三月 26, 2022 | 後端和Drupal
【Drupal 9 教學】更完善的管控 Layout Builder Restrictions 模組應用
前言
如果你不是很了解Layout Builder這個模組,建議你可以看一下我們前面分享的文章一次學會如何使用Layout Builder,相信可以讓你更了解這個模組,當然若你看過我們寫的文章或是很熟悉Layout Builder,就跟著我一起來看看這個模組吧!
動機
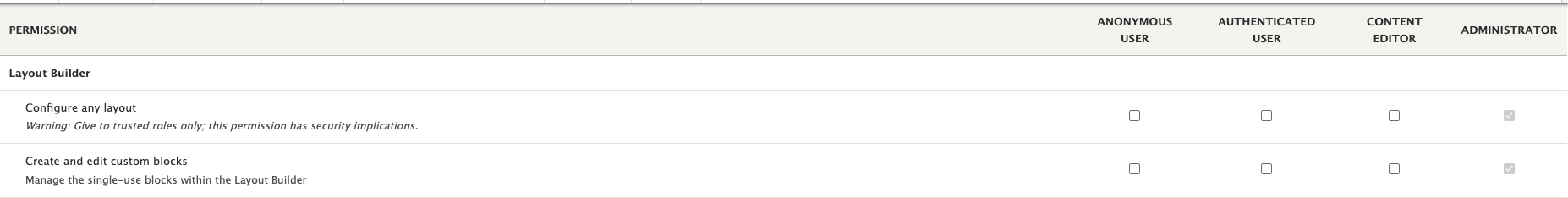
由於現在越來越多的客戶或是編輯者希望能夠在寫文章的時候,自訂自己文章的Layout,並且加入想要的區塊。然而原生的Layout Builder權限如下圖,只提供簡單的Create and Edit custom Blocks權限,然而無法做出更多的調整。

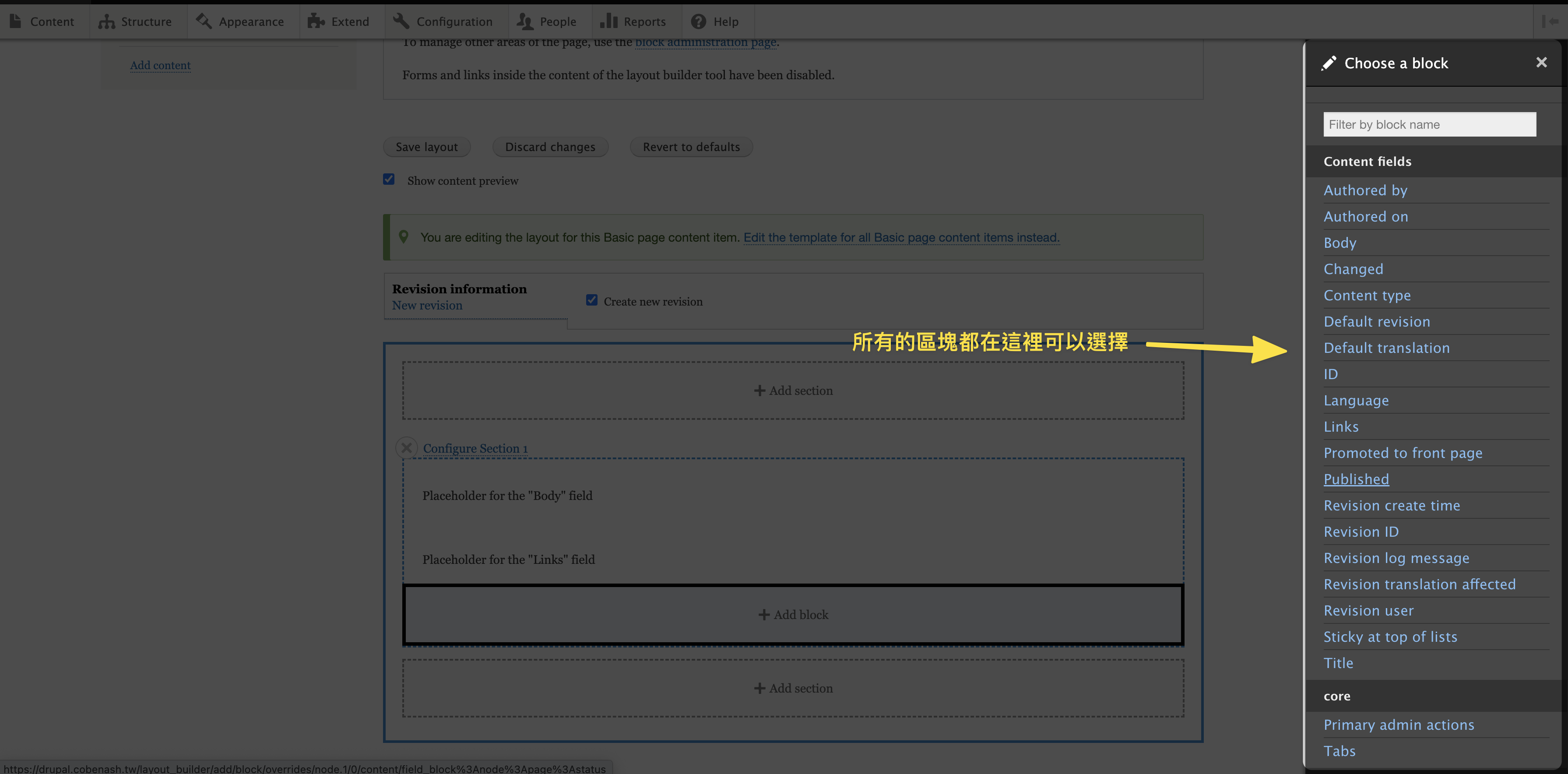
