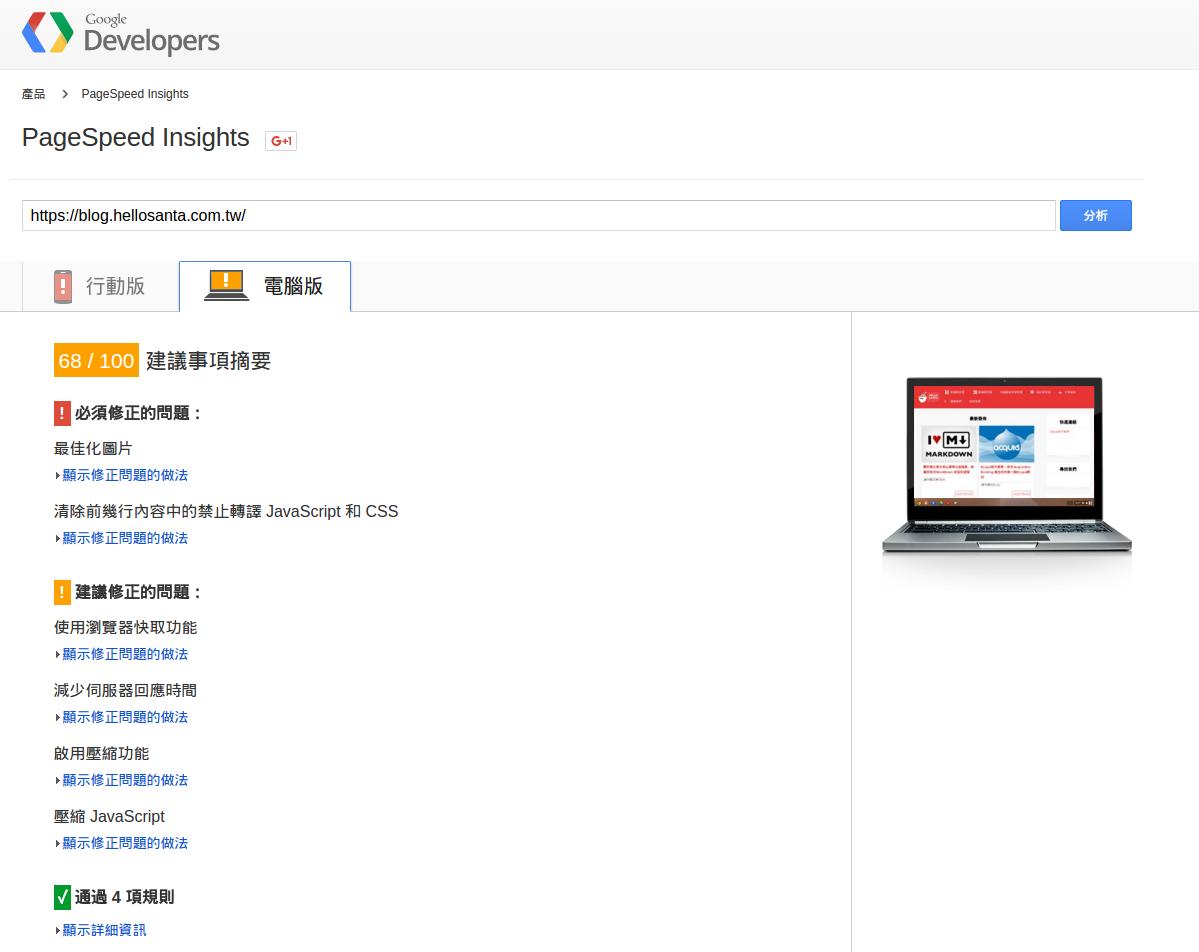
這款由 Google 所提供的 PageSpeed Insights 網頁檢測工具可以幫您同時檢測一般瀏覽器與手機版網頁的載入狀況。
輸入網址即可進行檢測,檢測結果會有評分以及相關的改善方針。


