十一月 14, 2022 | 網站建置知識
網速優化 : 提升網站速度5大重點,你的網站有做到嗎?

在4G行動網路的普及環境,影響網頁載入速度的最大兩個原因就是網頁圖片大小和伺服器反應速度,記住以下五個項目就能有感提升網頁速度,今天就來檢查你的網站有沒有做到這些項目。
- 圖片壓縮(圖片尺寸、圖片畫質、圖片切割)
- 延遲圖片載入
- 使用CDN
- 網站快取
- 避免設計過多動態效果
行銷人可以免費參加我們每月都有舉行的 (Hellosanta技術分享活動),分享如何增加網頁速度、加強網站資安和網站內容規劃的主題。網速提升提高轉換率的案例 : Vodafone: A 31% improvement in LCP increased sales by 8%
圖片壓縮
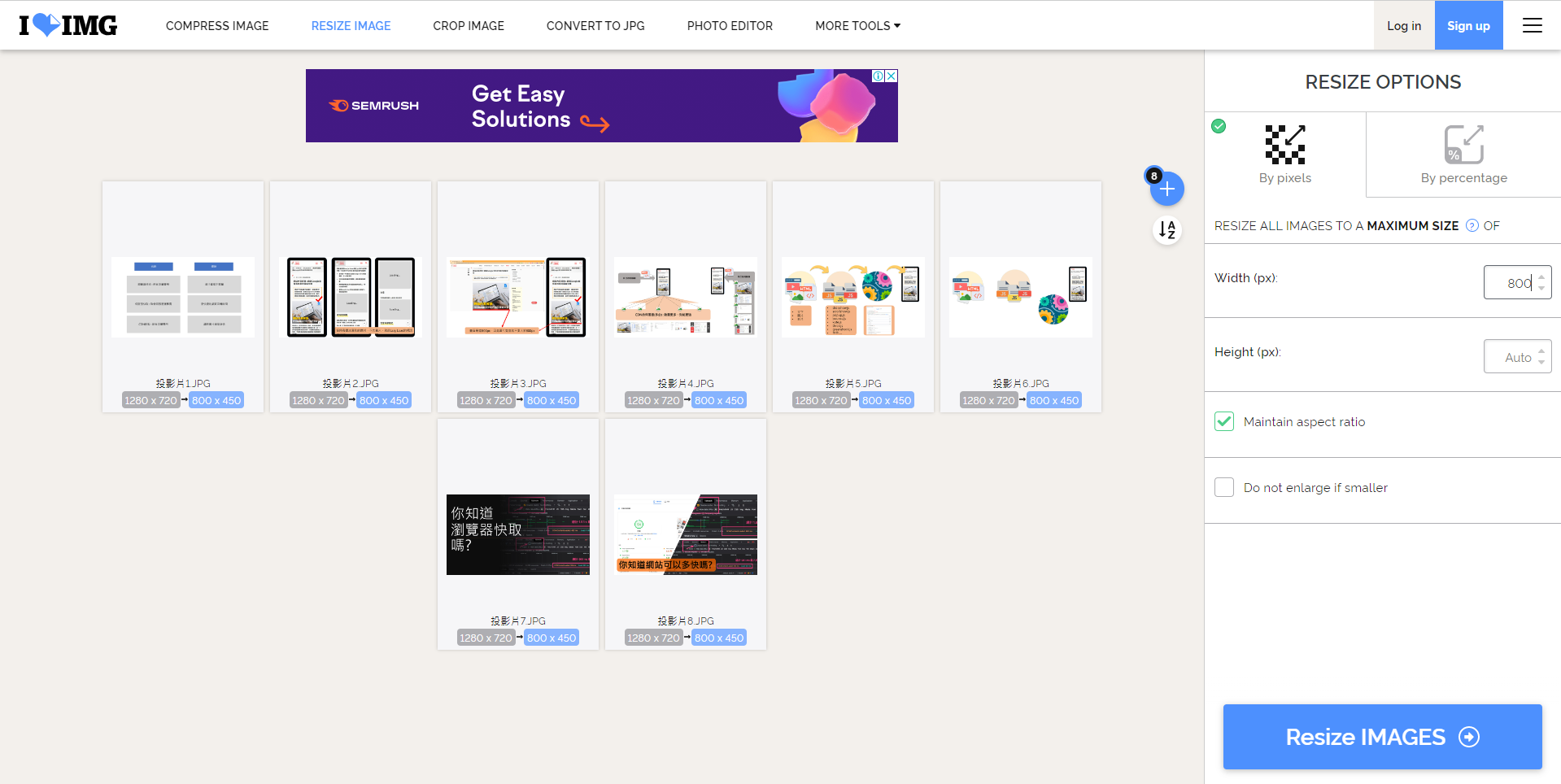
提升網頁速度的第一項就是壓縮網頁內的圖片,壓縮圖片完全不需要拜託工程師修改網站,我們最常使用的是 iLoveIMG 這個免費的線上圖片壓縮工具。再成功提升上百個網頁的載入速度後,我們歸納出圖片壓縮的三個順序分別是 1、圖片尺寸 2、圖片畫質 3、圖片切割。
