一月 6, 2022 | 最新網頁設計
五個常用的網站與介面設計軟體及工具

在網站建置流程中,介面設計是負責將網站架構視覺化的重要階段;其中需完成的完成的任務又包括為線框圖 (wireframe)、畫面設計 (mockup)、原型 (prototype) 、切版與移交 (hand-off) 。
現今常用的網站介面設計軟體,大多具有功能明確、跨平台使用、多人協作與服務資源整合等特點;以下依照 Hello Santa 多年實務經驗,簡單介紹五個常用的軟體及工具。
網站介面設計軟體及工具
- Sketch
- Figma
- Adobe XD
- InVision
- Zeplin
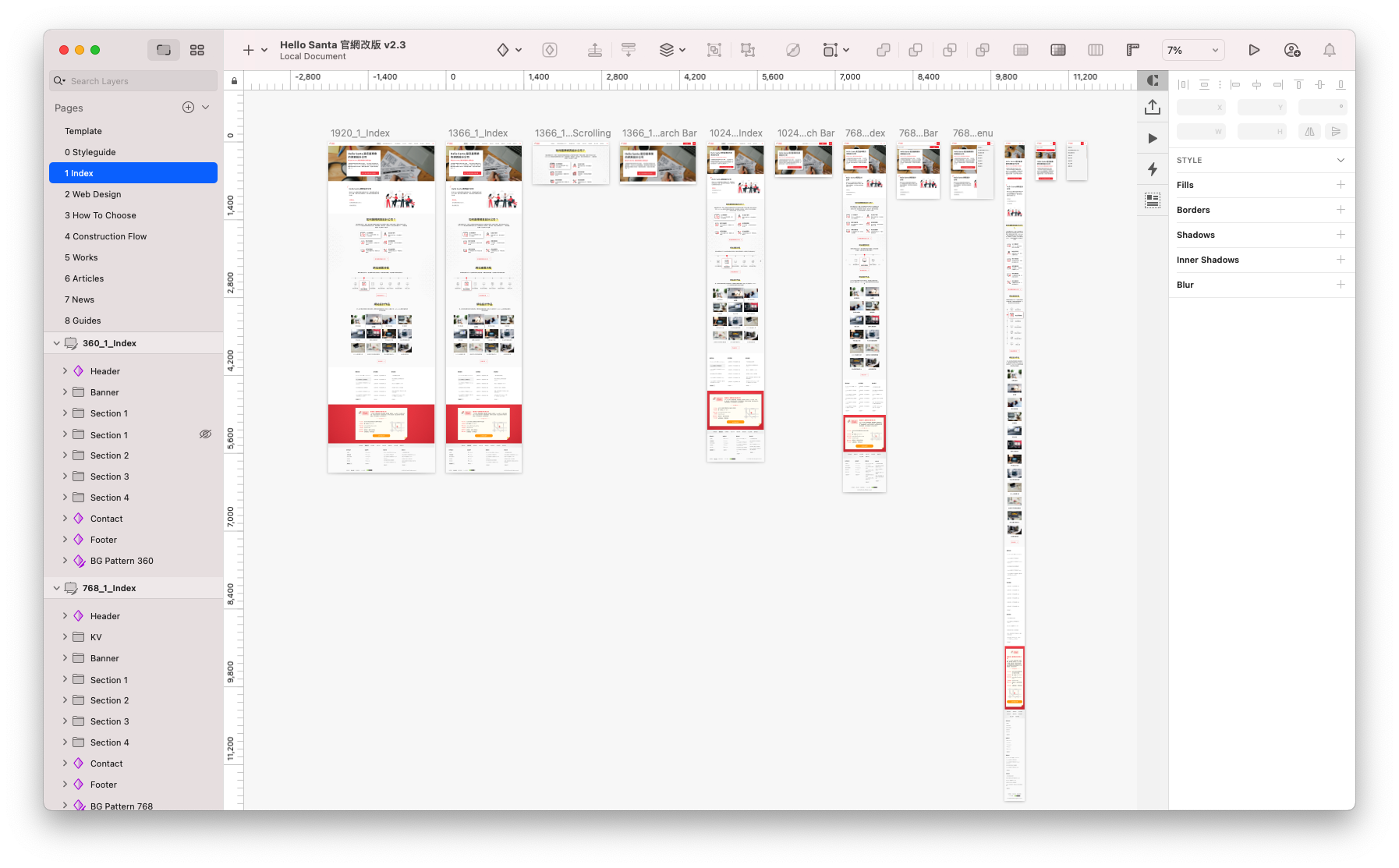
Sketch
隨著平面媒體逐漸轉向數位媒體,以往所使用的平面設計軟體如 Photopshop 跟 Illustrator 難以處理一個網站設計就要產出數十張視覺稿 (如果有複雜的會員、購物功能,甚至會到上百張)。專為 UI 設計而打造的 Sketch 出世後,因其簡要的介面與功能,提升了作業的效率,因此也逐漸成為在網站與介面設計上,最多設計師選用的軟體。
Sketch 有兩個重要的功能,分別是 symbol 跟 library,可以幫助設計師管理介面元素:如圖示、按鈕、表單甚至到整個畫面,可以方便重複使用並且維持設計的一致性。同時因為有廣大的使用者,Sketch 的插件、學習資源也非常的豐富,幾乎是你想要的功能、你遇到的問題,都可以透過網路找到解答。
