一月 7, 2022 | 最新網頁設計
5大站內搜尋框(Search Bar)設計時必要功能元素
懶人瀏覽網站時必備的站內工具!
Google已經養成網站瀏覽者用搜尋功能的好習慣,進入Google的網站只看到大大的一個搜尋Bar。而「Google 一下」也成了找網路找資料的代言詞。所以在設計網站時,我們該如何設計出一個好用的搜尋功能呢? 讓聖誕老人的設計團隊娓娓道來!!!

搜尋功能是否每個網站都需要?
當我們在規劃客戶的網站架構時,如果客戶的內容不多,我們通常建議用分類與列表的方式來規劃網站,最重要的是容易讓瀏覽者找到想要看的內容。
如果客戶的內容多,基本上文章超過20篇,商品或服務超過30篇以上,我們就會建議在網站中加上站內搜尋(Search Bar)的功能,當站內有自己的搜尋Bar,瀏覽者就能在眾多文章中,輕鬆的搜尋到要看的內容。
確認需要設計搜尋框後,我們需要注意哪些元素呢?

五大搜尋框設計必備元素
既然確認您的網站中要有站內搜尋的功能了,那有什麼在設計與規劃Search Bar時要注意的事項呢?
- 不要隱欌Search Bar的功能
- 一看就知道是搜尋功能的設計
- 輸入時的即時提示
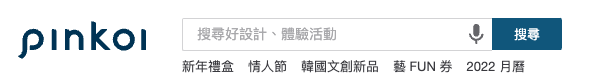
- 預填文字提示
- 在搜尋框下建議熱搜字詞
不要隱藏Search Bar的功能
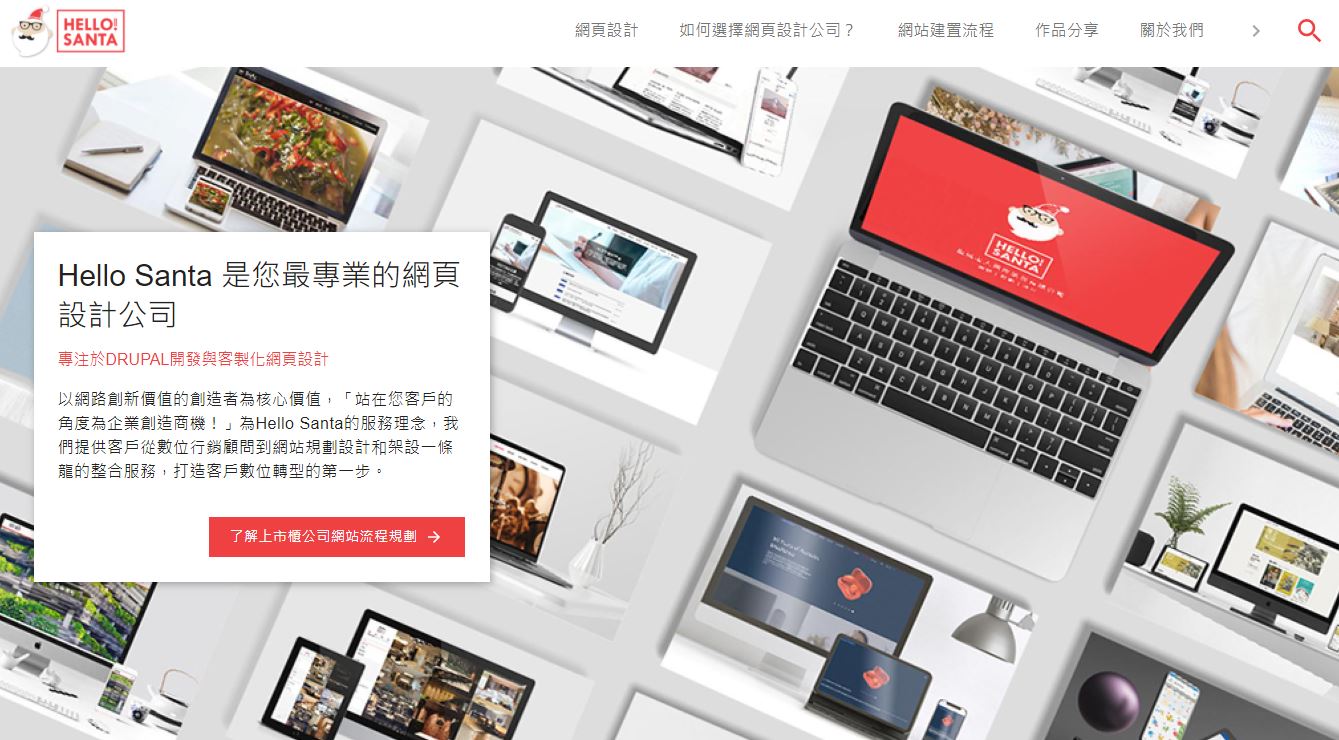
許多設計師為了讓畫面變得好看,反而把Search Bar Ui 隱藏起來,這樣就失去了讓瀏覽者能容易找到資訊的方式! 因此建議,既然客戶需要做站內搜尋,就把搜尋框做的容易找得到。