壓縮圖片方法 | 說明 |
|---|---|
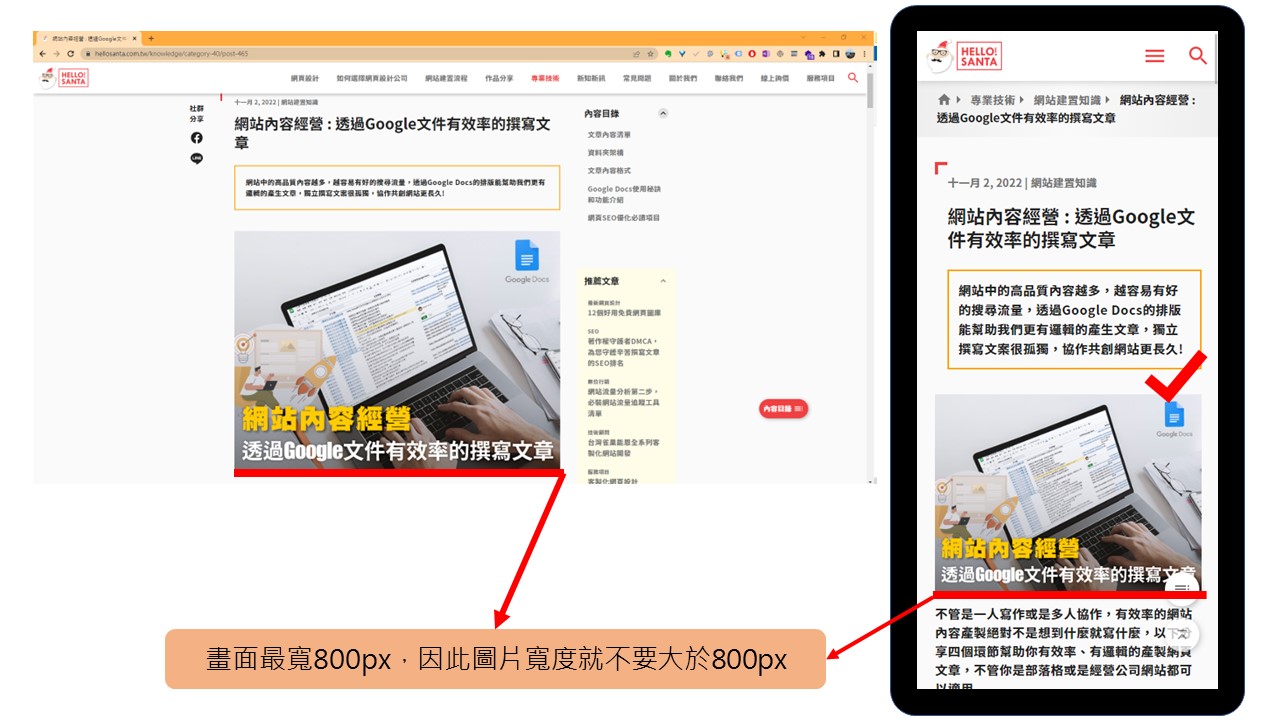
圖片尺寸 | 圖片寬度不要超過網頁最大寬度,因為超過最大寬度也顯示不出來,只是降低網頁載入速度 |
圖片畫質 | 手機照相圖檔都超過1MB以上,網頁圖片盡力控制在250KB以下 |
圖片切割 | 手機板的長圖可以分割成上下兩塊,透過視覺滑動時間差再載入被切割的下方區塊。 |


延遲圖片載入
Google的網頁測速工具(Page Speed Insight)第一項建議就是延遲視覺畫面外的圖片,這個專有名詞叫做 Image Lazy Load,大部分的電商架站平台都會內建這個功能,各位可以檢查看看目前使用的電商網站或是架站平台的後台有沒有啟用這個功能。 使用Wordpress架設公司官網或電商網站的團隊,可以安裝Jetpack Lazy Loading Images或其他的延遲載入圖片的套件。

使用CDN
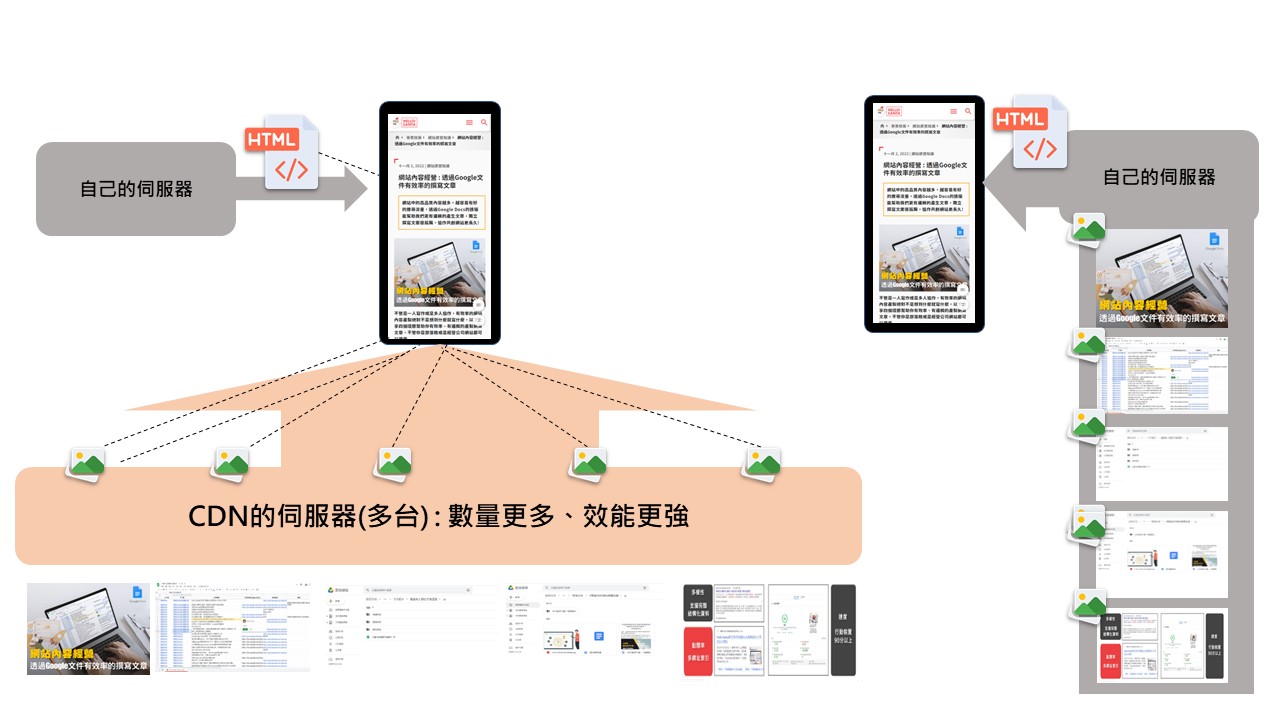
