七月 15, 2022 | 數位行銷
GA4跳出率回來了!? 利用「參與度」來解釋跳出率

Google持續新增GA4的維度和指標,這週Search Engine Land的一篇貼文打到我了「Bounce rate's back, alright!」,內文如下
The Bounce rate metric is available in the Explorations and Reporting Customization. In GA4, the Bounce rate is calculated differently than in Universal Analytics. You can learn how the new metric is calculated in the help doc.
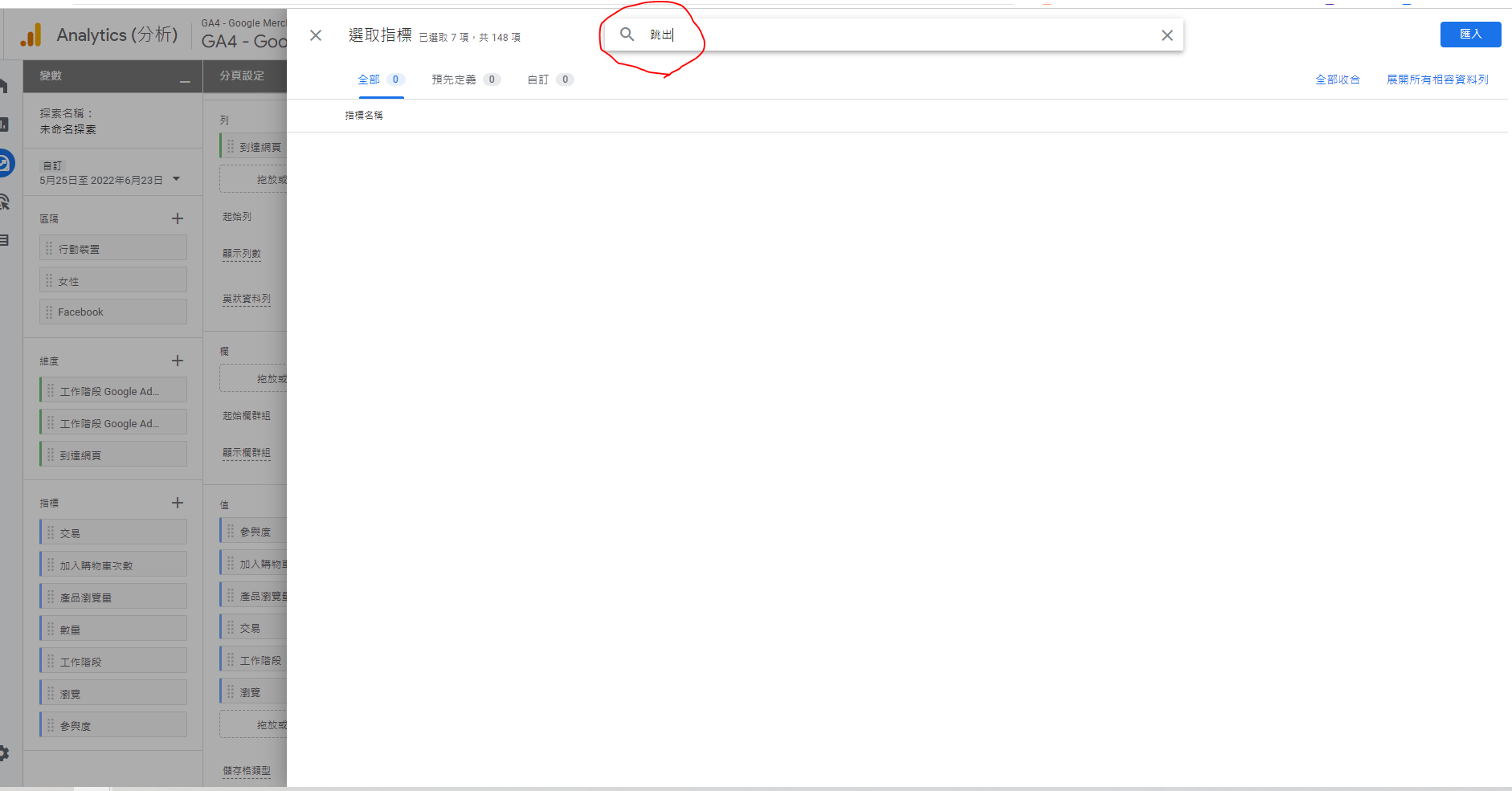
我們就馬上進入GA4 Demo帳戶來找看看,行銷人的惡夢指標「跳出率」真的Come Back了嗎? 恩,很好真的找不到,Search Engine Land變成標題黨了嗎?
重新讀一次文章Google Analytics官方文件「[UA→GA4] 比較指標:Google Analytics (分析) 4 與通用 Analytics (分析)」一文中有找到一個段落如下。
ga跳出率與GA4參與度的比較
意思是說GA4新增「參與度」來代替原來通用版GA的跳出率這個指標,只要工作階段超過10秒鐘就算是有互動,此工作階段就是有參與度的工作階段。