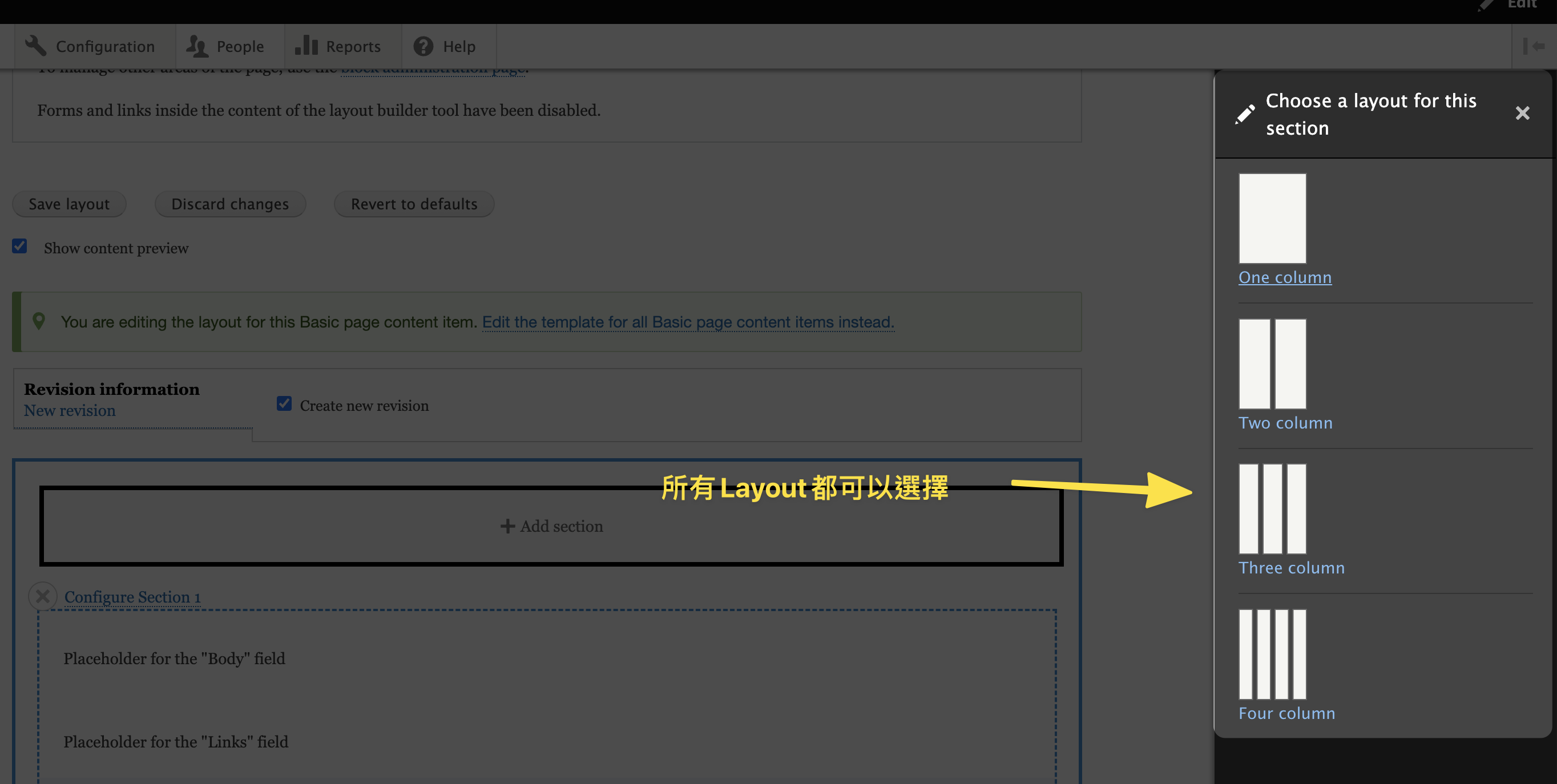
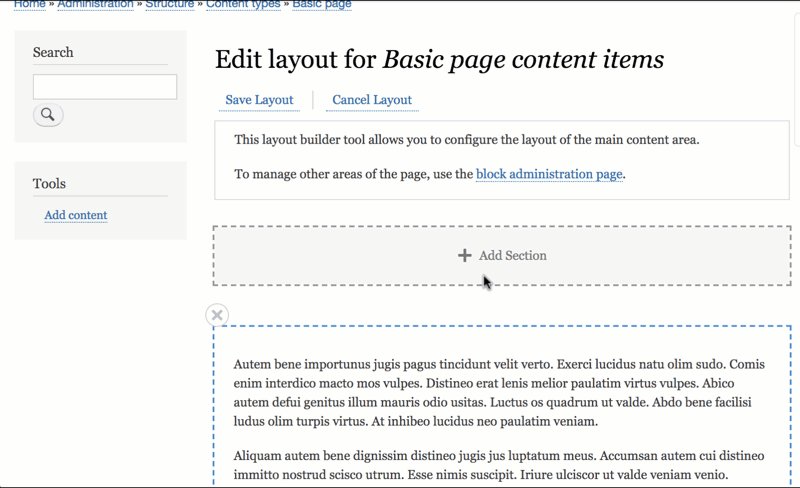
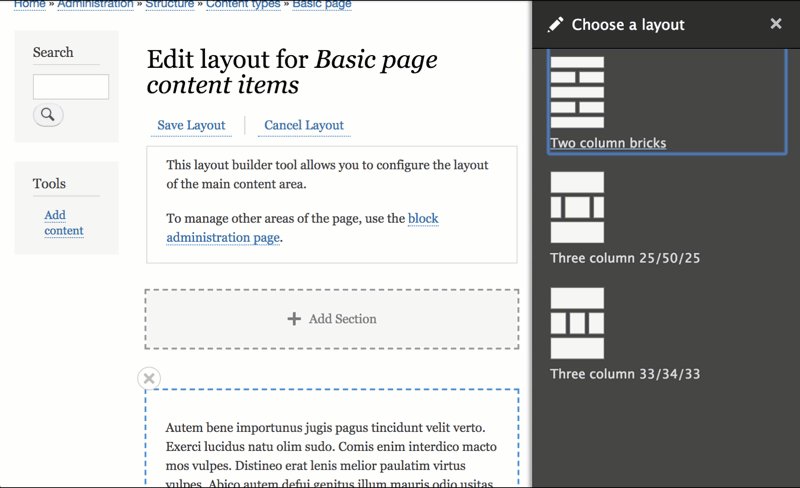
擁有權限後的Layout Builder,有全部的選擇,但往往選擇過多,讓操作上較為困難。


因此,是否你跟我一樣,也會有了以下的心聲呢?