CDN的全名是Content Delivery Network(內容傳遞網路),原理是透過多台超大型且高效能的的伺服器暫存網站的圖片或影片。當使用者連上網頁時,CDN會透過離使用者最近的伺服器提供圖片影片達到網頁速度提升的效果。
聽起來這麼好用的服務也有免費的方案,Cloudflare是目前最受歡迎的免費CDN服務,因此可以詢問你的網頁設計公司或工程團隊有沒有安裝CDN服務。

當然除了Cloudflare外還有其他知名的付費CDN廠商,如 Imperva、Akamai、Amazon CloudFront、Google Cloud CDN…等,每個CDN廠商都有各自的強項,例如資安保護、DDOS攻擊、網站效能議題等,對這個細節有興趣的朋友可以參加我們在11/25舉辦免費線上活動 企業除了CDN更少不了WAF?!深度了解網站應用程式防火牆的重要性!。
網站快取
每一次瀏覽網頁時,網站伺服器都要進行「資料庫提取」、「系統整合」、「瀏覽器渲染」這樣的步驟來提供一篇圖文並茂的網頁,這些樣的流程會花費伺服器很多運算時間,而且是每一次讀取新頁面的時候,伺服器都要重複執行一次的流程,當伺服器運算能力有限之下,消費者感受的網頁讀取速度就會很慢,而且伺服器會很容易當機!
