十一月 14, 2022 | 網站建置知識
網站快取是什麼? Web cache提升網頁速度的必要手段!

快取顧名思義「快速取得」,其實是源於英文Caching的直譯,其簡要說明可以參閱以下文字 -
快取是運算中用來存放資料子集的高速資料儲存層,通常是暫時性的,因此未來請求該資料時會比存取資料的主要儲存位置速度更快。快取可讓您有效率地重複使用之前擷取或運算的資料。
網頁是怎麼產生的?
通常瀏覽一個頁面時,你會看到 文章標題、文章段落、外部連結和大量的圖影資訊。
那這些資訊原本都儲存在哪裡呢?
這些資訊基本上都放在資料庫裡面,被瀏覽時才會經由系統再次向「資料庫提取」、「系統整合」、「瀏覽器渲染」這樣的步驟來建構一篇圖文並茂的文章,而這需要花費伺服器很多時間,而且是每一個瀏覽者觀看新頁面的時候,都要重複做一次的流程。
也就是說如果今天有30個人同時閱覽頁面A,伺服器就得重複做這樣的行為30次!
那在伺服器有限的處理能力之下很快就不行了!
那麼網站快取做了什麼?它可以先把被讀取過的頁面A暫存起來,這樣其他使用者讀取頁面A時就能不用等待,可以直接提供存好的頁面A,這樣是不是更加省事呢?
快取技術是可以運用在網頁很多層級的,可分成以下三種類型
- 瀏覽器快取 : 設定網頁資料存在暫存在瀏覽器上的時間,當同一個瀏覽器重複看同樣的頁面時,就不需要重複下載圖片。
- 伺服器快取 : 如果程序鮮少會做變動,將這樣的處理程序事先存儲在記憶體當中,不用重新確認內碼的變動、建構跟壓縮,就可以加快系統跑的速度啦!
- 記憶體快取 : 把面向資料庫的提取結果存在記憶體中,就不用再次告訴資料庫進行實質的資料查詢了!
這樣帶來什麼樣的好處呢?
大幅度的降低伺服器的資源消耗、提升內容讀取的速度、增加可以承受的最大瀏覽量。這背後說明什麼?就是減少伺服器成本(少花錢)、提高使用者瀏覽體驗(提升體驗)、增加系統受眾總量(增加效益)。
那快取到底幫了什麼忙呢?
試著假想一下以下的情境:
前情提要:
- 伺服器 等同於 一個餐廳的廚房
- 客人瀏覽的網頁就是需要供應的餐點
限制:
- 餐廳一小時內只能服務20位客人的點餐(最大工作量)
- 需等餐點供應上桌後,才能接收下一位候補的點餐(排隊Queue)
情境:
假設此餐廳已經滿單,20個客人都在等待供餐,突然之間同一時間又湧入了多達50位客人的點餐,餐廳要怎麼應對才好呢?
