一月 6, 2022 | 最新網頁設計
如何改善網站體驗?Google大神的網頁優化乾貨心得分享

為什麼超過70%的網站仍過慢,優化Core Web Vital是關鍵
網站速度不在只是網頁工程師的責任,更是所有行銷人要注重的最重要課題,因為消費者已經無法忍受過慢的網站速度了,消費者已經習慣使用Youtube、Facebook、Netflix等網站巨頭快速的網頁瀏覽體驗。Google提出的Core Web Vital網頁優化體驗測量方法,透過網頁載入時間、可互動時間、畫面穩定度來衡量消費者在網站上的使用者體驗,是幫助所有行銷人和網頁工程師溝通的指標。

優化Core Web Vitals的成效如何呢? 參考我們的SEO套版網站的成功案例 (多個不同案例分享)
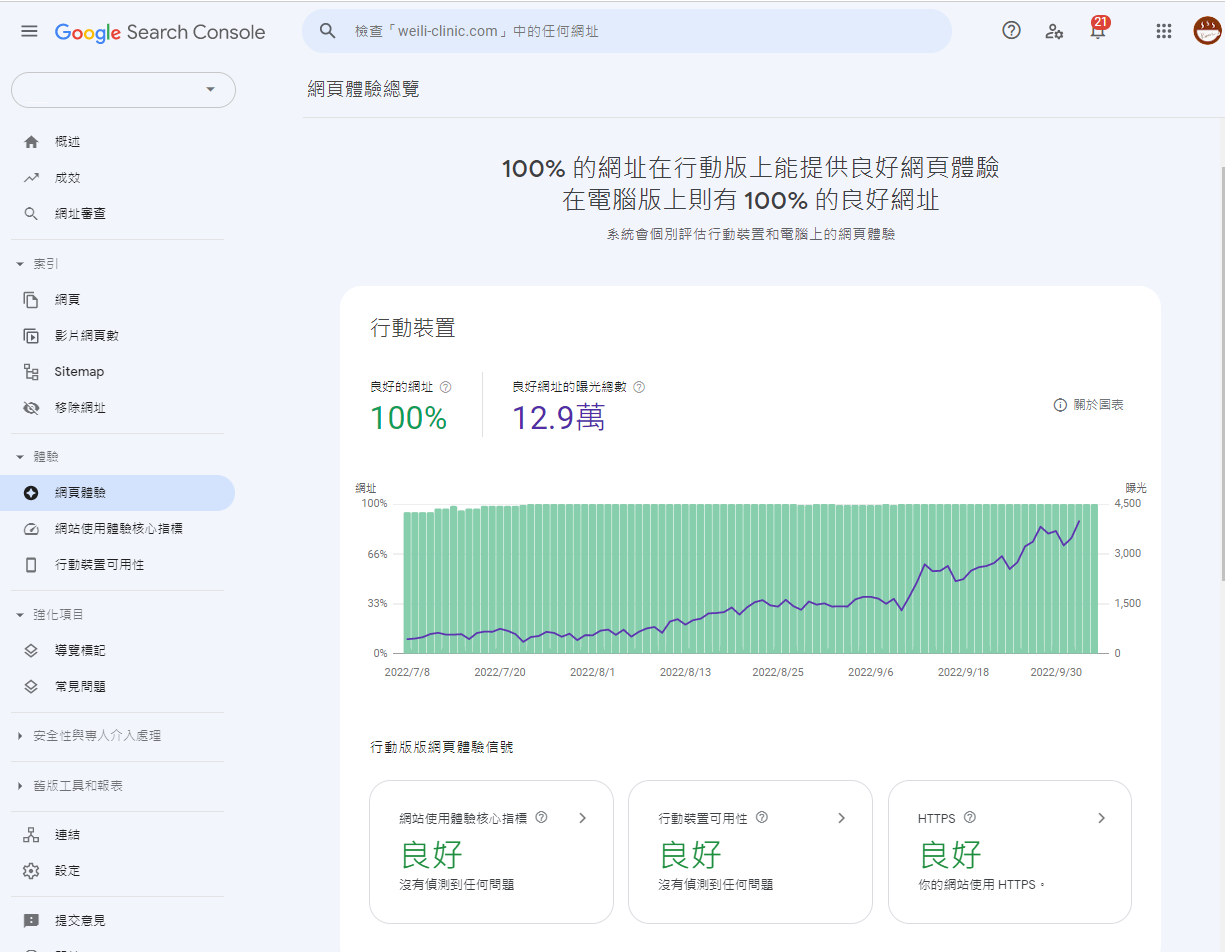
案例1 : 100%的良好網站體驗,網站上線後曝光一直成長

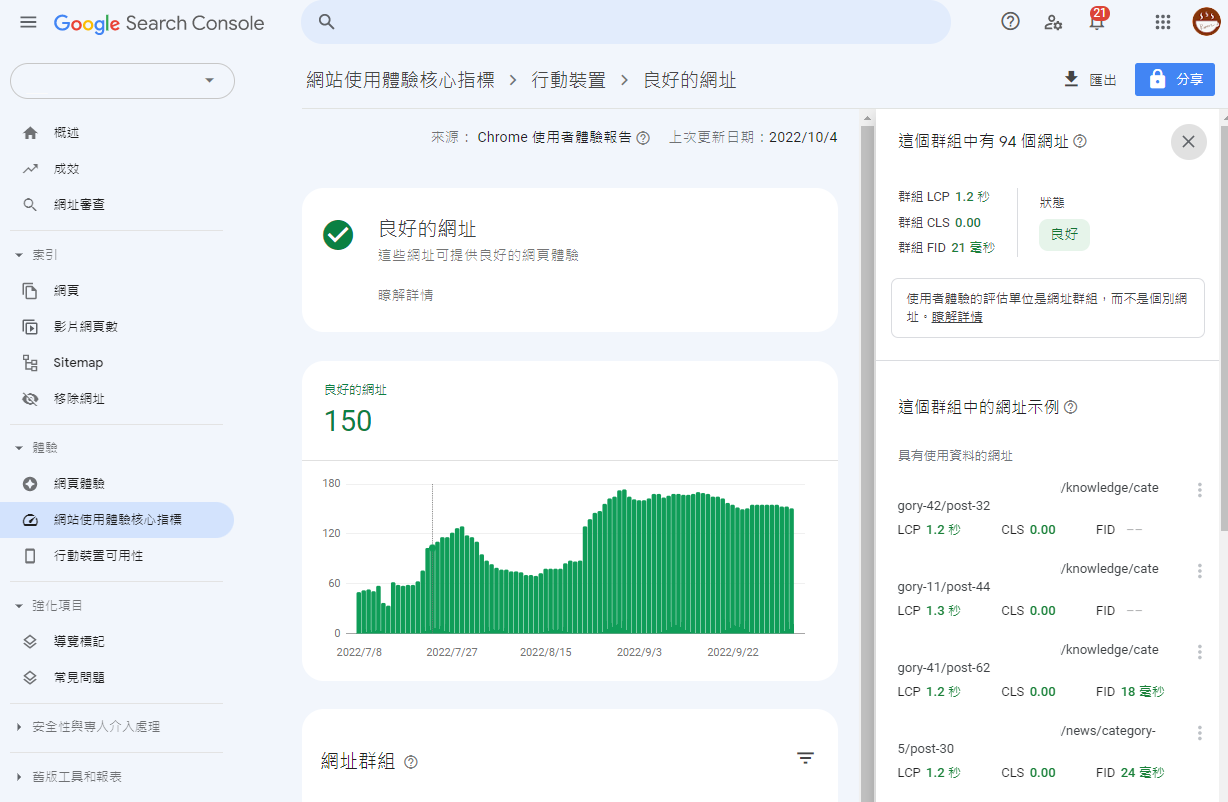