隨著安裝的模組越來越多,區塊與Layout的選擇也越來越複雜,讓操作上越來越不方便。想要不同的Enity,搭配特定的Layout或是Block就好,這樣相對來說也簡單且實用
沒錯!目前介紹的這個模組完全可以達到這樣的需求!
模組介紹
開宗明義模組就寫到模組的目的:為Layout Builder模組提供允許的區塊與Layout的控制,而模組主要提供一個設定的UI,讓我們可以直接通過選擇的方式來進行選項的控制。

安裝方法
這個模組的安裝方法跟一般是一樣的,我們這裡是選擇用Composer安裝,並且搭配Drush的方式進行模組的啟用。
1. 使用Composer下載
composer require drupal/layout_builder_restrictions2. 使用Drush安裝模組
drush en layout_builder_restrictions -y設定方式
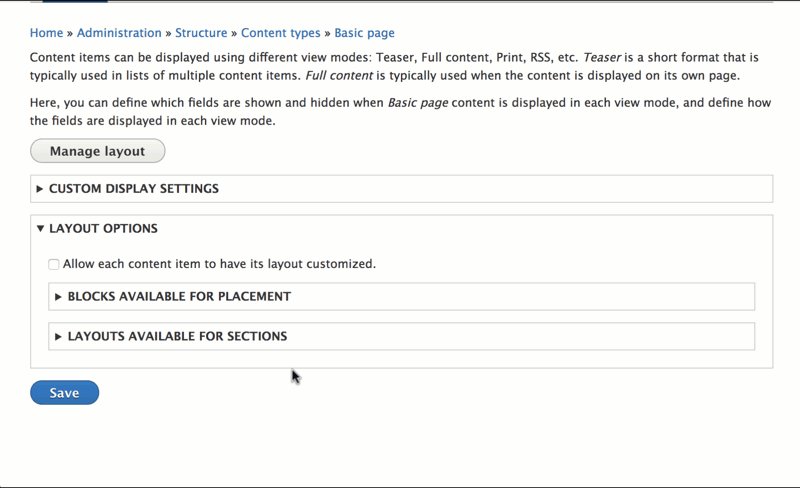
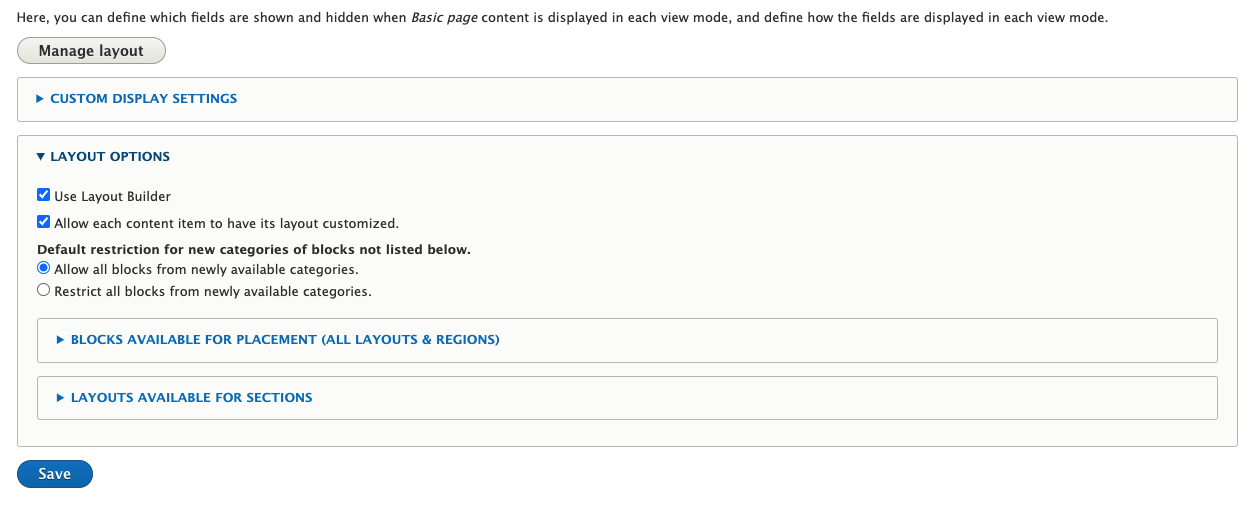