每項方針都很有意義,根據指示修正後也能明顯改善您的網站。
Pingdom Website Speed Test 介紹

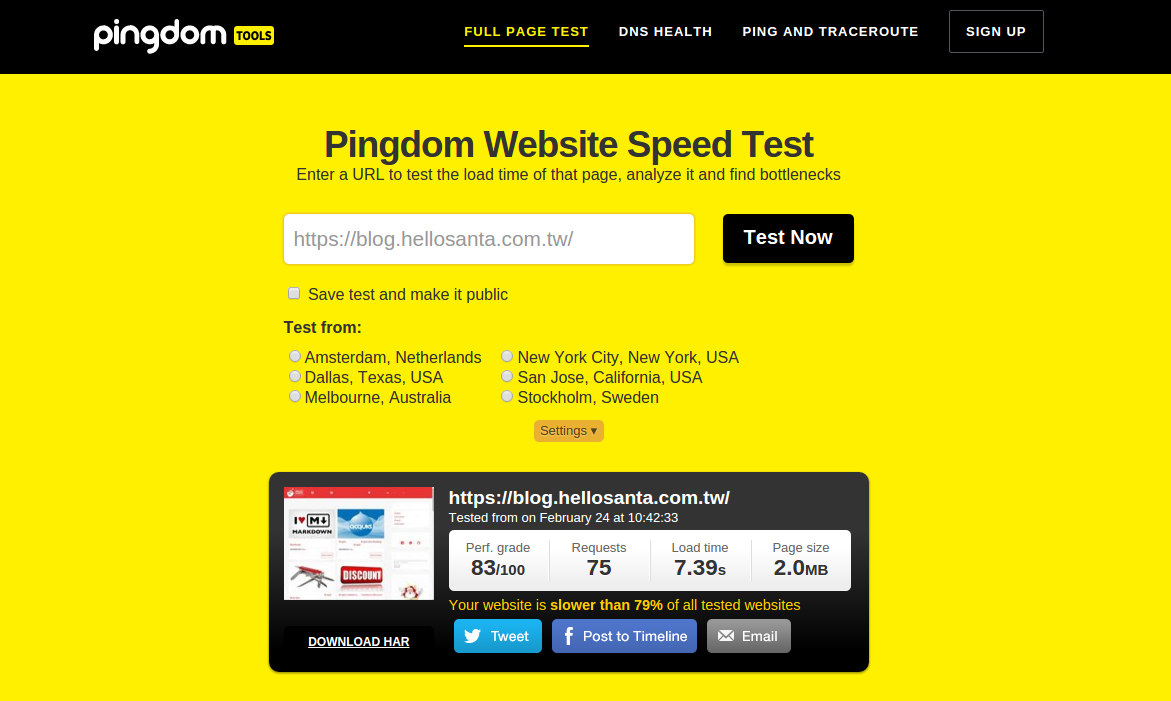
Pingdom Website Speed Test 跟 Google PageSpeed Insights 類似,不過它的測試結果非常詳細,而且可以選擇測試的地理位置,可以透過這個工具看看自己的網站在世界各地的載入狀況。
輸入網址就可以進行檢測。


在輸入網址的下面,點開settings,可以選擇要從哪個地點測試你的網站,與保存並公開你的測試紀錄。
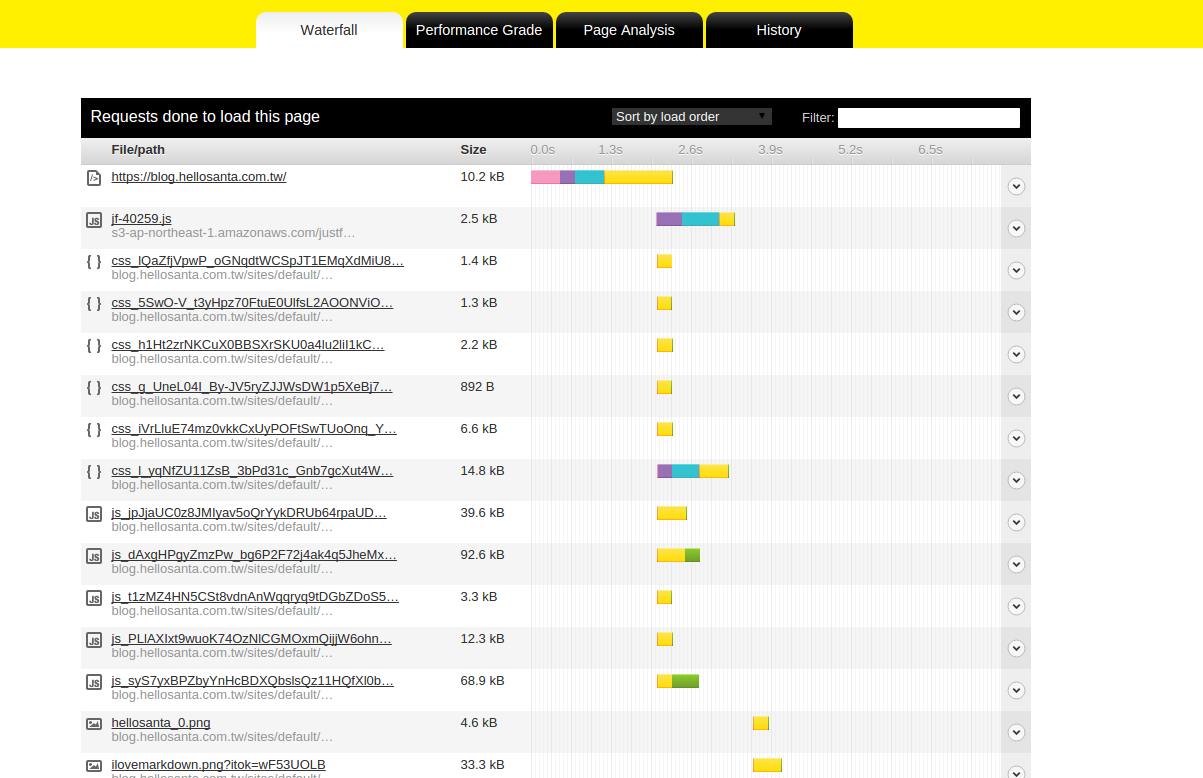
按下測試後,可以看到以100分為滿分的網頁分數、該網頁的總請求數、載入網頁的時間、網頁的大小。
什麼元素的載入會造成網站效能與體驗分數低落,在這測試之下一目暸然,提供給客戶參考,來證明可以再進步吧!
結論
看完這些工具介紹,還在疑惑自己網頁伺服器抗不抗壓與設定上沒問題嗎?趕快來試試吧!