案例2 : 網址的LCP、CLS、FID都是滿分綠色

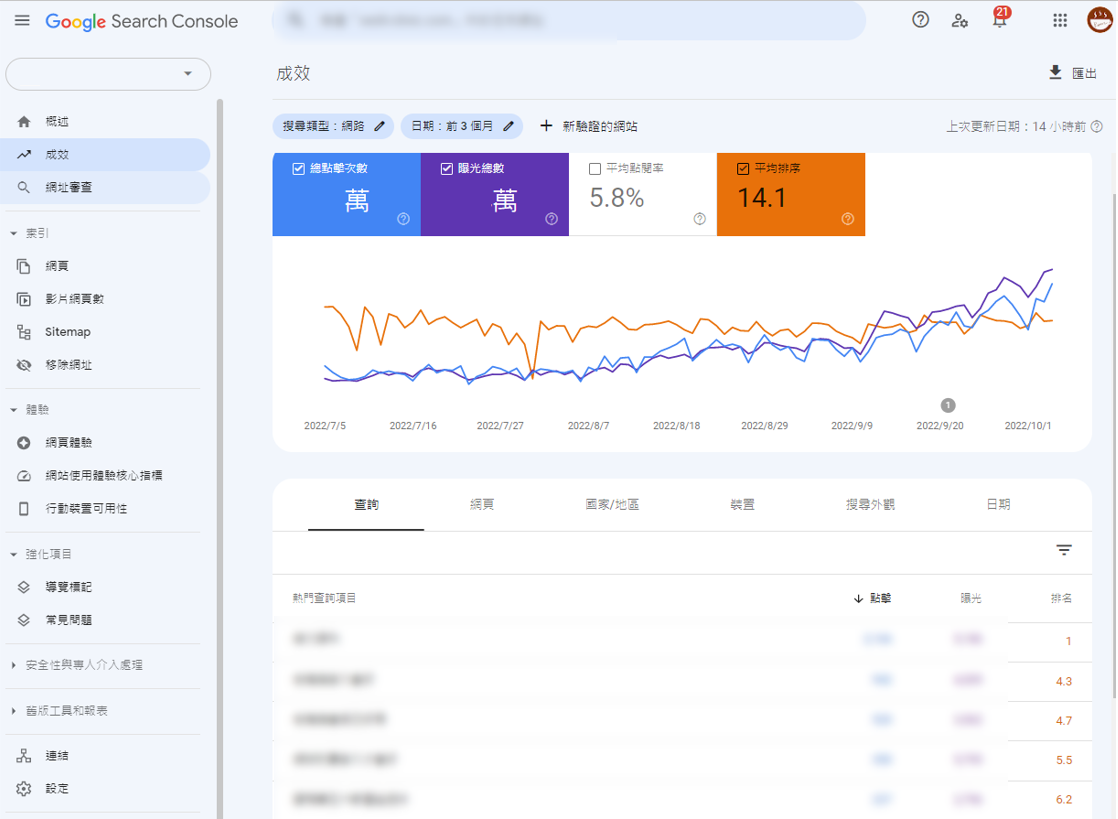
案例3 : 上線兩個月大字有多個搜尋量大字衝到第一頁

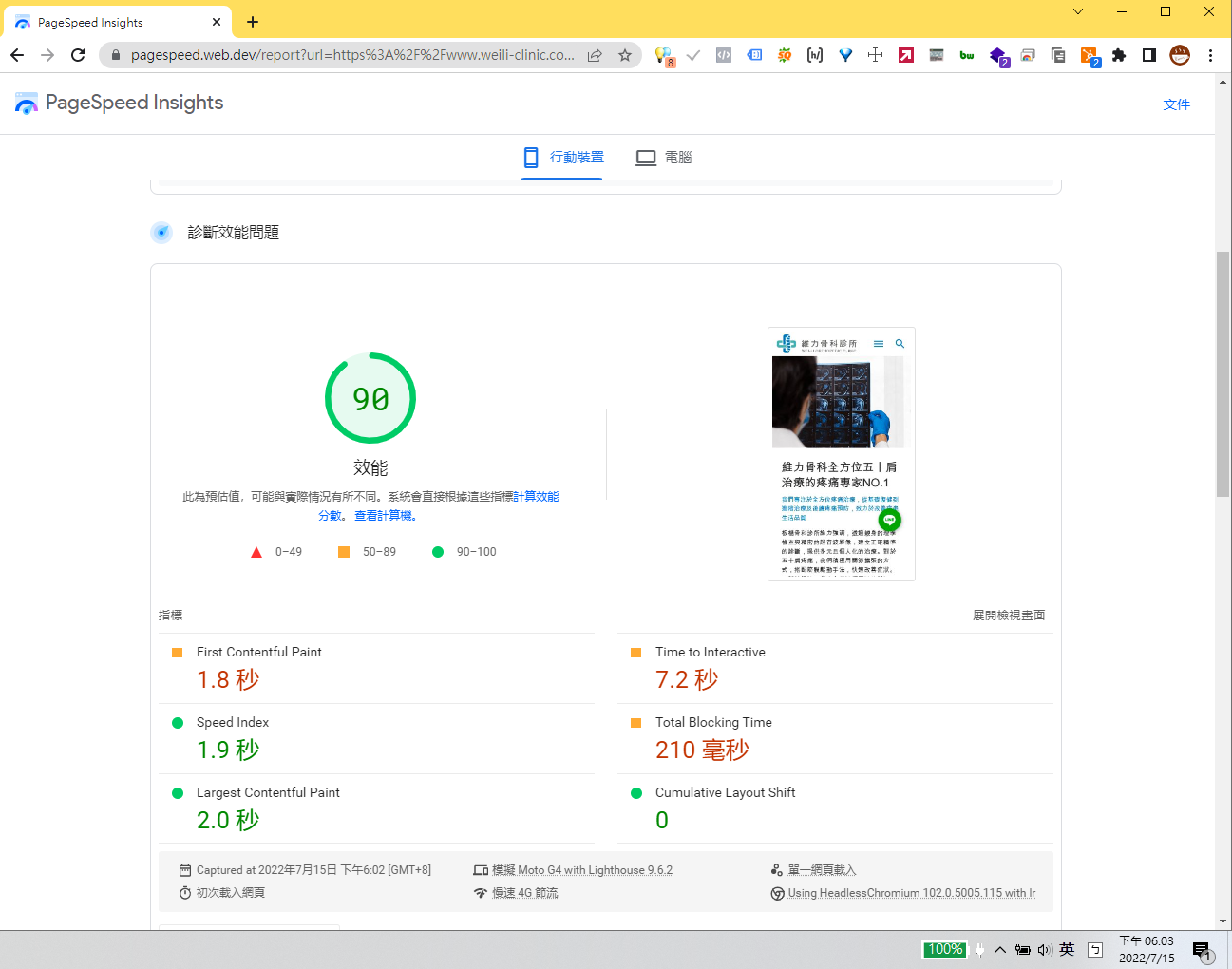
案例4 : 用Page Speed Insights測速達到90分以上

透過減少操作步驟,預測消費者動向來提高使用者體驗
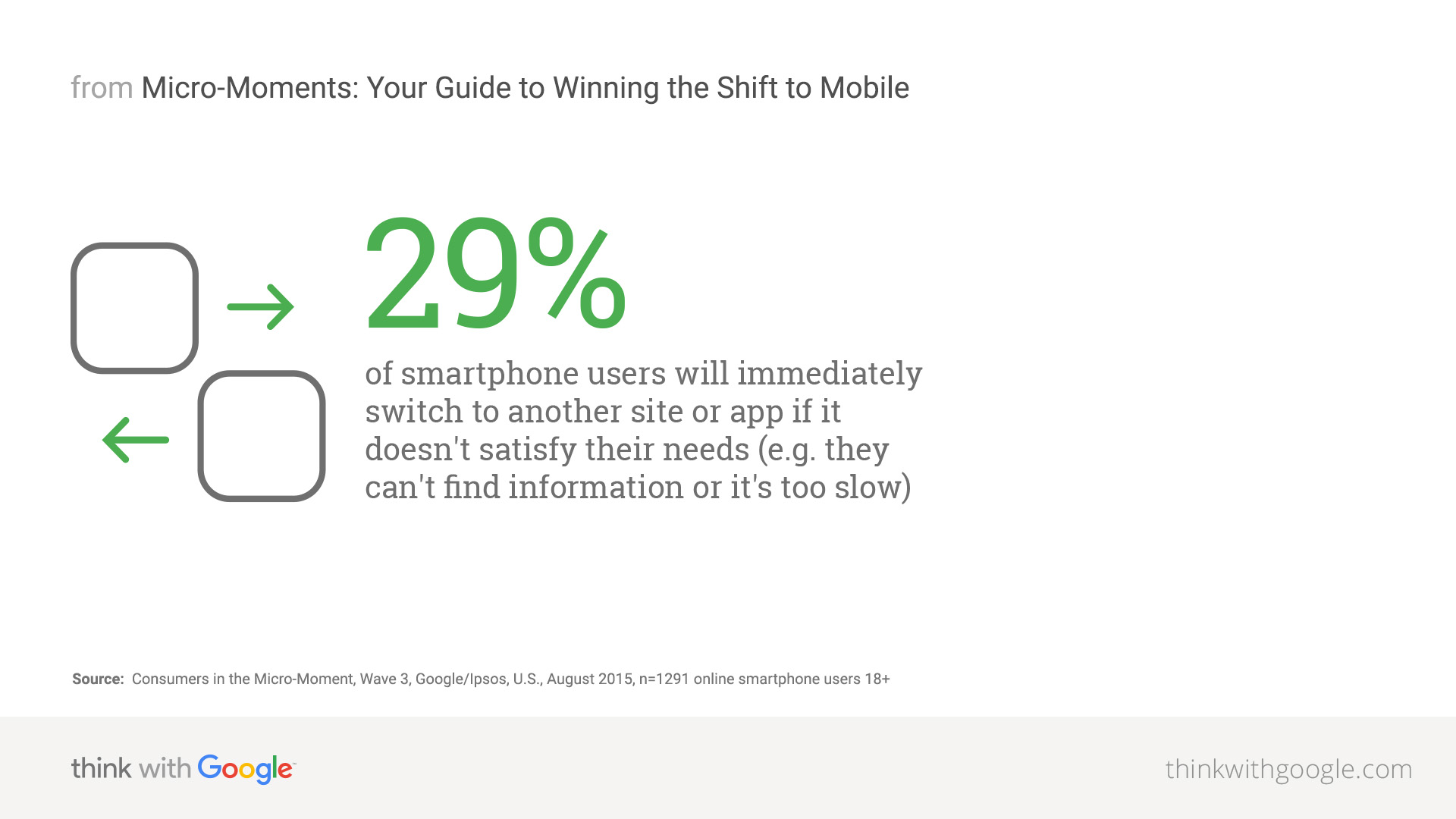
早在2015年時有超過一半的消費行為在手機上發生了,過多的操作步驟會讓使用者認為網站或APP的使用速度偏慢,下面整理6點網站互動的優化方式,透過提高使用者體驗來創造網頁速度提升的感覺。
優化網站操作流程的六點秘訣
- 展示Call to Action的按紐
- 設計一鍵儲存的資訊的功能
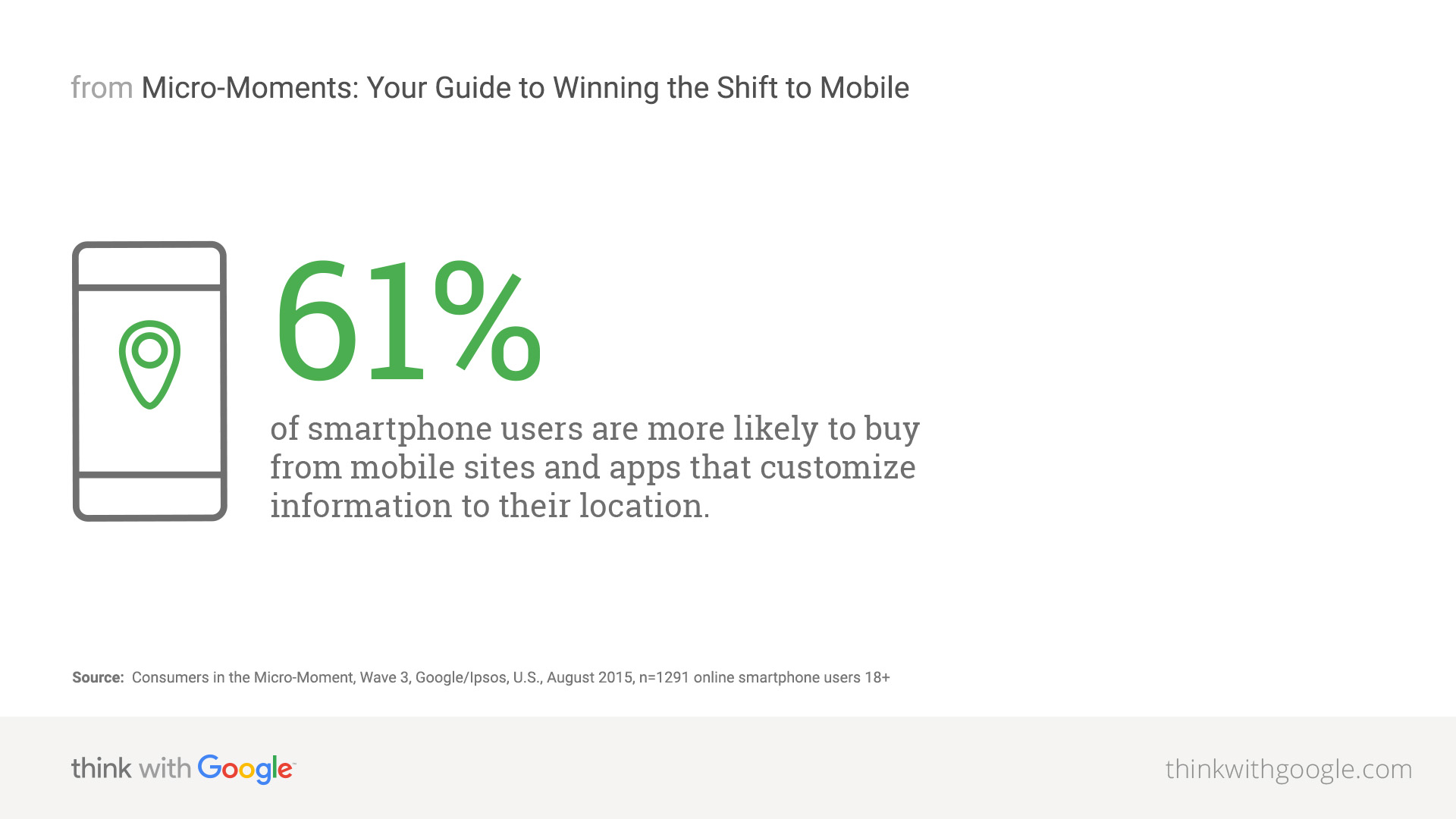