安裝完畢後,再來就是設定了,這裡以文章類型Basic為範例,那就是進入到管理顯示Manage display的地方進行設定。參考路徑範例:/admin/structure/types/manage/page/display

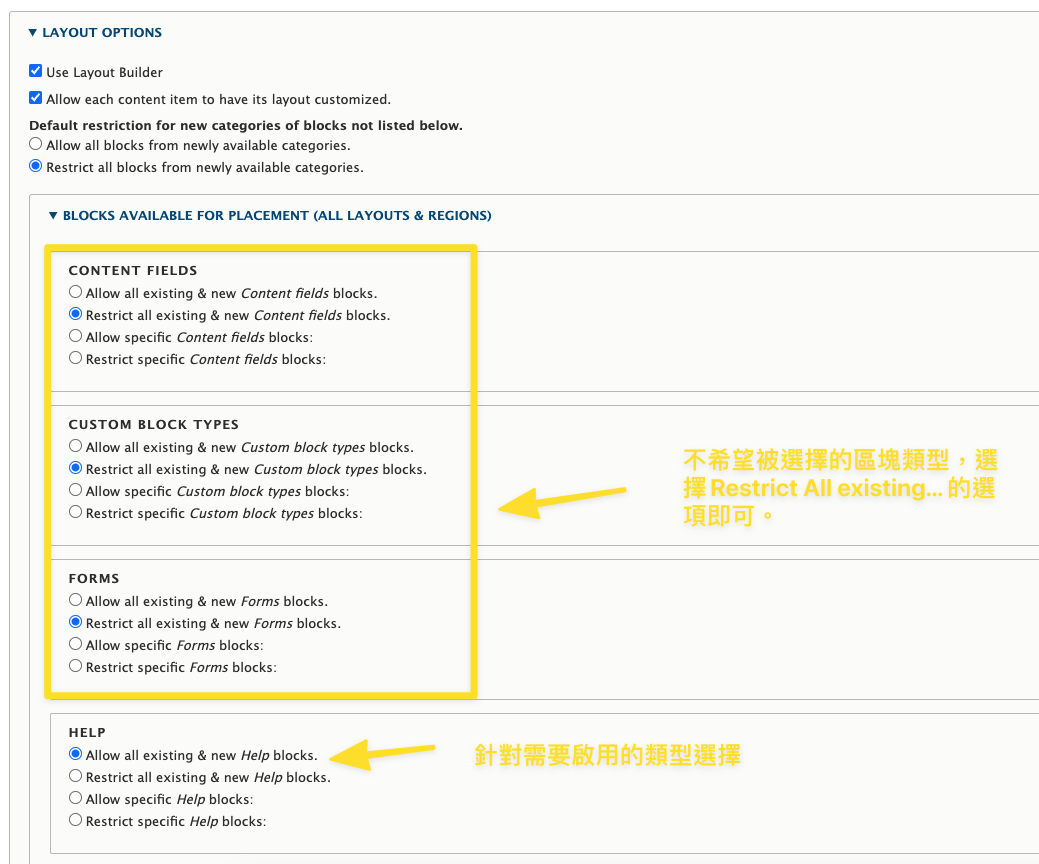
設定特定區塊
可以選擇Restrict all blocks from newly available categories,來限制特定的區塊才會出現,例如:我們這裡只希望Help類型的區塊出現,只需要將其他不需要的區塊類型,選擇Restrict