- 30個人閱覽頁面A,就得重複做這樣的行為30次!
- 30個人同一分鐘瀏覽不同網頁時,伺服器要在一分鐘執行完全不同的任務。
那麼網站快取做了什麼?它可以先把被讀取過的頁面A暫存起來,這樣其他使用者讀取頁面A時就不用等待。而快取是可以運用到網站中的所有頁面的,這樣就可以提供消費者更快速的網站瀏覽體驗。
快取技術可以運用在網頁很多層級,可分成以下三種類型
- 瀏覽器快取 : 設定網頁資料存在暫存在瀏覽器上的時間,當同一個瀏覽器重複看同樣的頁面時,就不需要重複下載圖片。
- 伺服器快取 : 如果程序鮮少會做變動,將這樣的處理程序事先存儲在記憶體當中,不用重新確認內碼的變動、建構跟壓縮,就可以加快系統跑的速度啦!
- 記憶體快取 : 把面向資料庫的提取結果存在記憶體中,就不用再次告訴資料庫進行實質的資料查詢了!這樣是不是快上許多呢?
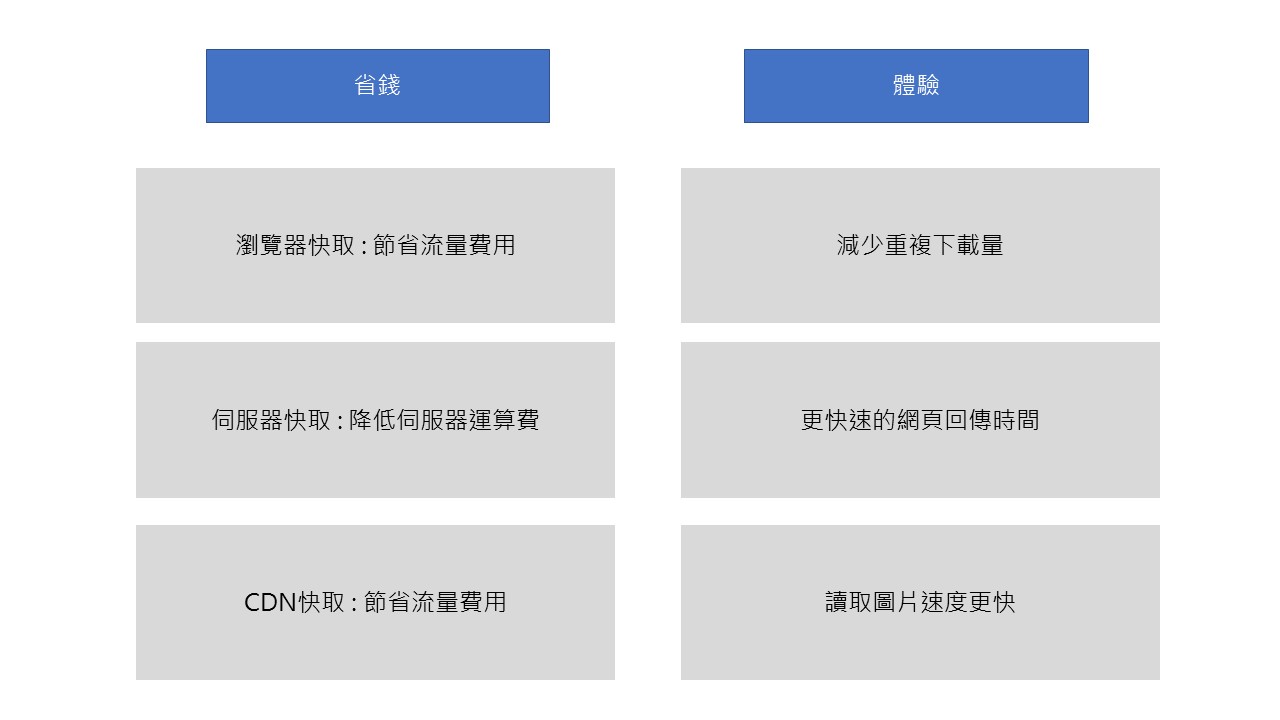
使用網站快取能帶來什麼樣的好處呢?
大幅度的降低伺服器的資源消耗、提升內容讀取的速度、增加可以承受的最大瀏覽量。
這背後說明什麼?