- 透過GPS定位提供最近商家的資訊
- 減少操作步驟
- 提供提示功能
- 盡快呈現網站提供的主要服務

必須知道的4個思考流程加快UX體驗設計
UX的終極目標就是「讓消費者在和網站互動的過程中,都能得到消費者想要的服務」,透過一系列的流程步驟優化和實驗,才能提供更好的UX,在Google任職的Content Strategist 提供以下四個簡單的思考流程,能幫助網頁設計師更快速地設計出良好UX體驗。
| UX思考步驟 | UX體驗改善內容 |
| Take action | 打開首頁、點選產品分類、點選產品頁面、按下結帳 |
| Get emotional | 思考色彩呈現、按鈕形狀、列表邏輯等方式激勵消費者的動機 |
| Start sketching | 使用介面設計軟體開始設計畫面 |
| Test early | 設立目標,並開始盡快試驗 |

25項電商介面設計檢查清單,提高消費者的購物體驗
你和我都不希望在逛百貨公司跟玩具店時一直被銷售干擾,同時百貨公司的業績第一名的銷售人員總是能在干擾顧客的購物情緒提供最棒的購物建議。現在就開始檢驗你正在設計的電商網站是不是干擾消費者的Windows Shopping,檢查下面25個購物體驗項目,優化你的電商購物體驗。
瀏覽和搜尋
- 確認行動網站速度在3秒內
- 避免在展現網站服務內容前,強迫訪客註冊會員
- 根據訪客的母語呈現網頁的語言
- 提供相關性高的站內搜尋結果
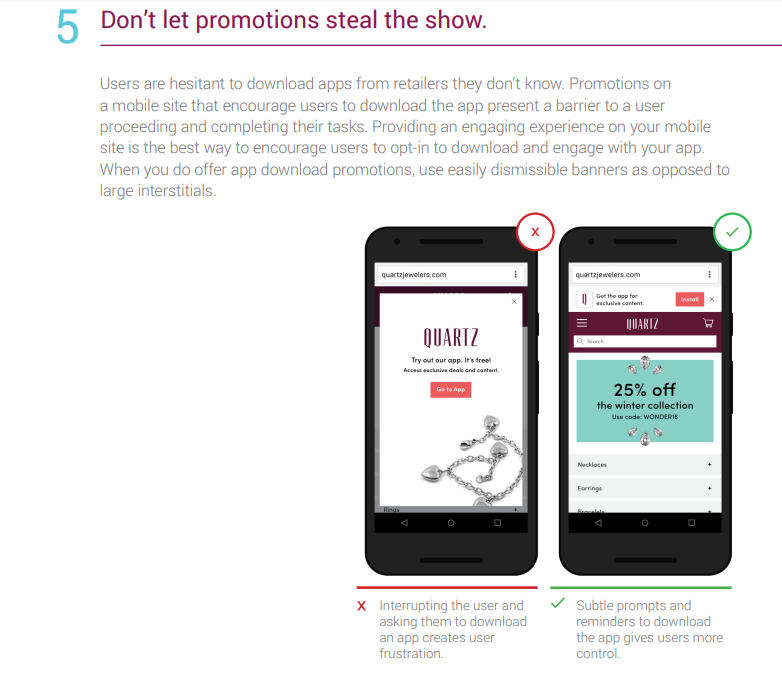
- 不要設計阻擋訪客瀏覽網頁的促銷機制或廣告
產品資訊跟評論
- 提供完整的產品資訊
- 放大縮小的產品預覽功能
- 計算出消費者可折扣的金額
- 在列表中優先列出有貨源的產品
- 在結帳頁中提供運費金額和預計到貨日期
- 讓消費者可以評論商品,提高消費這信任度
- 鼓勵消費者回饋心得的機制
- 展示相關商品清單在機會點,如結帳前的步驟
結帳和付款
- 讓消費者在將商品加入購物車仍可以持續購物
