一月 7, 2022 | 最新網頁設計
五大必知網站選單設計
透過多樣化的網站選單設計創造不一樣的網頁!
網站選單是進入網站後的第一線領導員,導引用戶找到資訊的重要指引功能,讓用戶在切換網站中不同頁面時不會迷路的關鍵導航。在網站設計中,選單也是發揮設計創意的好時機,就讓聖誕老人帶你一起來看看網站選單設計有哪些變化方式吧!

網站選單取決於網站的內容和設計來做變化,從樣式、配色到功能性,從中凸顯網站風格,以下「五大選單設計」介紹讓你選擇最適合的網頁選單設計方案!
- 5種網站選單設計
- 橫幅網頁選單
- 下拉式網頁選單
- 漢堡選單
- 側邊選單
- 混合式選單
選單設計1 : 橫幅網頁選單 Horizontal Menu
最常見的選單,方便用戶能下意識地理解、輕鬆找到資訊。
●通過橫幅,可以在主頁同一塊黃金區域顯示多條內容
●越靠近頁面頂端的訊息更越可能獲得更多的關注

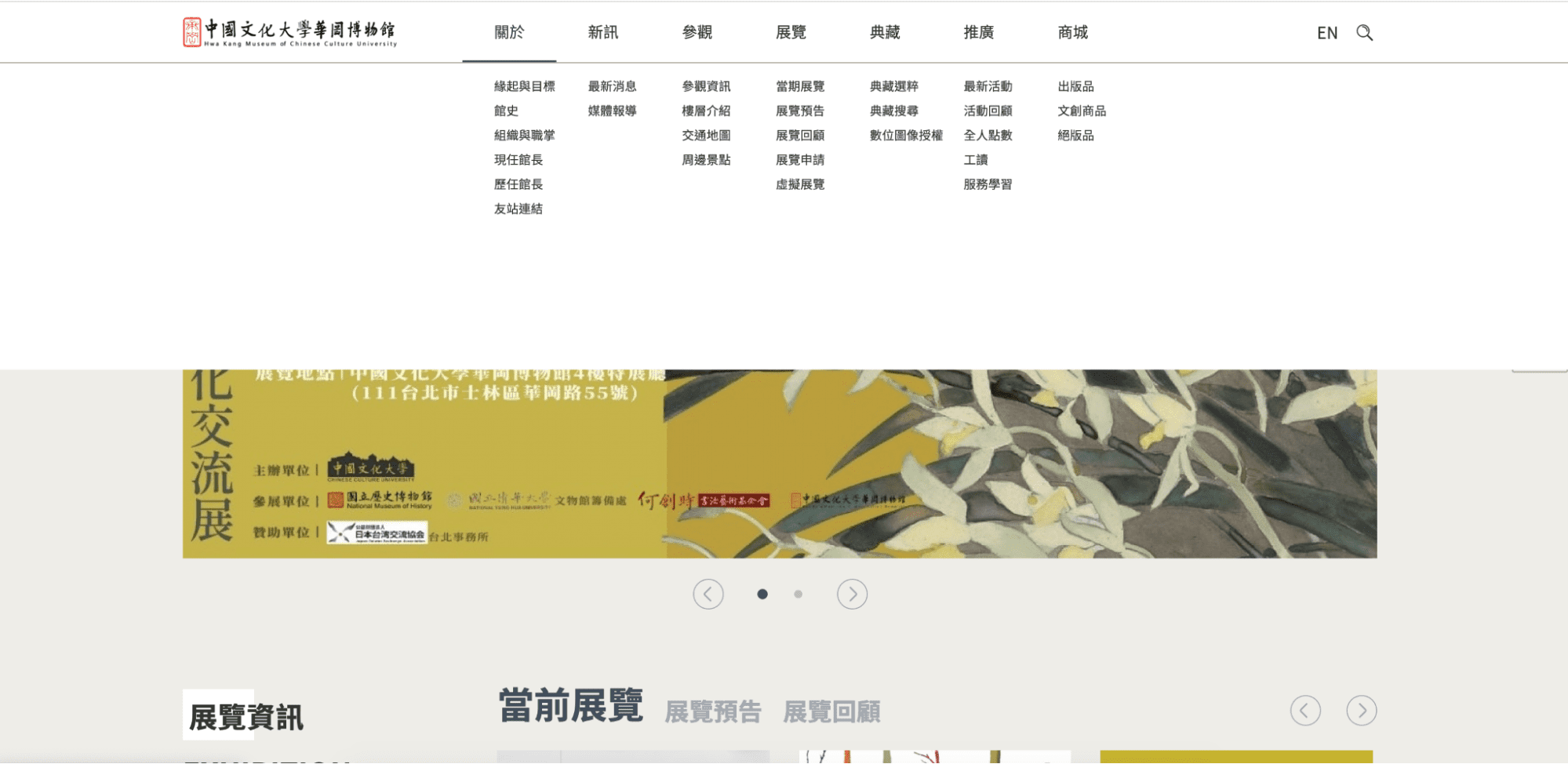
選單設計2 : 下拉式網頁選單 Scroll Down Menu
當橫幅選資訊很多,下拉選單分擔,放下更多網頁連結。
● 收合起來不但可以節省網頁空間,列出得項目也可以較多