在歷經多次改版後,Sketch 現在也具備雲端專案管理、多人協作的功能,甚至以往要倚靠第三方軟體或插件 hand-off 功能,也能透過 Sketch 雲端服務達成了。

Sketch特點:
- 專為 UI 設計而打造,不管是網頁設計、app 設計等都能勝任。
- Symbol 與 Library 功能可便於重複的畫面設計,並維持整體設計的一致性。
- 豐富的 Plugin 與學習資源,幾乎各種功能的 plugin 與疑難雜症,都能透過網路解答。
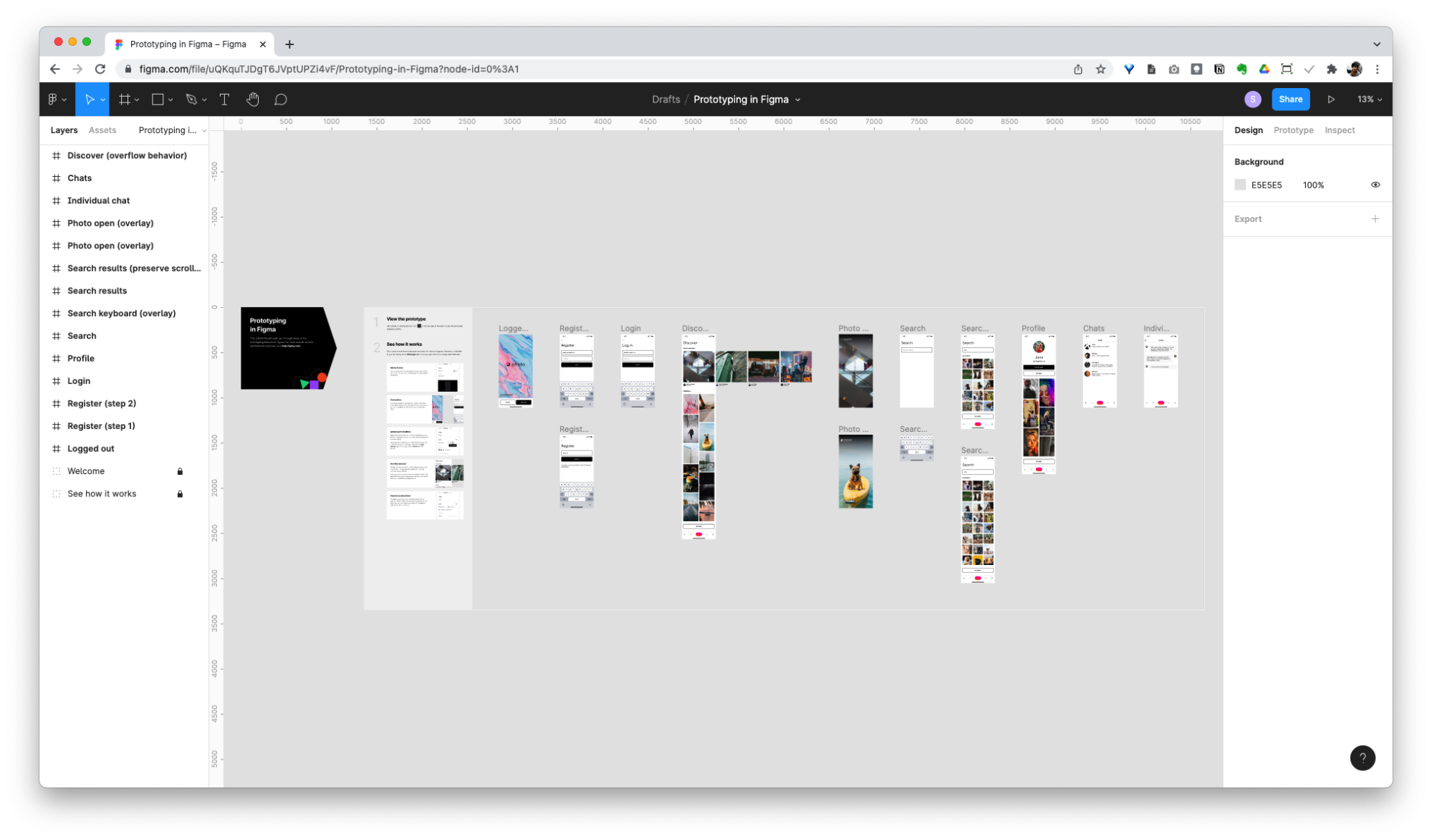
Figma
Figma 是一款基於瀏覽器的協作式設計工具,因此不受作業系統的限制,不論在 macOS、Windows 都可操作,且不需安裝軟體。除了介面設計以外,Figma 也提供原型製作 (prototyping) 的功能,可以協助設計師產出近似於網站、App 成品的高擬真設計。
透過 Figma,團隊除了可在線上同時進行設計,也可透過電子白板的進行討論與構思;在遠端工作需求變高的現在,Figma 越來越受到設計團隊的的青睞。
Figma 在近期的更新中,也加入的 macOS 跟 Windows 可下載安裝的 app 版本,讓需要在離線環境下工作的使用者有更多的選擇。

Figma特點:
- 包含畫面設計、原型製作的功能。
- 透過瀏覽器操作,不受作業系統限制且不需事先安裝。
- 多人同時協作,適合團隊共同設計與線上討論。
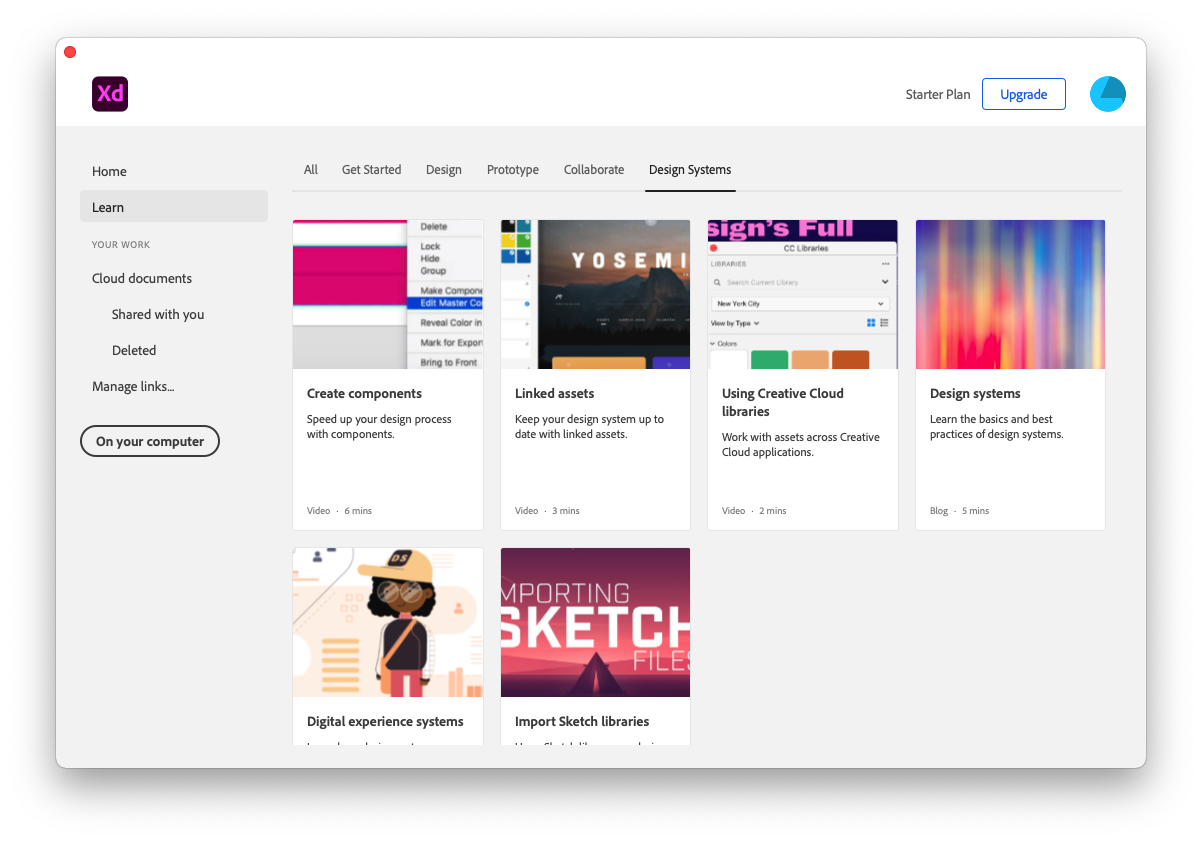
Adobe XD
全名為 Adobe Experience Design,是由老牌設計軟體大廠 Adobe 所推出的 UI/UX 設計解決方案,最早是屬於 Photoshop 以下的實驗性功能,而後以 Creative Cloud 下獨立軟體推出。
Adobe XD 的功能簡潔與更直覺的操作模式,相對於 Sketch、Figma 更好上手,同時與 Photoshop、Illustrator 等設計軟體有更好的整合性;因此雖然推出較晚,仍然快速累積了大量的使用者。

Adobe XD特點:
- 功能簡潔、操作直覺好上手。
- 與 Photoshop、Illustrator 等 Adobe 軟體的整合性良好。
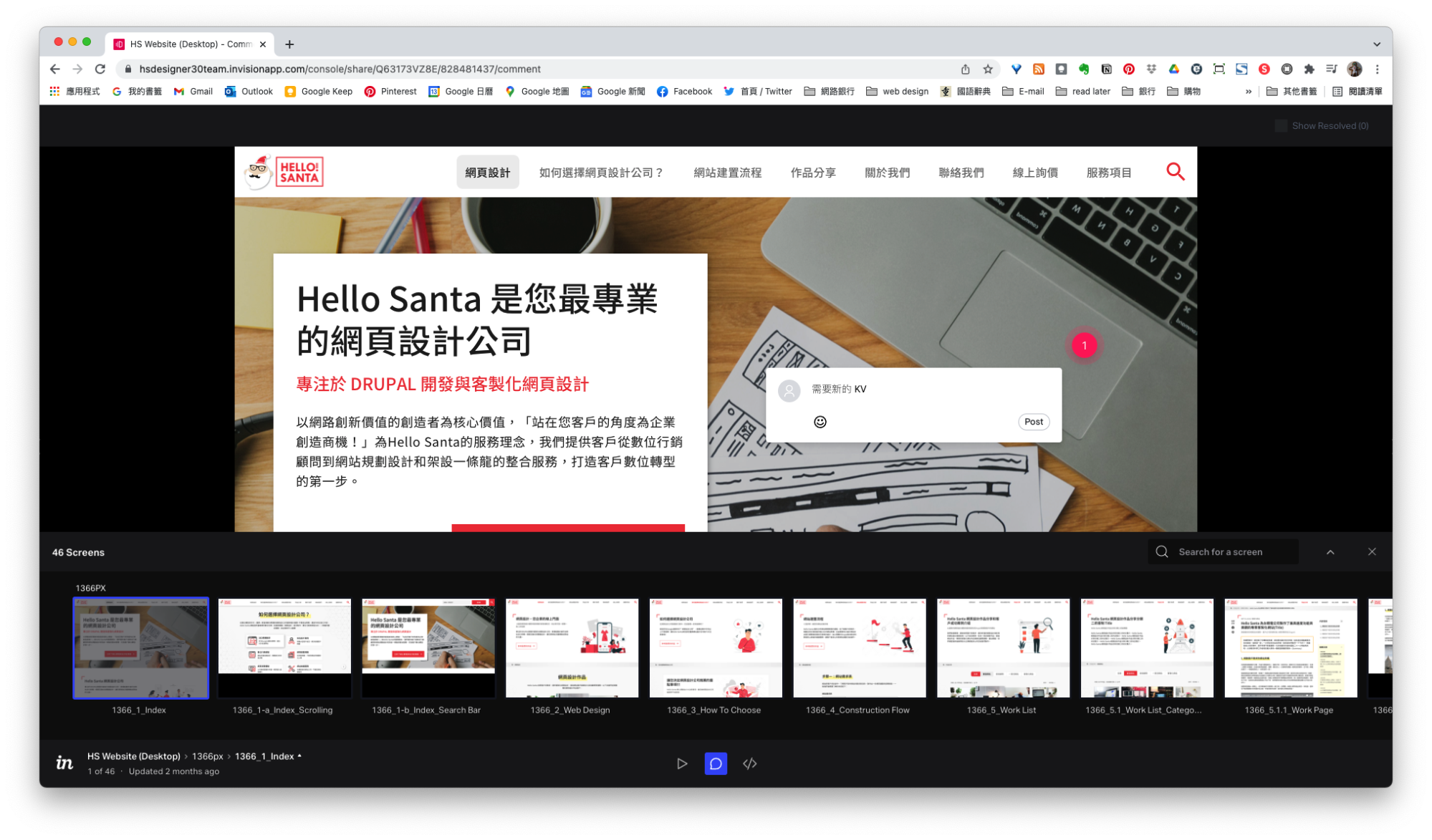
InVision
InVision 也是基於瀏覽器的軟體,主要提供製作線框圖、簡易原型的功能,並具有團隊協作的功能。
InVision 也是目前提交設計圖給客戶閱覽時,最簡便的方法之一,只需要上傳設計圖、編排好順序或是熱點,就可透過分享功能進行預覽。觀看者如果有登入 InVision 服務,也可以在畫面上直接留言與討論。