- 讓消費者能輕鬆地調整購物車內容
- 讓消費者可以在結帳階段可以重新調查折扣內容和商品項目
- 讓訪客可以購買商品,不需要註冊會員
- 透過資訊透明和網頁設計讓消費者感受到購物行為非常安全
- 提供多種的付費方式
- 提供結帳證明和產品資訊總結
無障礙的手機購物流程
- 提供顧客友善的表單,例如放大數字按鈕
- 優化登入流程,例如允許GOOGLE帳戶登入
- 不主動要求使用者的相機權限
- 非常容易找到協助資訊,如聯絡我們、常見問題
- 在商品頁面呈現折扣條件和折扣金額

4個重點原則幫助你提高行動裝置轉換率
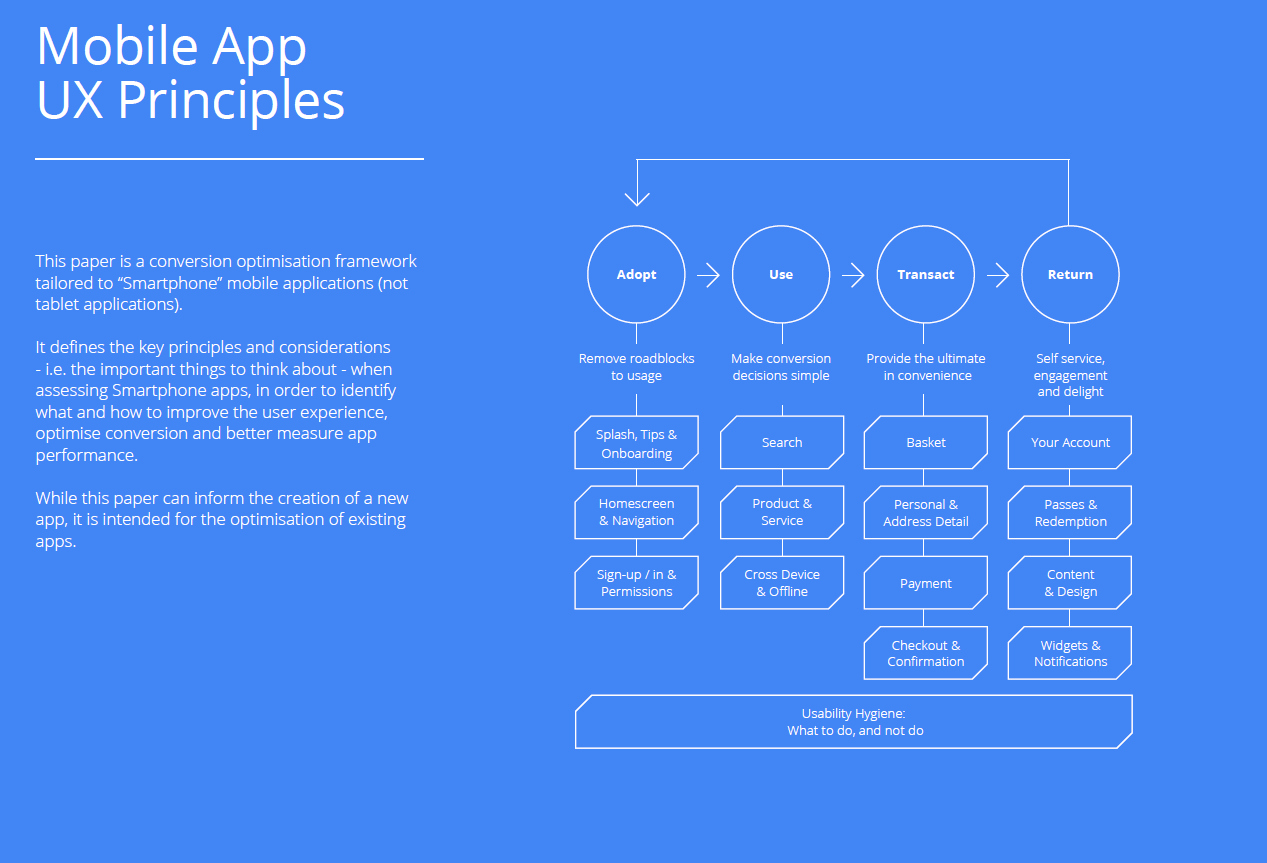
掌握以下四個原則ADOPT、USE、TRANSACT、RETURN,幫助你提高行動裝置網頁的轉換率,下面是Google提供的行動裝置轉換率優化方法論(Conversion Optimization Framework)。
| 優化項目 | 優化目標 |
