四月 3, 2016 | 後端和Drupal
UX/UI系列:網站拉皮術,跟簡陋的下拉選單說再見!
你是否有時覺得Drupal後台某些功能看起來就是醜醜的,用起來也並不是那麼的直覺,給自己使用就還好如果是給客戶使用總會希望給予更好的使用體驗
前言
你是否有時覺得Drupal後台某些功能看起來就是醜醜的,用起來也並不是那麼的直覺,給自己使用就還好如果是給客戶使用總會希望給予更好的使用體驗,今天要介紹一個我們常常在使用的模組:Chosen,這個模組使用jQuery讓你的下拉式選單更加的美觀以及方便使用,讓我們看看他可以做到哪些事情吧。
簡介
Chosen模組使用了jQuery套件讓我們的下拉式選單更美化更好用,安裝上只需要模組以及放入libraries,在後台選擇啟用就可以看到效果囉。
使用教學
首先我們先安裝chosen模組
你可以使用drush幫你放好libraries
或是手動放入libraries
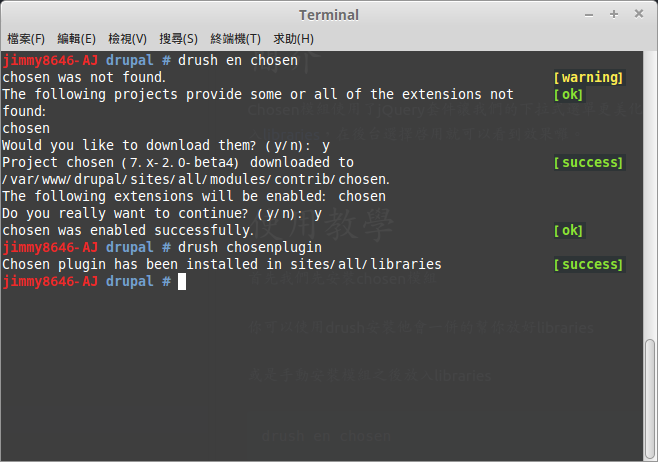
以下我們使用drush示範
drush en chosen
drush chosenplugin

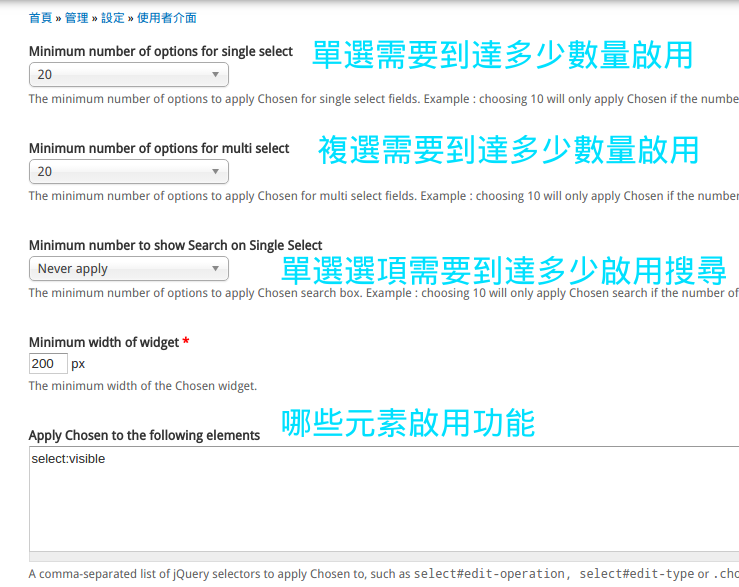
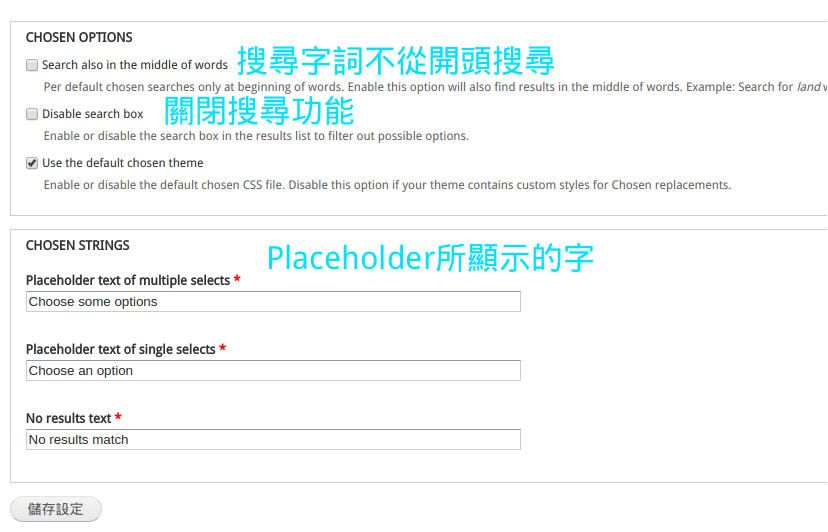
當你安裝好後可以在設定/使用者界面/chosen看到一些預設的設定