all existing & new Content fields blocks即可。

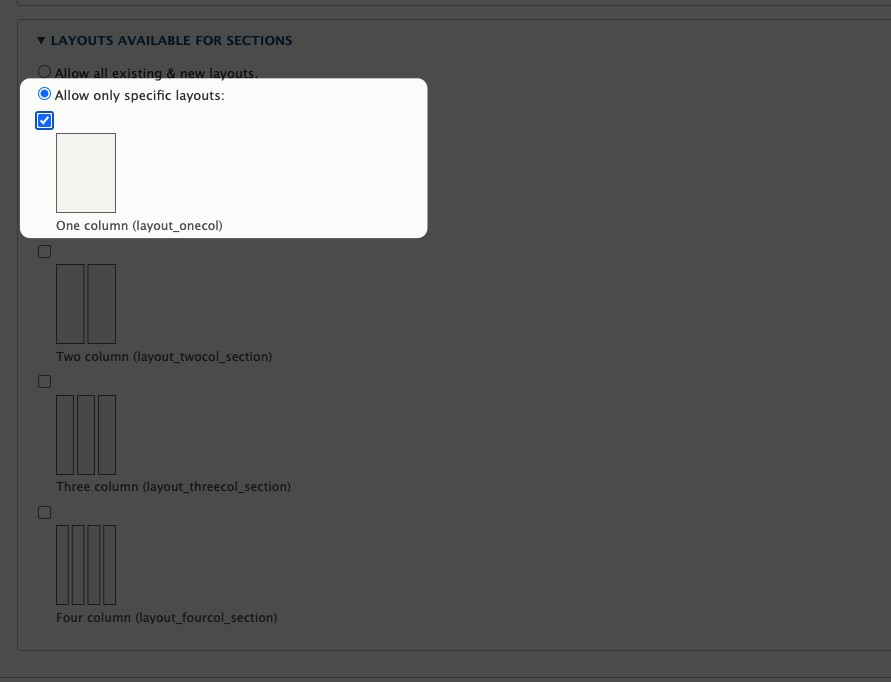
設定特定Layout
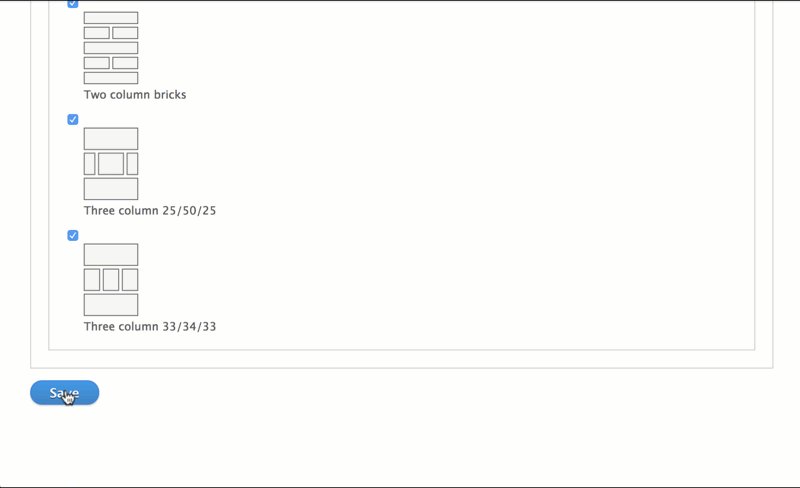
這個模組一樣也可以提供限制特定的Layout。可以通過選擇下面的Allow only specific layouts,一樣也可以做出調整。例如:這裡假設只希望提供選擇One Column