選單設計3 : 漢堡選單 Hamburger Menu
一個三條水平線構成的簡易按鈕圖示,點擊後就會展開的選單。
● 常用在響應式網頁中的頁面變化
● 為網站首頁充分留白
● 搭配全屏的頁面或動態影片,給使用者帶來強烈的視覺衝擊

選單設計4 : 側邊選單 Side menu
多數網站會將選單欄置頂,利用側邊選單營造出版面清新的風格。
●快速引導訪客
● 突出顯示關鍵資訊,例如廣告、聯絡方式或最新訊息
● 刺激使用者點選及瀏覽,降低跳出率,提升轉換

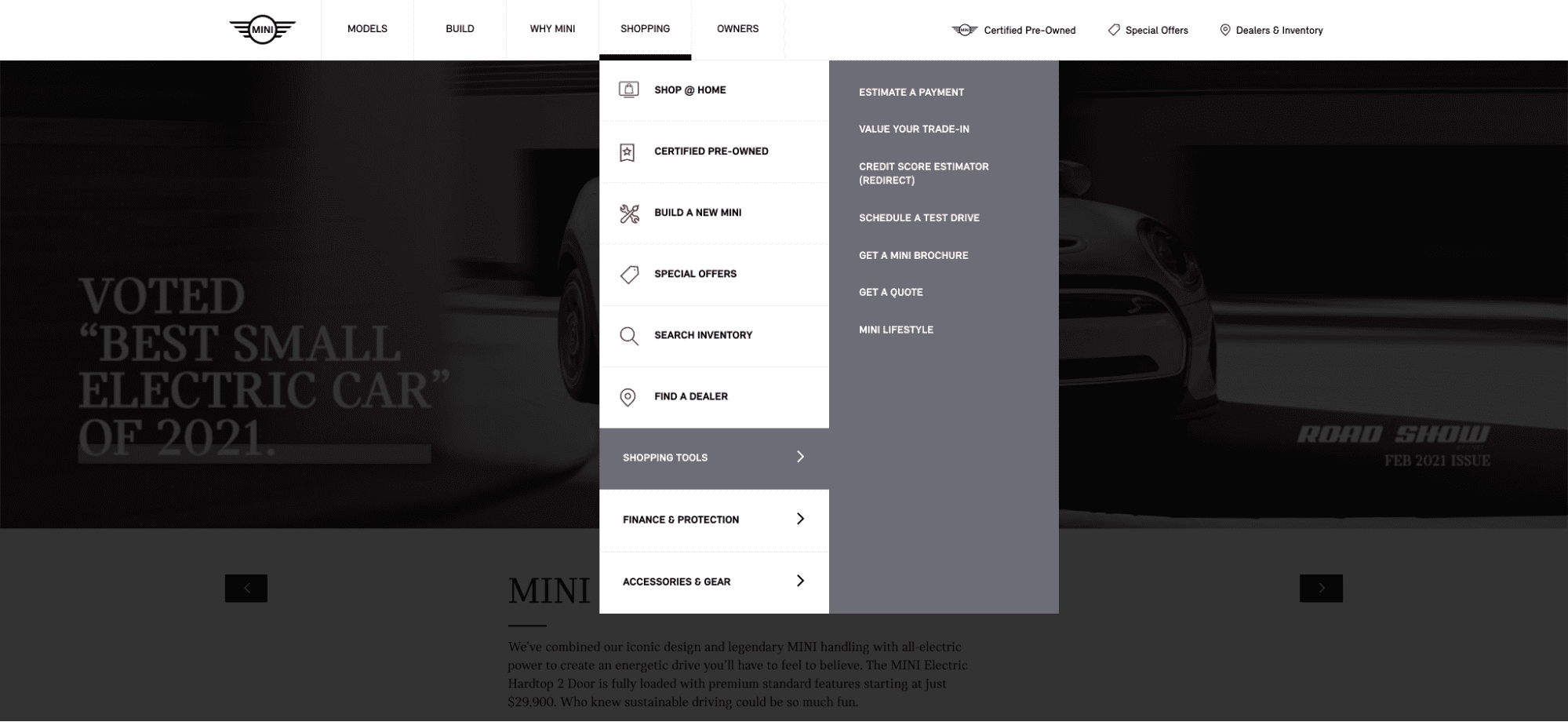
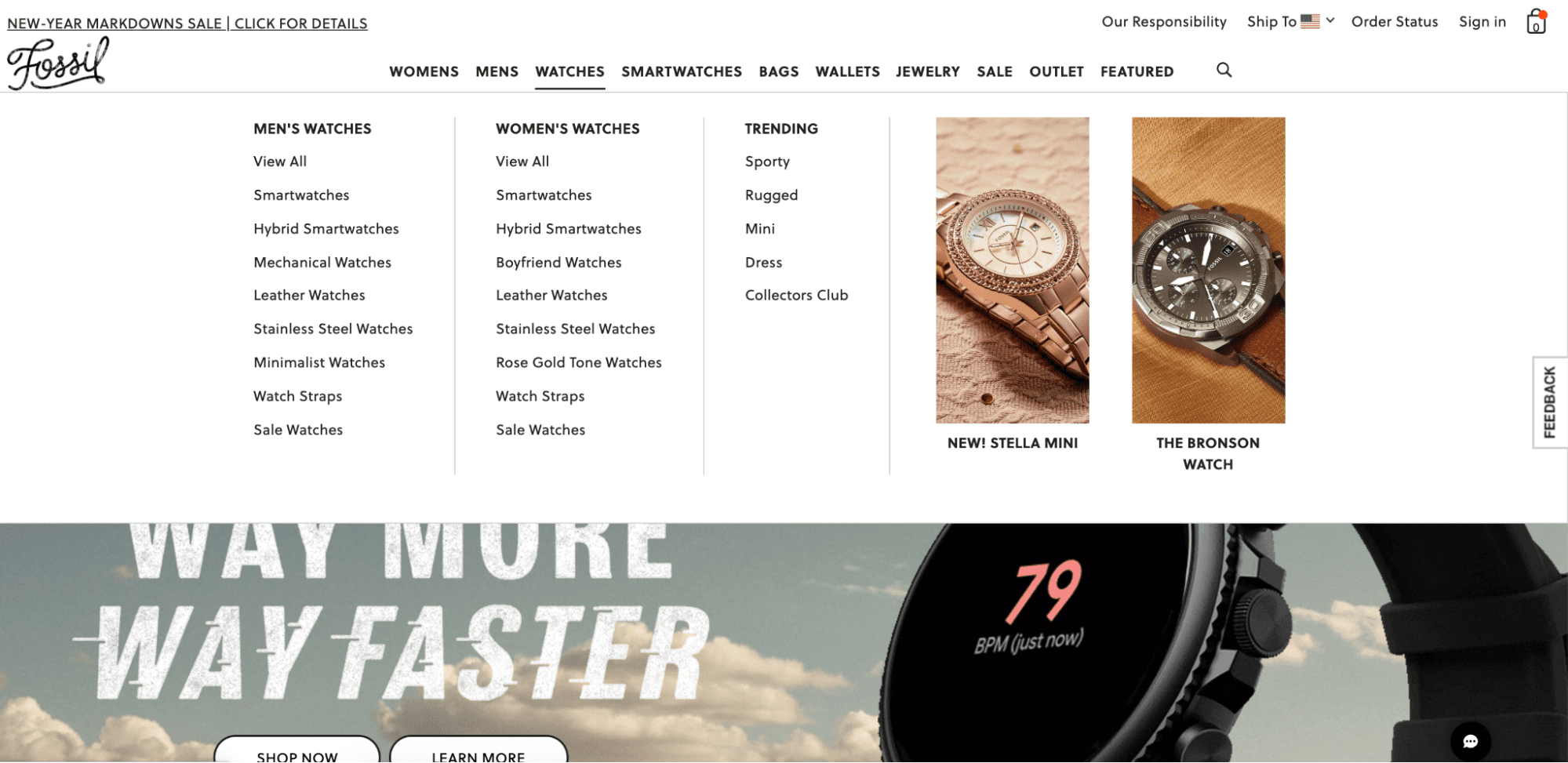
選單設計5 : 混合式選單 Mega Menu
需要具有大量資訊、功能,甚至結合圖片影音與特效的選單,常用於大型網站。
●靈活運用結構化複雜的產品組合
●搭配圖片增加點擊率

好的網站選單必知五大原則
即使網站選單設計可以有很多花樣,但還是必須遵守這五大原則,才不會失去網站導覽的初衷,一起來檢查你的選單設計是否有做到這幾項吧!
| 好的網站選單設計五大事項 | 網站選單設計必知原則 |
| 選單位置 | 頁面中視覺要第一眼就能找到 |
| 選單文字 | 文字簡單易懂、清楚的重點描述 |
| 選單結構 | 必須符合網站的分層方式、優先排序 |
| 選單風格 | 導覽風格與整體風格一致 |
| 響應式選單 | 能夠於任意裝置上正常呈現 |
選單設計參考範例來源
中國文化大學 華岡博物館:https://hkm.pccu.edu.tw/
Mini Cooper:https://www.miniusa.com/
Spotify:https://www.spotify.com/tw/
Black Ram:https://blackramwhisky.com/index.php?lang=en
Fossil:https://www.fossil.com/en-us/