我們用常見的管理思維來評斷以下幾種解決方式:
- 增加廚房工作人員,提升出餐的速度,也提高每小時最大供應量
(加強伺服器的效能跟server worker) - 轉介客人至其他分店,並提供優惠方案與預約配套
(多開幾個伺服器,分攤伺服器壓力) - 找一間中央廚房,根據之前點過的餐點事先備料,並做出真空包,收單後馬上就出餐,有差異的點餐再額外準備料理。
(快取儲備已經點過的餐點的概念)
由此可知,網站速度緩慢的主因常是資料庫的重複讀取,快取就是將已運算好的網頁資料暫時存取,讓伺服器不需要二次運算的技術。
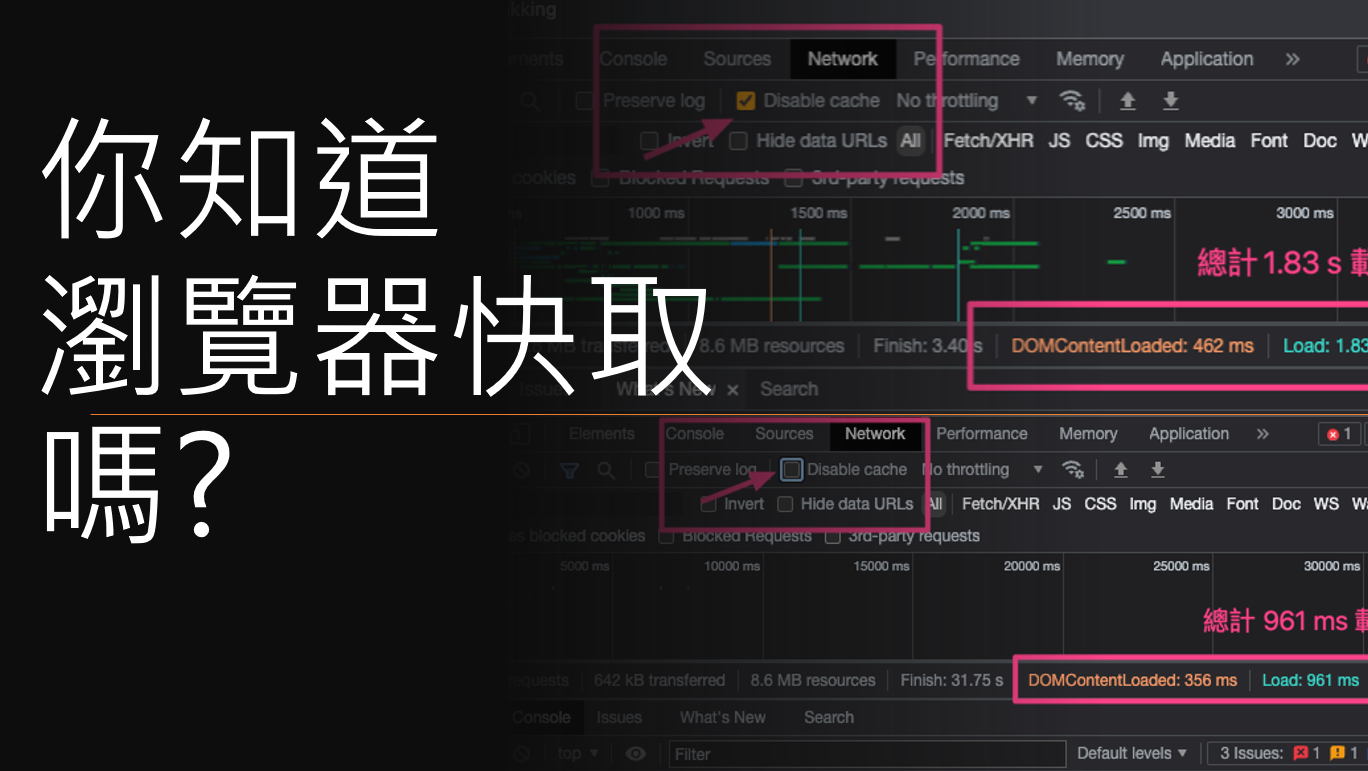
如何觀察瀏覽器快取啟用的載入差異呢?