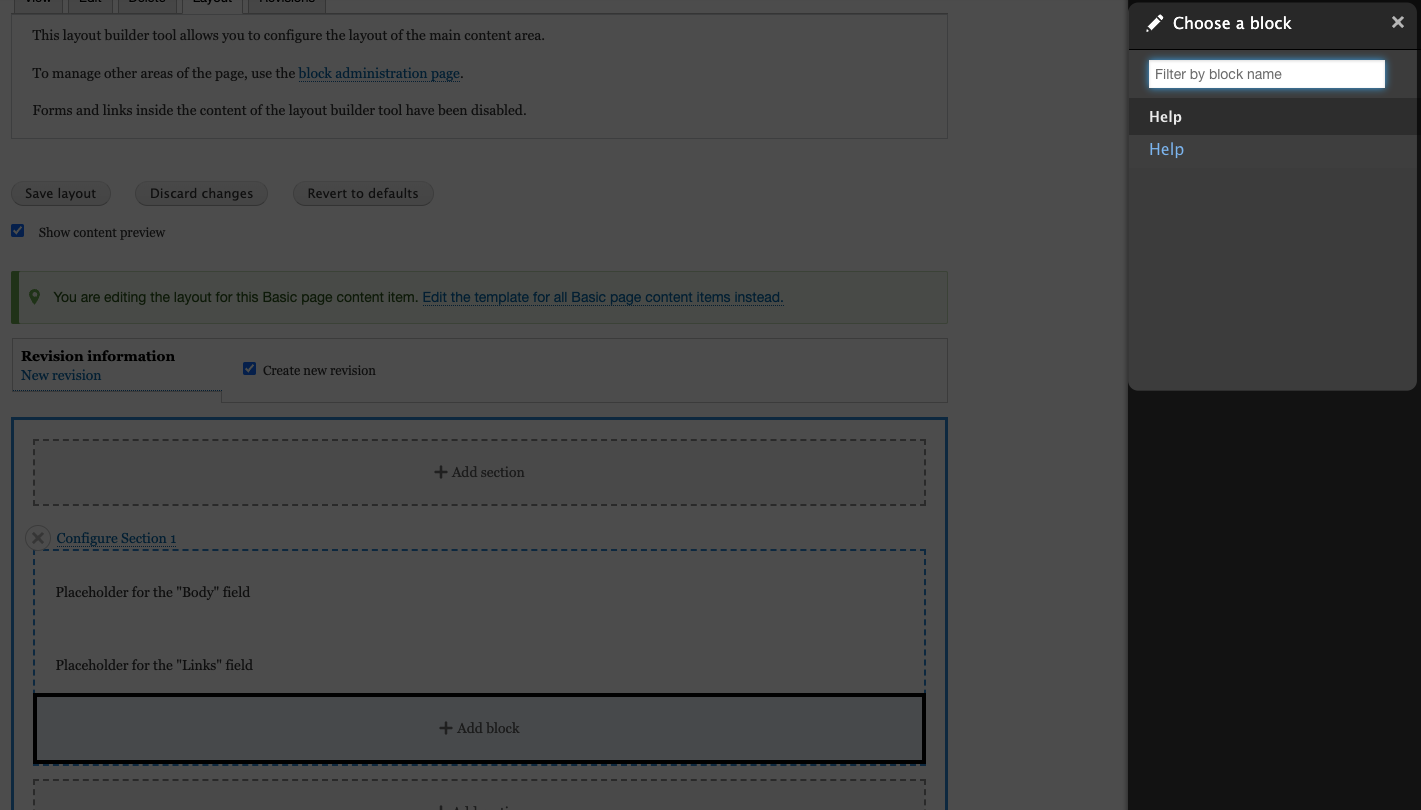
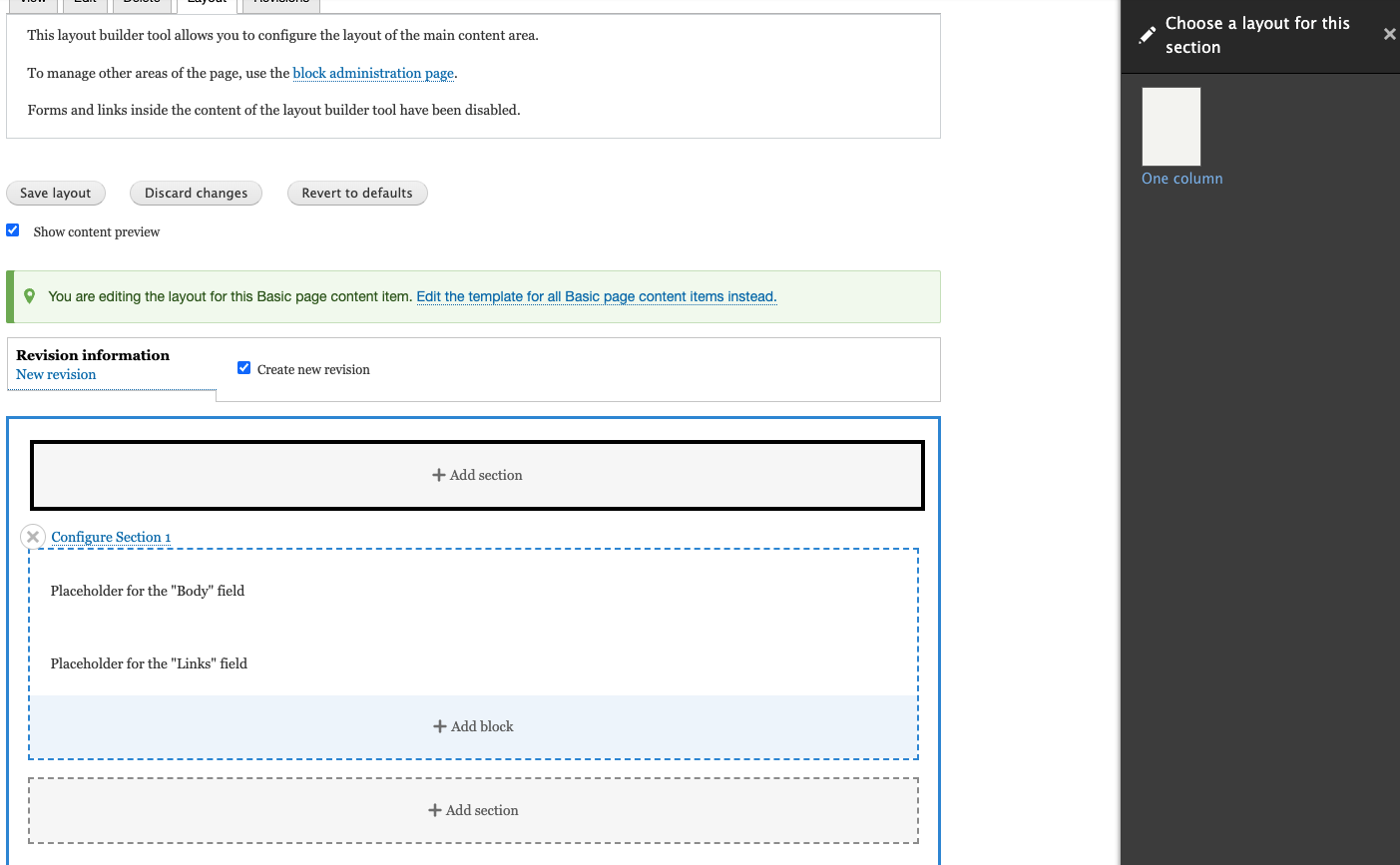
調整後效果
在設定完畢後,在Layout Builder畫面新增區塊的時候,就剩下Help,而Layout也剩下one column囉!


實際應用
我們家官網也是這個模組的愛好者囉,如下圖~

結論
通過這個模組,可以大大的提升Layout Builder模組的可用性,並且可以搭配不同的Content Type來使用,是我們現在必裝的模組之一!分享給需要的人來使用 :)