就是減少伺服器成本(少花錢)、提高使用者瀏覽體驗(提升體驗)、增加系統受眾總量(增加效益)。
對於有興趣更加深入暸解快取的朋友,可以讀取此篇延伸閱讀(網站快取是什麼? Web cache提升網頁速度的必要手段!),告知您的服務商加以評估並套用喔!

避免設計過多動態效果
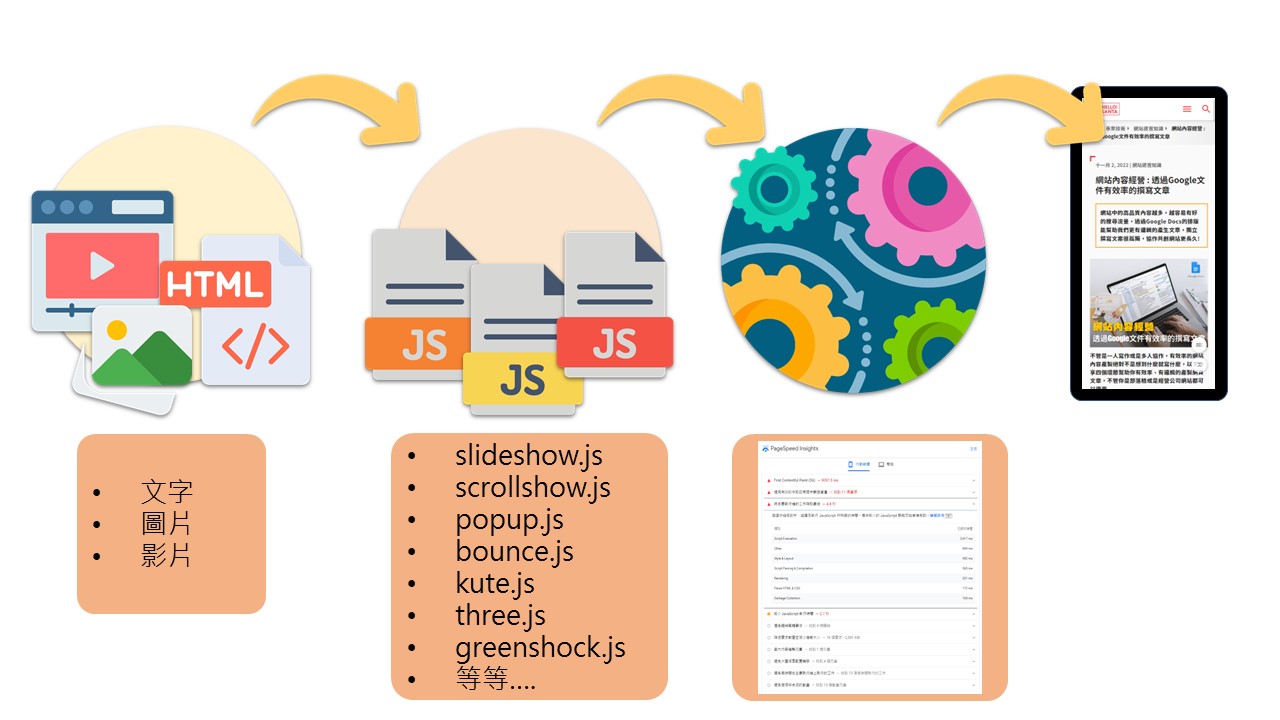
網站動態效果載入的流程,分別是素材、JS程式碼、JS運算。
素材包含HTML、SVG圖檔...等,所有受動態效果程式影響的元件都可以稱為素材。再來是載入JS程式碼,然後才是進行程式的運算。
使用CDN是加快網頁素材的載入速度的最直接方法,參加11/25免費的線上活動(如何使用CDN幫你加速網站和保護資安)了解更多唷!

動態效果更是百百種,舉幾個常見的例子,像是網站載入動畫、區塊滑動效果、滑鼠鼠標互動、視差效果、轉場特效...等,每個效果都佔有一定的瀏覽器運算資源,因此一旦動態效果過多,網站速度就會被拉低。
那是不是最好都不要有動態效果呢?其實不然。
就像前面提到的,網站效果最重要的用途是「吸睛」,留住瀏覽者。因此重點不是要不要有動態效果,而是要避免過多的動態效果。一旦發現特效多到開始拉低網站速度,那就需要做出取捨,或是其他相對應的措施。