| 無干擾(ADOPT) | 盡可能減少和移除所有會中斷訪客瀏覽的設計 |
| 易用性(USE) | 跨裝置瀏覽、精準好用的搜尋功能、清楚的產品資訊 |
| 交易(TRANSACT) | 持續加入購物車、確認購買項目、結帳、購物歷史資訊這些流程 |
| 回購(Return) | 透過提醒和創意促使客戶回訪,提高客戶忠誠度。 |

Google提供的6大行動裝置UIUX優化方法
大部分消費者的手機中至少有3個社群帳號(Facebook, Gmail, Ptt)、3個影片應用程式(Youtube, Netflix, Disney+)、5個以上電商APP,持續優化網站跟APP的瀏覽體驗,才能在競爭激烈的眼球競爭中脫穎而出。以下是Google提供的6個行動裝置瀏覽體驗的優化方法,快點來看看吧!
- Chapter 1: App Navigation and Exploration
- Chapter 2: In-App Search
- Chapter 3: Commerce and Conversions
- Chapter 4: Registration
- Chapter 5: Form Entry
- Chapter 6: Usability and Comprehension

UIUX優化資料參考來源
(Page Speed)
Why around 70% of Czech and Slovak sites need to be faster?
Speed is key: Optimize your mobile experience
(User Experience使用者體驗設計)
4 simple steps to designing a strong user experience
Designing a Better Experience for Shoppers - Think with Google
(Mobile 行動網站設計)
Mobile App UX Principles - Think with Google(PDF)
Mobile App UX Principles: Improving user experience and optimizing conversion
Principles of Mobile App Design: Engage Users and Drive Conversions
536 critical roles to create a performance culture - Think with Google
(參考用 : 這跟網站設計關係不大)
49A marketer's guide to the 7 building blocks of e-commerce - Think with Google
(參考用 : 這跟網站設計關係不大)
Airlines Series Part 1: 4 major global digital trends influencing flight bookings - Think with Google