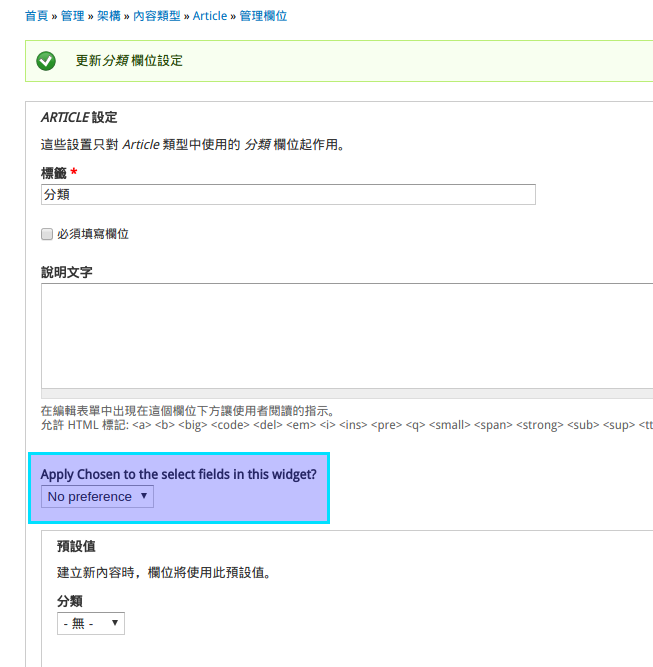
你也可以在欄位的設定選擇是否啟用chosen 預設是No preference如果要啟用我們選擇Apply即可

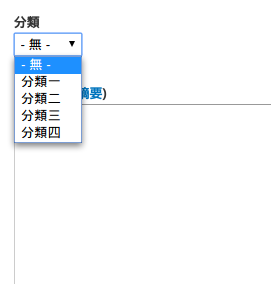
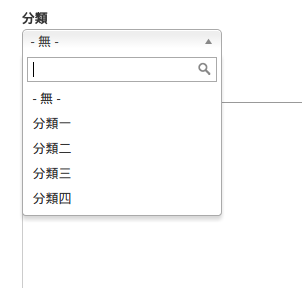
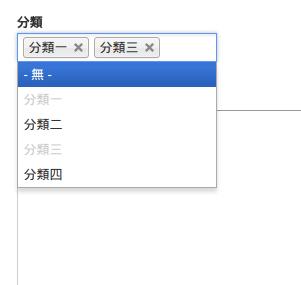
以下就是啟用之後的差別囉
未啟用

單選

複選

總結
看完了以上介紹之後是不是也想在你的網站裝一下呢?chosen模組提供了使用者更好的體驗,而我們也在尋找更多增進使用者體驗的模組,如果您有其他的模組想要推薦也歡迎在底下告訴我們喔!