如果不喜歡註冊太多帳號,一直切換使用不同公司的軟體與服務,InVision 同時也有推出名為「Studio」的介面設計軟體,搭配 InVison 內的「Spec」功能來產出設計切版 hand-off,可以完全涵蓋設計前期到完成所需的全部功能。

InVision特點:
- 易於上手,可以簡便地分享設計圖與留言回饋。
- 整合線框稿、設計原型功能,與多種設計軟體有良好的整合。
Zeplin
Zeplin 的主要是協助設計師在設計完成後,切圖與移交 (hand-off) 給工程師;透過 Sketch、Figma、AdobeXD 等設計軟體的插件將設計上傳至 Zeplin 後,即可產生包含尺寸、素材、色碼甚至 CSS 原始碼等資訊。
透過 Zeplin,設計師可以省下大量標注、撰寫設計規格的時間,同時透過精確的 hand-off 與可供參考的原始碼,也可以減少前端工程師在撰寫樣式時,需要重複修改以貼近設計的狀況。
在大部分設計師、工程師各司其職的團隊中,都可以透過 Zeplin 來減少來回溝通的次數、降低溝通成本。

Zeplin特點:
- 快速產出精確的設計 hand-off 文件。
- 提供可參考的原始碼給前端工程師使用。
- 減少設計團隊與工程團隊間的溝通成本。
總結
以上所介紹的五個常用軟體及工具中,Sketch、Figma 與 Adobe XD 屬於製作畫面設計的核心軟體,使用上略有不同,但都能很好地產出網站介面設計圖,可依照需求選用。
InVision 跟 Zeplin 屬於有助於設計流程的生產力工具,其中 InVision 可以加速設計師與客戶、決策者之間的來回溝通,Zeplin 可以讓設計師快速產生前端工程師可用的設計規格、原始碼;只要設計過程中需要與他人合作,都很建議設計去學習並熟悉這兩項工具的使用。
各軟體及工具的使用時機與特點如下:
| 軟體名稱 | 使用時機與特點 |
| Sketch | 用於畫面設計,適合各種專案,有豐富的網路資源與 plugin 可供使用。 |
| Figma | 用於畫面設計,特別適合有多人協作、遠端工作需求的團隊。也可用於原型製作。 |
| Adobe XD | 用於畫面設計,慣用 Adobe 者可以快速上手,與 Creative Cloud 能很好的整合。 |
| InVision | 用於設計各階段的溝通,並可製作、展示簡易的設計原型。 |
| Zeplin | 用於設計完成後切版與移交工程時,自動產生的尺寸標註與原始碼可加速工程開發。 |
參考連結
Sketch:https://www.sketch.com/
Figma:https://www.figma.com/
Adobe XD:https://www.adobe.com/tw/products/xd.html
InVision:https://www.invisionapp.com/
Zeplin:https://zeplin.io/