一看就知道是搜尋功能的設計
相信沒有人應該不知道,點選放大鏡,就表示可以搜尋你已填入的關鍵字。因此放大鏡的ICON已經是搜尋功能的指定代言人了。因此建議設計師在設計搜尋Bar的時候,千萬不要突發奇想,用奇怪的icon來設計,這樣只會讓瀏覽者容易找不到搜尋功能了。
| 免費的ICON下載網站 | 特色 |
| Flaticon | Access +6.3M vector icons & stickers |
| Icons8 | Icons, illustrations, photos, music, and design tools |
| fontawesome | Get vector icons and social logos on your website with Font Awesome, the web's most popular icon set and toolkit. |
| iconshock | The biggest icon pack: 2 million professional icons library |
| icomoon | Browse 5500+ free vector icons |
| heroicons | Beautiful hand-crafted SVG icons, by the makers of Tailwind CSS. |
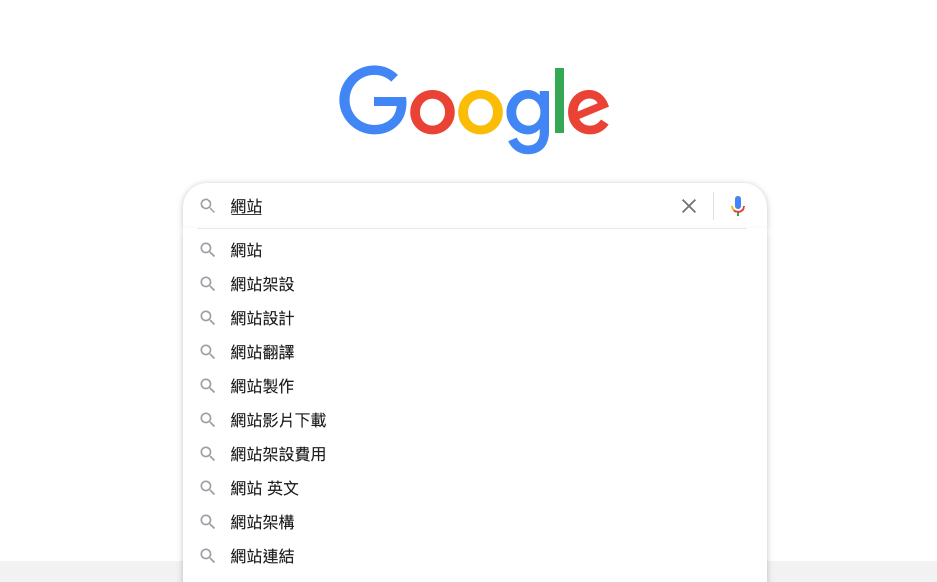
輸入時的即時提示
如果要讓瀏覽者更容易搜尋到資訊,可以製作即時提示功能,讓瀏覽者填寫文字時,就能逐字提供相關的搜尋內容。

預填文字提示
這個功能可以引導瀏覽者點選你指定的內容,這是做產品或服務推廣時很有效的方式。

在搜尋框下設計建議熱搜字詞
這樣的設計,也能夠引導瀏覽者,直接點選搜尋bar下方的關鍵字,而直接引導瀏覽者瀏覽您指定的搜尋結果
如果客戶在網站規劃時,有確認需要製作站內搜尋的功能,那以上五大搜尋框設計必備元素會是在設計上重要的考量。