隨著現代網路技術的優化,快取的技術亦可在不同的使用層面上進行處理,如伺服器端快取與瀏覽器端快取。最常接觸到的,其實就是瀏覽器上的快取(browser cache)
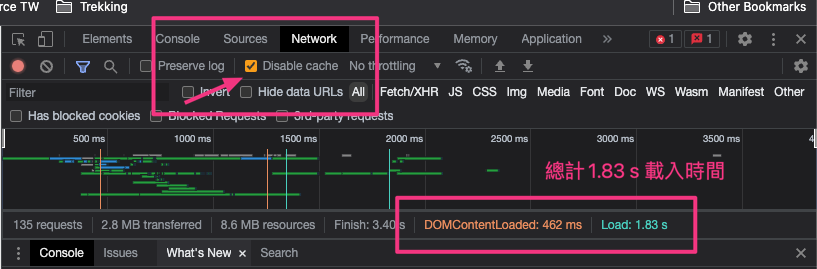
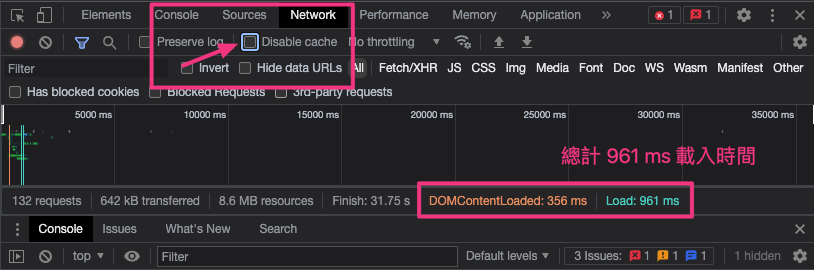
請開啟 瀏覽器開發工具 > 點選 Network(網路)> 勾選 Disable cache(停用快取)> 在 瀏覽器開發工具 開啟的狀態下重新整理頁面
停用瀏覽器快取後

啟用瀏覽器快取後

常見的快取方針有哪些可以要求網站設計公司採用呢?
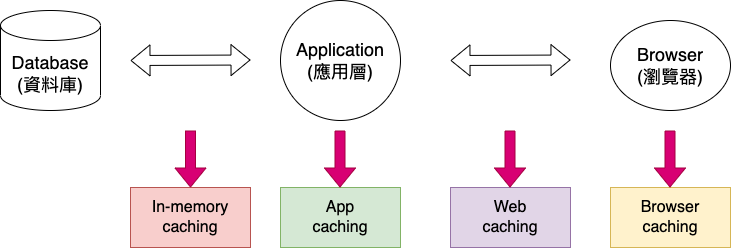
有四種快取層級可以請網站設計公司調整,以下是簡要說明
- 記憶體快取 : 應用層和資料庫快取
- 應用快取 : 和網站的程式語言有關係
- 伺服器快取 : 瀏覽器和應用之間的快取
- 瀏覽器快取 : 客戶端瀏覽器的快取
記憶體快取 : 應用層和資料庫快取
說明 :快取放置於應用層和資料庫之間,將資料查詢結果、渲染結果、HTML結構等切割成小塊的資訊存放於快取中
舉例 : memcached (精簡輕巧)、redis(強大廣效)
應用快取 : 和網站的程式語言有關係
說明 : 針對您的應用所使用的語言,將編譯好的處理程序加入記憶體當中,加快應用的速度
舉例 : opcache(PHP)、lru_cache(Python)
伺服器快取 : 瀏覽器和應用之間的快取
說明 : 快取置放於客戶瀏覽器與應用的溝通層
CDN 多為外部服務,同步jpeg, jpg, pdf, docx 等伺服器上既有檔案至雲端,取代檔案並提取的管道,並將之置於快取中。CDN除了應用在網站快去外,還有資安保護、DDOS攻擊、網站效能等議題,對這個細節有興趣的朋友可以參加我們在11/25舉辦免費線上活動 企業除了CDN更少不了WAF?!深度了解網站應用程式防火牆的重要性!。
Varnish 作為一個網頁加速器,能將網頁結構內容於使用者第一次造訪時的儲存,並於往後造訪時直接取用,根據系統的調校,可加速網頁速度300% ~ 1000%
舉例 : CDN solution provider,Imperva、 Akamai、Cloudflare、Varnish web cache
瀏覽器快取 : 客戶端瀏覽器的快取
說明 : 瀏覽器快取(browser caching),各大瀏覽器內建。
示意圖:

快取的應用對於提供大量內容的雲端媒體、瀏覽流量超額的電商平台等可有雲泥之別的影響,是否需要實際套用可以徵詢專業的數位顧問公司加以評估,再予以套用喔!