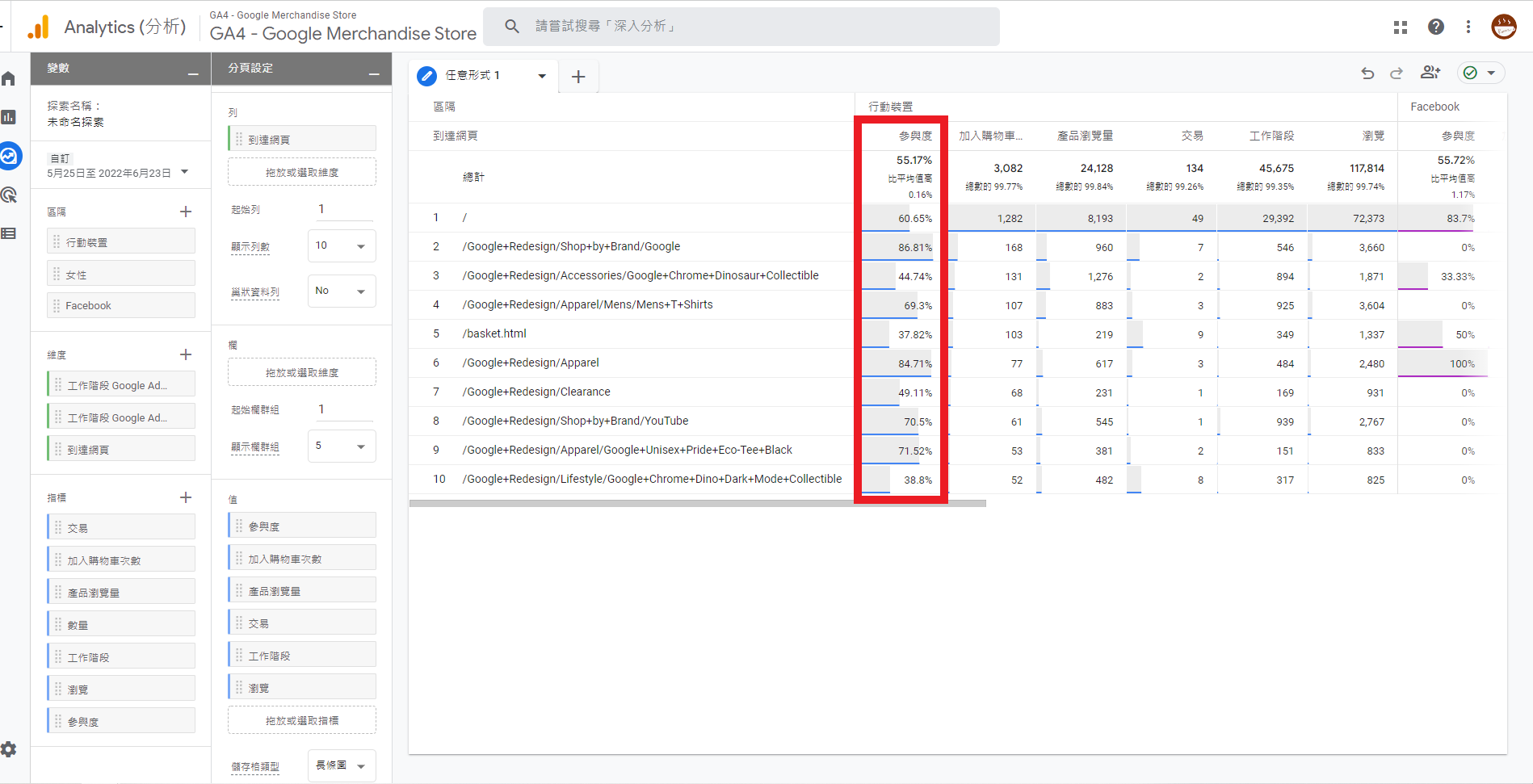
GA4參與度怎麼看?
目前可以從探索功能中新增指標「參與度」,就能看到參與度了,以下先設定到達網頁當主要維度的報表範例截圖。

該如何優化GA4參與度?
傳統優化跳出率的方法都能用在優化參與度,因為參與度其實就是一種正面解釋使用者跳出的指標。
- 撰寫文章重點前言,避免消費者進來即跳出
- 新增有趣的圖片、影片,增加停留時間
- 增加站內連結,如文字連結或延伸閱讀
- 優化網頁載入速度,縮短網站載入時間,讓網站內容即刻出現
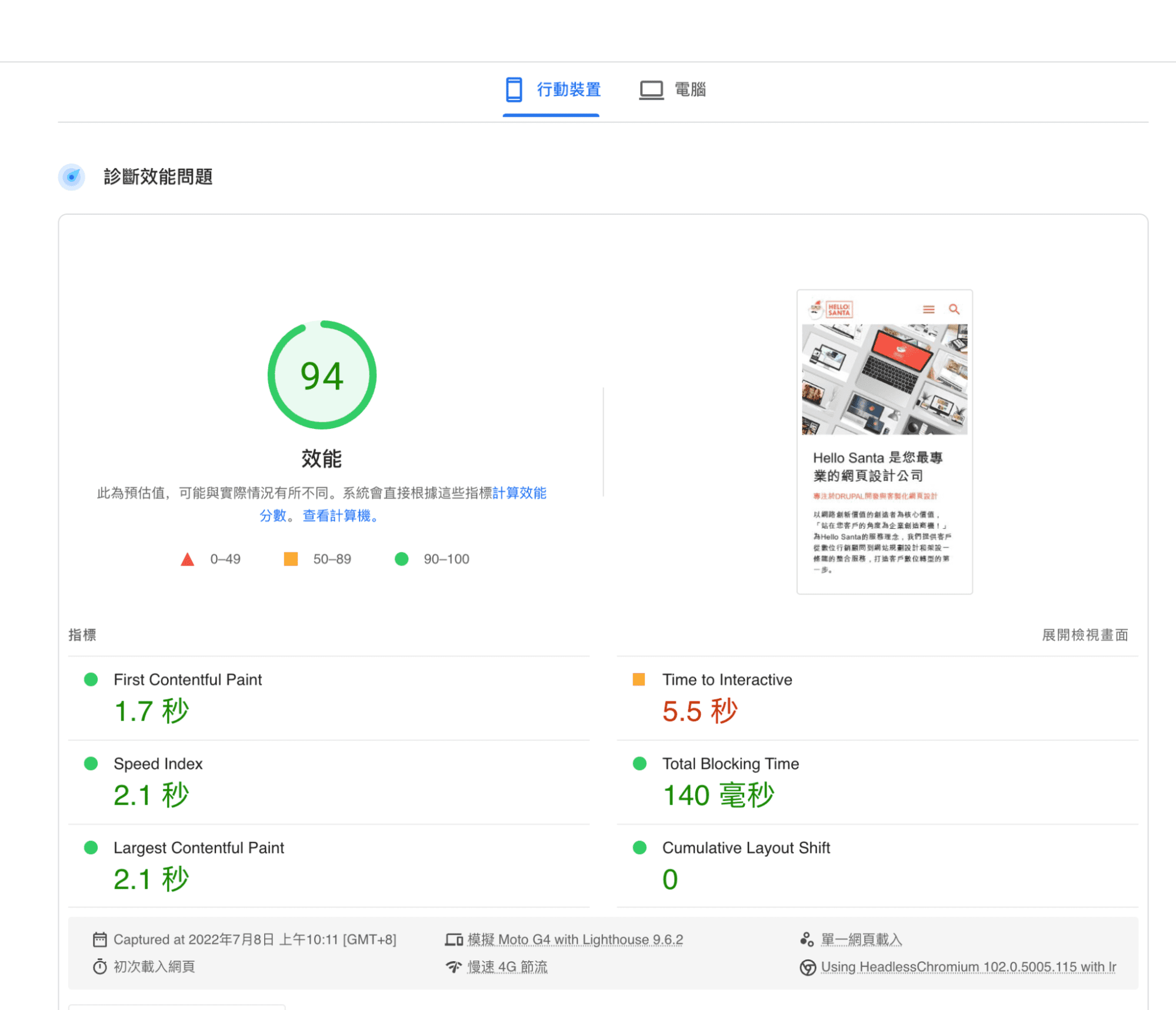
加快網頁速度優化瀏覽體驗
Google Page Speed是優化網站體驗的最重要指標,行銷人可以壓縮圖片或將PNG改成JPG,並請網頁工程師設定伺服器快取和壓縮js、css並設定圖片延後載入(lazy load),就有機會將Google Pages Speed分數提高到90分以上唷!
案例1(網頁設計公司) : https://www.hellosanta.com.tw/
壓縮首頁的圖片,並設定延後載入畫面是窗外的圖片,能測得Google PSI分數達到94分(這是我們測得最高分,PSI均速也高達85分以上)

案例2(骨科診所) : https://www.weili-clinic.com/

案例3(清潔業) : 冷氣清潔劑有用嗎?冷氣清潔劑使用方法

參考資料 :
Google Analytics 4 adds conversion, bounce rate, and UTM parameters